android 5.0新增的控制元件總結
5.0中新添加了很多控制元件,為了便於學習和總結這裡我給大家歸納了一下:
使用方式:builde.gride檔案中新增下面的依賴,
compile 'com.android.support:design:22.2.0' //可修改版本號為對應的buildToolsVersion版本
然後就可以使用所有的控制元件了,如下:
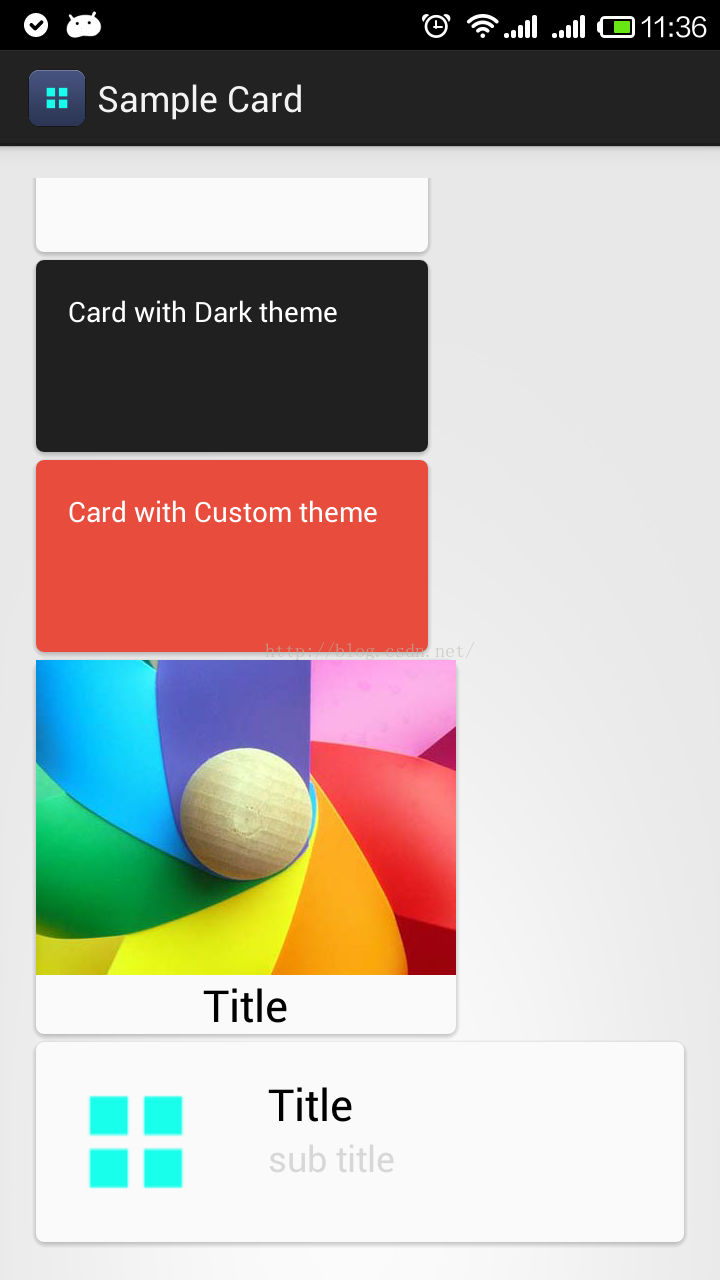
1、android.support.v7.widget.CardView
簡介:該控制元件是一個卡片佈局,繼承FrameLayout。
CardView常用屬性:
card_view:cardElevation 陰影的大小
card_view:cardMaxElevation 陰影最大高度
card_view:cardBackgroundColor 卡片的背景色
card_view:cardCornerRadius 卡片的圓角大小
card_view:contentPadding 卡片內容於邊距的間隔
card_view:contentPaddingBottom
card_view:contentPaddingTop
card_view:contentPaddingLeft
card_view:contentPaddingRight
card_view:contentPaddingStart
card_view:contentPaddingEnd
card_view:cardUseCompatPadding 設定內邊距,V21+的版本和之前的版本仍舊具有一樣的計算方式
card_view:cardPreventConrerOverlap 在V20和之前的版本中新增內邊距,這個屬性為了防止內容和邊角的重疊
掃描關注我的微信公眾號:
效果圖:
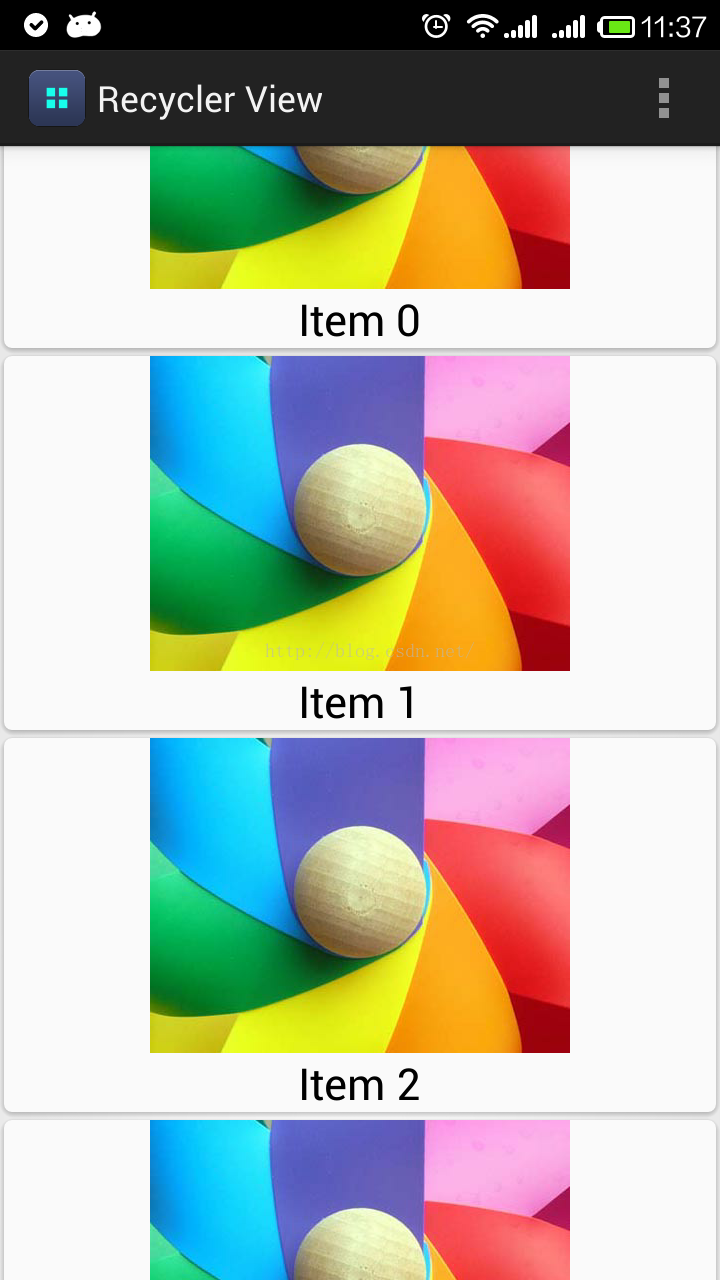
2、android.support.v7.widget.RecyclerView
簡介:該控制元件用來替代ListView,具有高度的鬆耦合性,主要不同就是省去了我們自己去建立ViewHolder類,大概使用步驟如下:
效果圖:verify_rv = (RecyclerView) findViewById(R.id.verify_rv); //佈局管理器,有水平和垂直兩種,總共有下面3種,另外兩種:GridLayoutManager 網格佈局管理器,StaggeredGridLayoutManager 瀑布就式佈局管理器 verify_rv.setLayoutManager(new LinearLayoutManager(this)); // 保持固定的大小,該資訊被用於自身的優化 verify_rv.setHasFixedSize(true); //介面卡 adapter = new OrderRvAdapter(this); verify_rv.setAdapter(adapter);

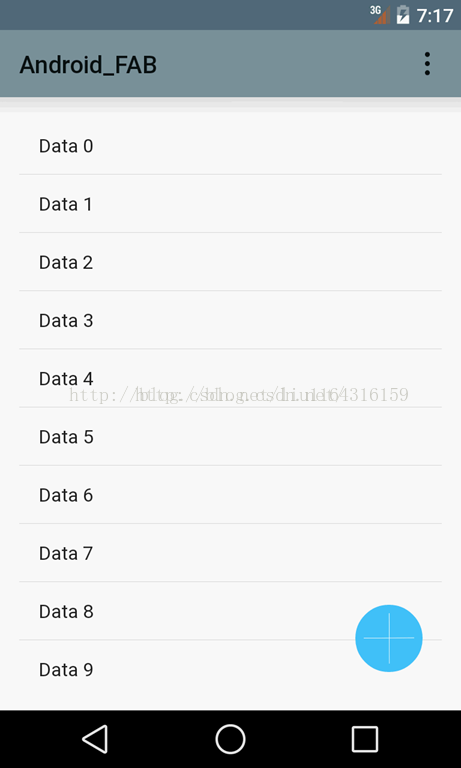
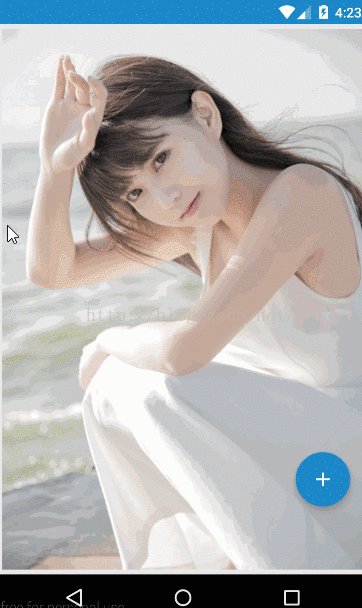
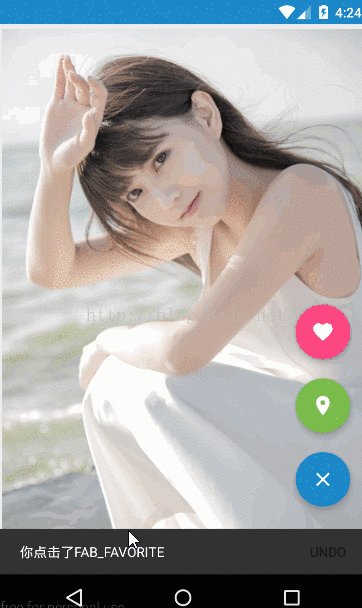
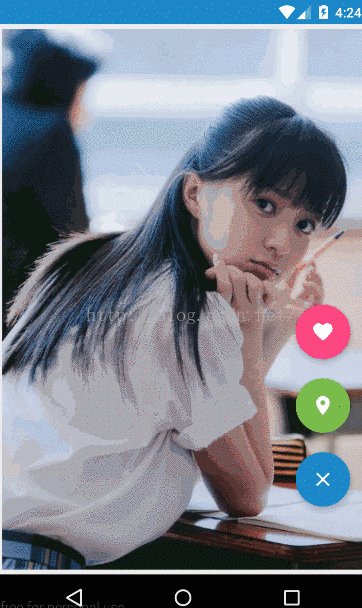
3、android.support.design.widget.FloatingActionButton
簡介:用來在介面上顯示一個懸浮的按鈕,有大小兩種尺寸。
效果圖:
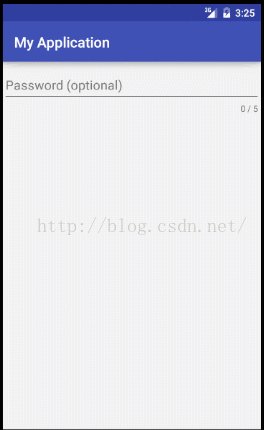
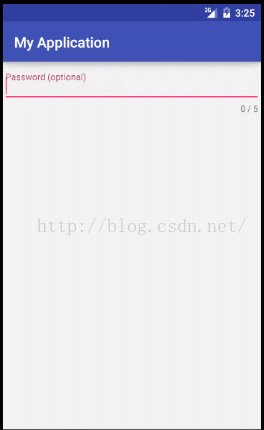
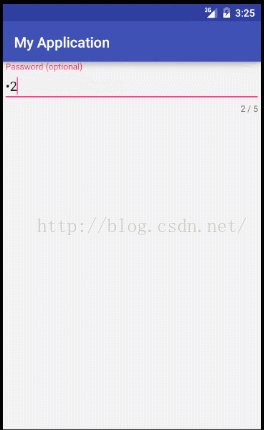
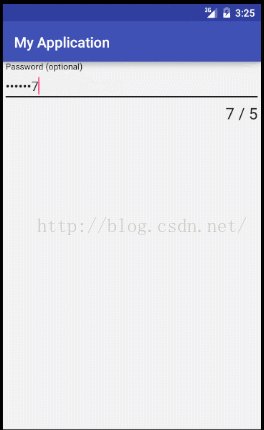
4、android.support.design.widget.TextInputLayout
簡介:一般巢狀一個EditText,用來在輸入內容後提示內容顯示在外面,還具有空校驗。
效果圖:
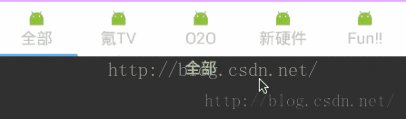
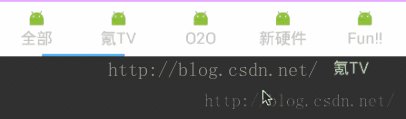
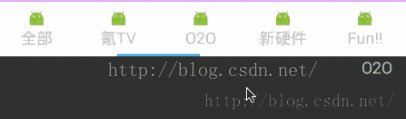
5、android.support.design.widget.TabLayout
簡介:用來和Viewpager結合使用來作為Viewpager的選項卡。
然後在viewpager設定adapter之後呼叫下面程式碼: tab_FindFragment_title.setupWithViewPager(vp_FindFragment_pager); 就可以實現和viewpager滑動實現聯動效果,選項卡內容在viewpager的adapter的gettitle方法中設定(選項卡可以動也可以不動)。<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical"> <android.support.design.widget.TabLayout android:id="@+id/tab_FindFragment_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/titleBlue" app:tabIndicatorColor="@color/white" app:tabSelectedTextColor="@color/gray" app:tabTextColor="@color/white" /> <android.support.v4.view.ViewPager android:id="@+id/vp_FindFragment_pager" android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout>
效果圖:
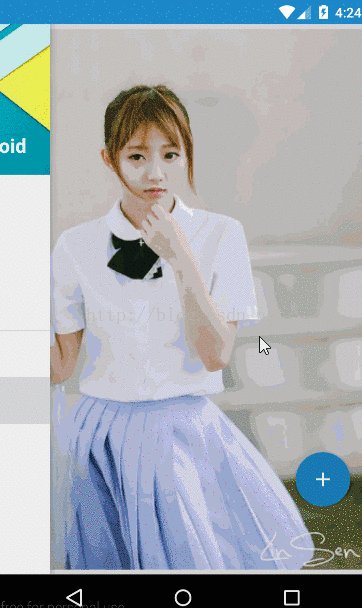
6、android.support.design.widget.NavigationView
簡介:在Material Design中,Navigation drawer導航抽屜,被設計用於應用導航,提供了一種通用的導航方式,體現了設計的一致性。
而NavigationView的典型用途就是配合之前v4包的DrawerLayout,作為其中的Drawer部分,即導航選單的本體部分。NavigationView是一個導航選單框架,使用menu資源填充資料,使我們可以更簡單高效的實現導航選單。它提供了不錯的預設樣式、選中項高亮、分組單選、分組子標題、以及可選的Header。
使用方式:
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Content -->
<FrameLayout
android:id="@+id/content_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<!-- Drawer -->
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer"/>
</android.support.v4.widget.DrawerLayout>程式碼中:
mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
switch (menuItem.getItemId())
{
case R.id.item_one:
getSupportFragmentManager().beginTransaction().replace(R.id.frame_content,new FragmentOne()).commit();
mToolbar.setTitle("我的動態");
break;
case R.id.item_two:
getSupportFragmentManager().beginTransaction().replace(R.id.frame_content,new FragmentTwo()).commit();
mToolbar.setTitle("我的留言");
break;
case R.id.item_three:
getSupportFragmentManager().beginTransaction().replace(R.id.frame_content,new FragmentThree()).commit();
mToolbar.setTitle("附近的人");
break;
}
menuItem.setChecked(true);//點選了把它設為選中狀態
mDrawerLayout.closeDrawers();//關閉抽屜
return true;
}
});
}7、android.support.design.widget.CoordinatorLayout
簡介:該控制元件和新發布的這些控制元件聯合使用,只要把他作為一個容器類使用就好了,一邊用作跟佈局。
8、android.support.design.widget.AppBarLayout
簡介:用來和toolbar聯合使用,達到Material Design效果。
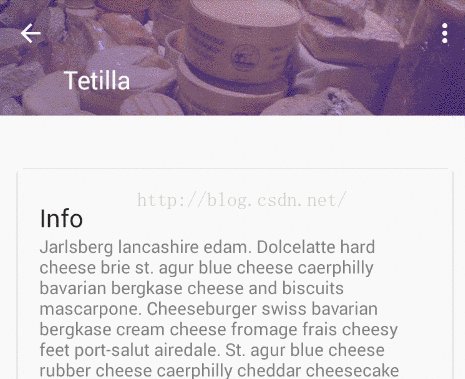
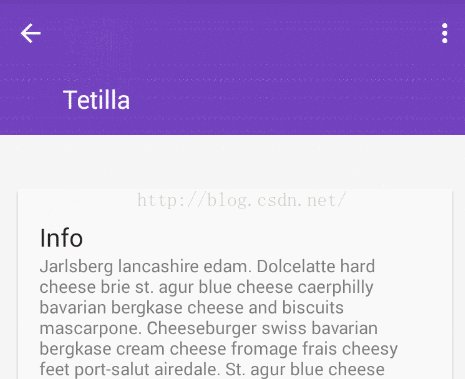
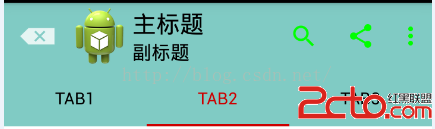
效果圖:
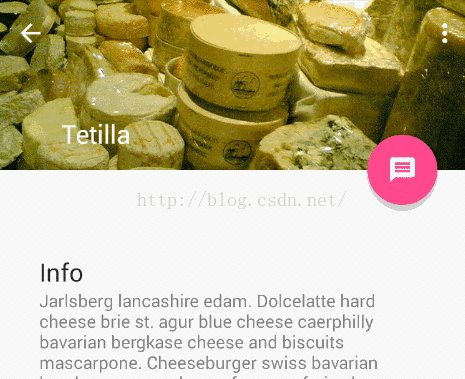
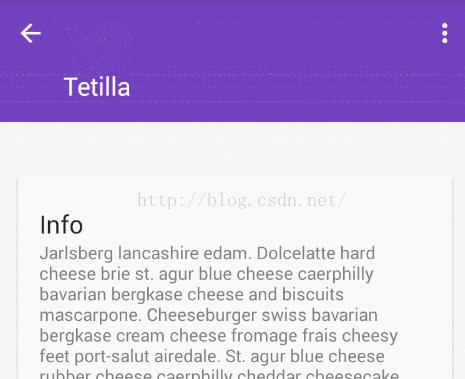
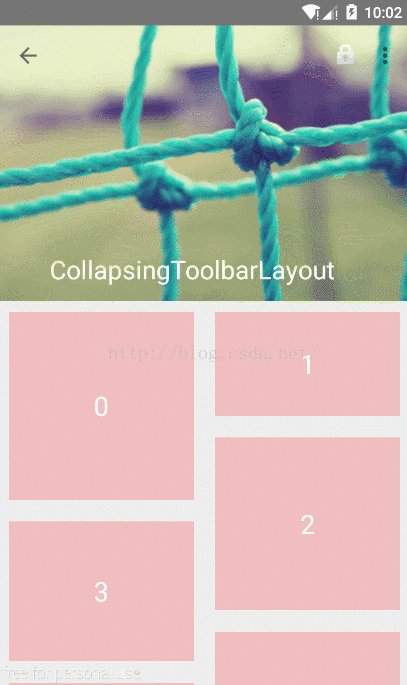
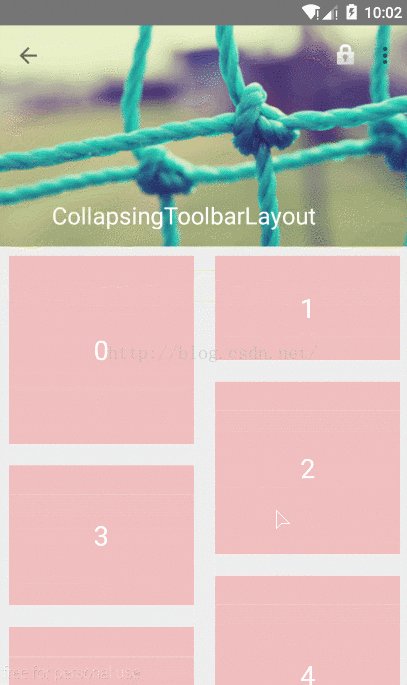
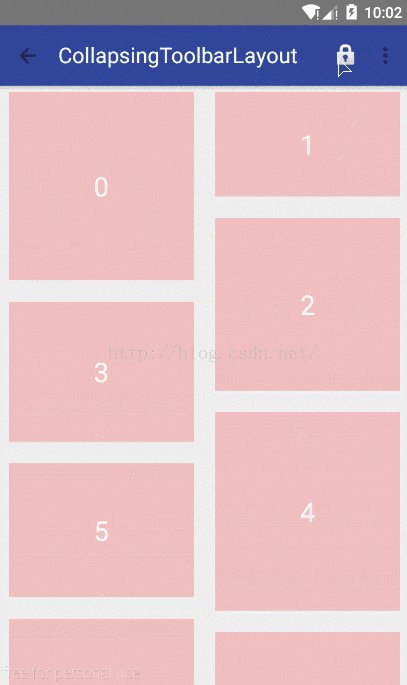
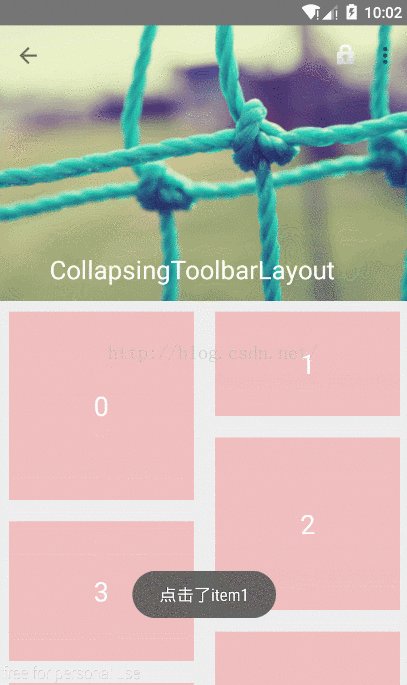
9、android.support.design.widget.CollapsingToolbarLayout
簡介:CollapsingToolbarLayout作用是提供了一個可以摺疊的Toolbar,它繼承至FrameLayout,給它設定layout_scrollFlags,它可以控制包含在CollapsingToolbarLayout中的控制元件(如:ImageView、Toolbar)在響應layout_behavior事件時作出相應的scrollFlags滾動事件(移除螢幕或固定在螢幕頂端)。
效果圖:
10、toolBar
簡介:用來取代actionbar,效果圖入appbarLayout上面的效果圖。
下面是幾個新出來的類:
1、android.support.design.widget.Snackbar 其和Toast是類似的,彈出一個提示框,不需要再佈局檔案中使用
效果圖:
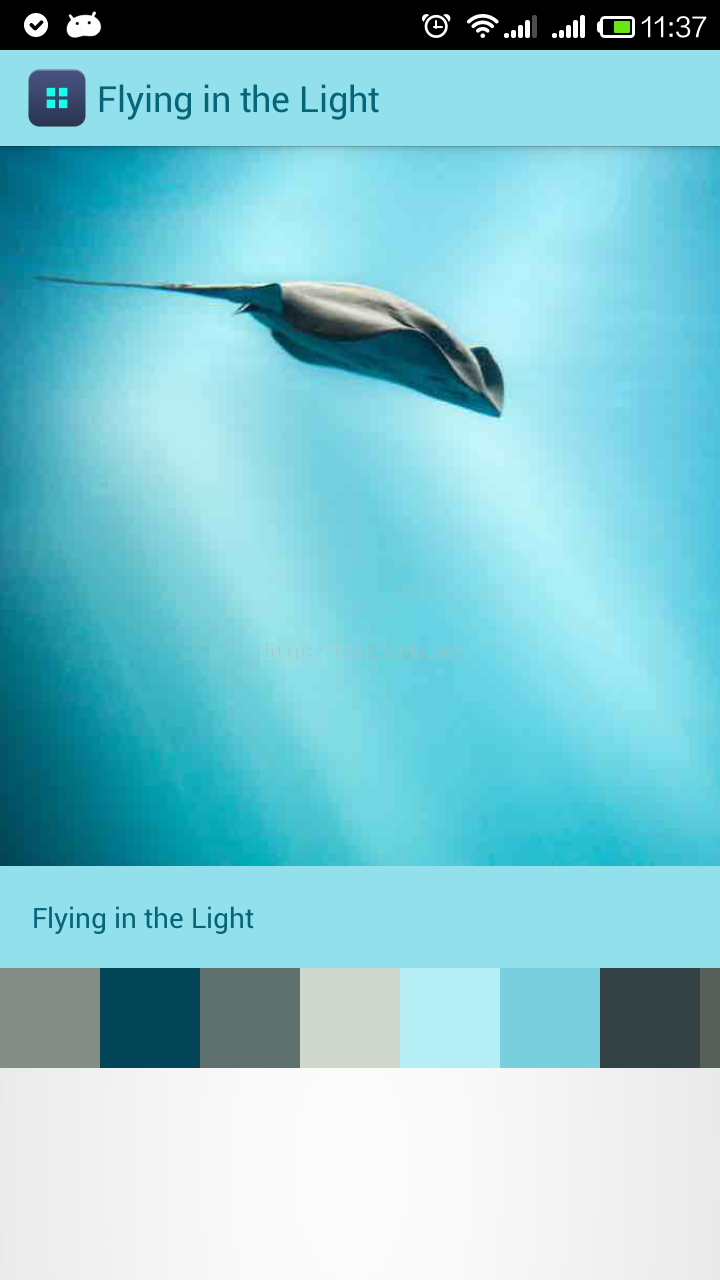
2、Palette 顏色選擇器,從bitmap中提取顏色值
簡介:從一張圖片中提取出關鍵的顏色,可以把該顏色值設定到別的控制元件上面。
效果圖: