【Win10】檔案拖放開啟
阿新 • • 發佈:2019-01-04
原文:
【Win10】檔案拖放開啟
在 Windows 10 中,通用應用程式在桌面環境下是支援從資源管理器拖放檔案開啟的。
這篇博文將演示拖放圖片或文字檔案,並在程式中開啟顯示。
前臺 XAML:
<Page x:Class="DropDemo.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:DropDemo" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" AllowDrop="True" DragOver="Grid_DragOver" Drop="Grid_Drop"> <Image x:Name="img" Visibility="Collapsed" /> <TextBlock x:Name="txt" Visibility="Collapsed" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="30"/> </Grid> </Page>
需要注意的是,能夠接受拖放的控制元件的 Background 屬性必須不能為 null,例如上面程式碼中,如果我們將 Grid 的 Background 屬性去掉的話,則拖放就不起作用了。假如要實現一個拖放區域的話,那麼我們可以將控制元件的 Background 屬性設定為 Transparent,即為透明。這一點跟處理透明控制元件的點選事件是類似的。
後臺程式碼:
DragOver 方法:
private void Grid_DragOver(object sender, DragEventArgs e) { e.AcceptedOperation = DataPackageOperation.Copy; // 設定拖放時顯示的文字。 e.DragUIOverride.Caption = "拖放開啟"; // 是否顯示拖放時的文字。預設為 true。 // e.DragUIOverride.IsCaptionVisible = false; // 是否顯示檔案預覽內容,一般為檔案圖示。預設為 true。 // e.DragUIOverride.IsContentVisible = false; // Caption 前面的圖示是否顯示。預設為 true。 // e.DragUIOverride.IsGlyphVisible = false; e.DragUIOverride.SetContentFromBitmapImage(new BitmapImage(new Uri("ms-appx:///Assets/dropContent.jpg"))); e.Handled = true; }
1、Caption 屬性
如果沒設定的話,則會根據 AcceptedOperation 的值來顯示,例如 Copy 的話顯示覆制,Move 的話,顯示移動。
2、IsGlyphVisible 屬性
true:
false:
可以明確看見文字前面的圖示是否顯示。
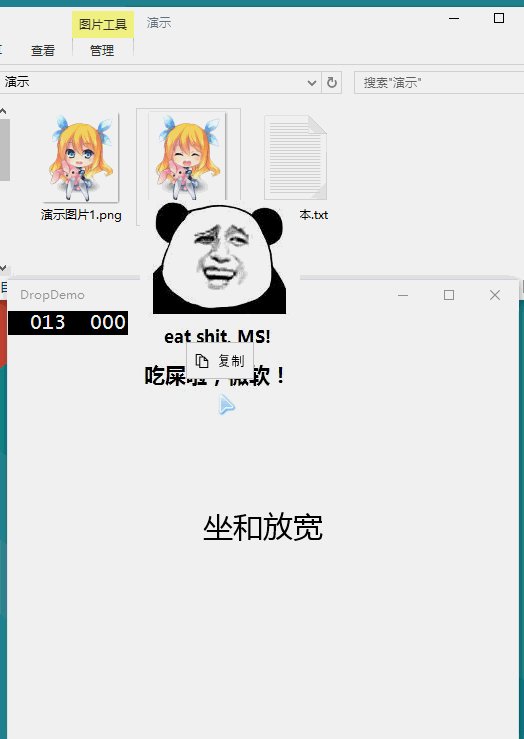
3、SetContentFromBitmapImage 方法
這個方法可以傳入一個圖片,拖放的時候就可以顯示圖片了,例如我上面設定了一幅金館長。如果沒指定的話,則會顯示檔案的圖示。
Drop 方法:
private async void Grid_Drop(object sender, DragEventArgs e) { var defer = e.GetDeferral(); try { DataPackageView dataView = e.DataView; // 拖放型別為檔案儲存。 if (dataView.Contains(StandardDataFormats.StorageItems)) { var files = await dataView.GetStorageItemsAsync(); var file = files.OfType<StorageFile>().First(); if (file.FileType == ".png" || file.FileType == ".jpg") { // 拖放的是圖片檔案。 BitmapImage bitmap = new BitmapImage(); await bitmap.SetSourceAsync(await file.OpenAsync(FileAccessMode.Read)); img.Source = bitmap; img.Visibility = Visibility.Visible; txt.Visibility = Visibility.Collapsed; } else if (file.FileType == ".txt") { // 拖放的是文字檔案。 string text = await FileIO.ReadTextAsync(file); txt.Text = text; img.Visibility = Visibility.Collapsed; txt.Visibility = Visibility.Visible; } } } finally { defer.Complete(); } }
由於 DragEventArgs 物件有 GetDeferral 方法,並且我們使用到非同步方法,所以要先獲取 defer 物件,非同步方法完成後再呼叫 defer 物件的 Complete 方法。這點跟後臺任務是類似的。
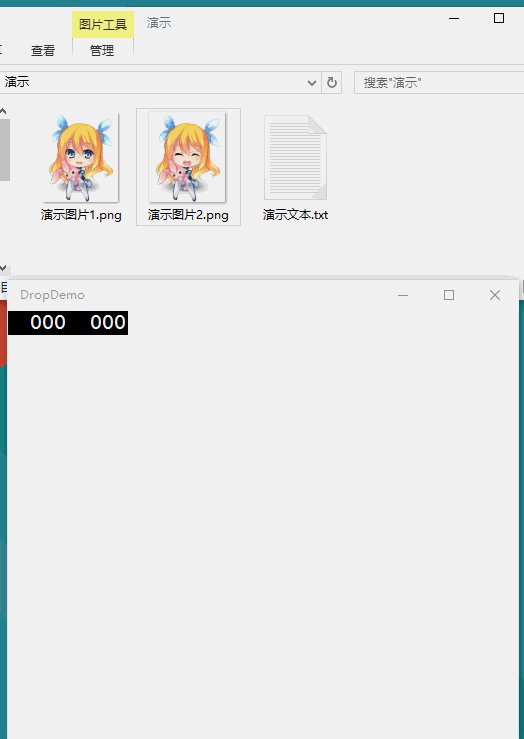
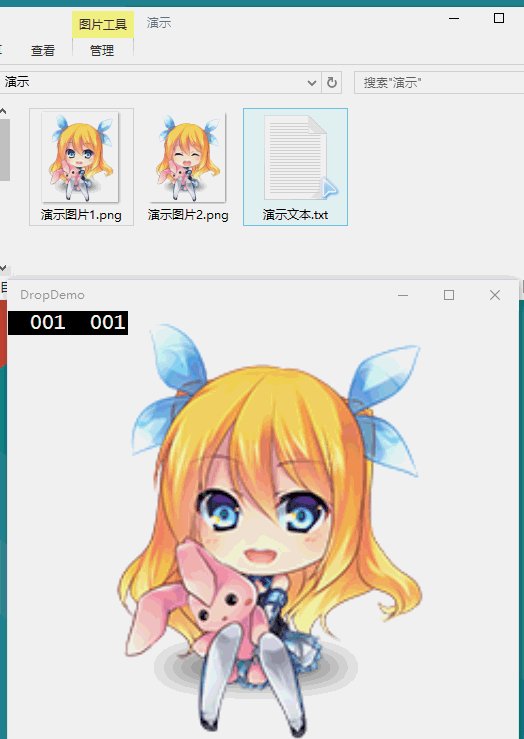
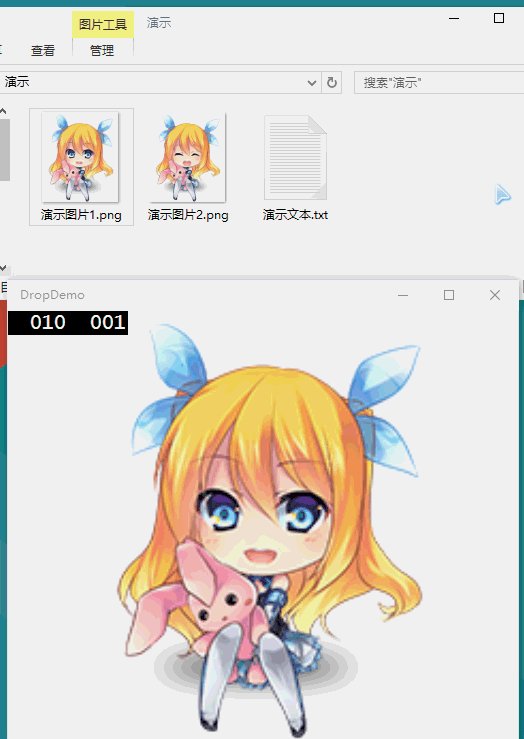
效果: