cesium js學習一載入三維模型
最近專案中用到室外三維模型與室內三維地圖互動,室外三維模型的載入我們採用了cesium js來實現,在使用的過程中遇到了許多的問題,閒暇之餘將其實現及遇到的問題記錄下來,以備將來再用到時少走彎路。
一、開發環境準備
1、下載cesium js
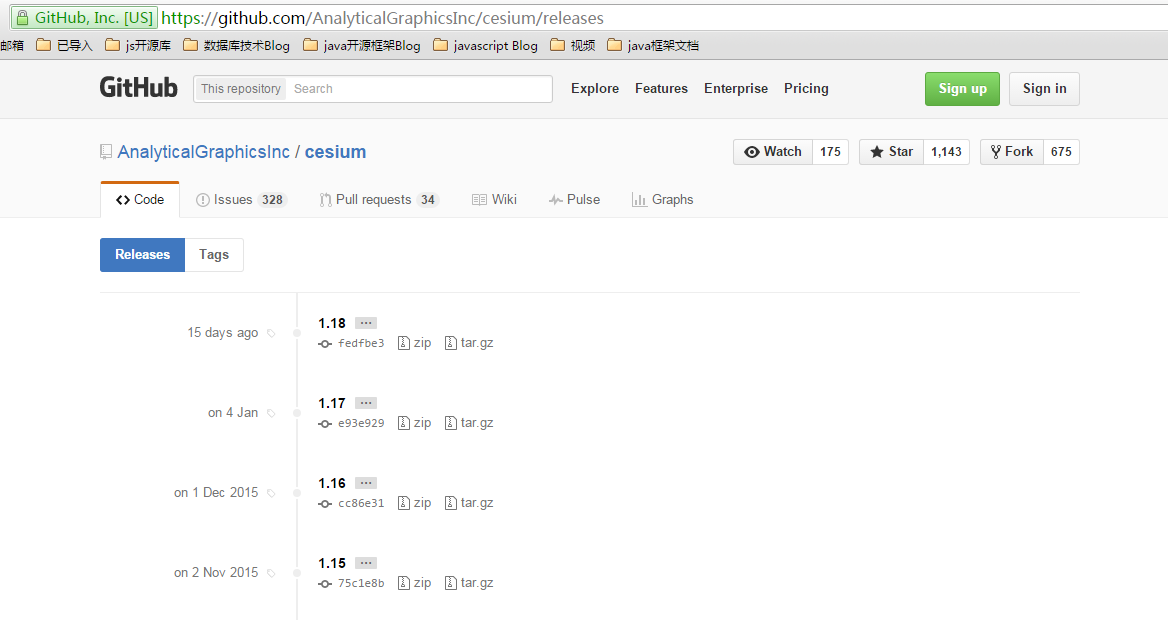
cesium js 下載地址 https://github.com/AnalyticalGraphicsInc/cesium/releases

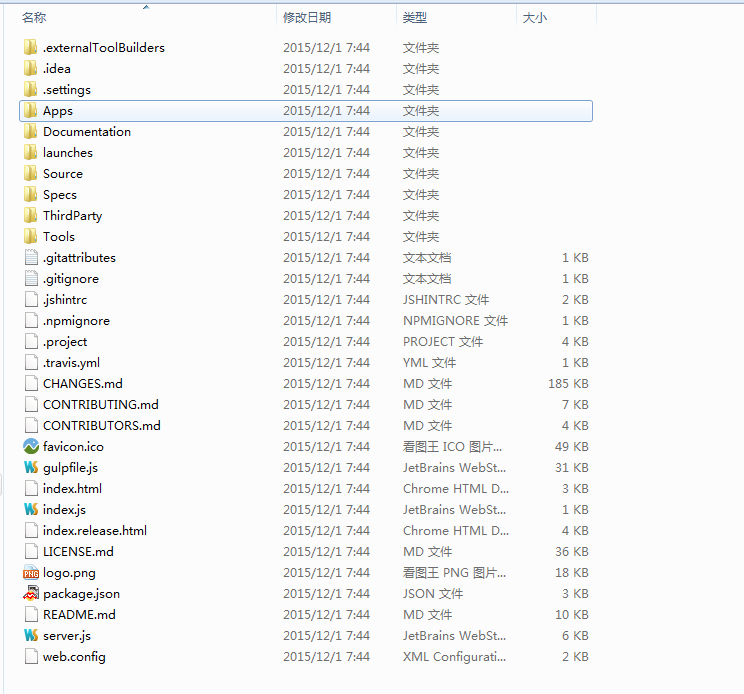
下載完成解壓後的目錄如下圖

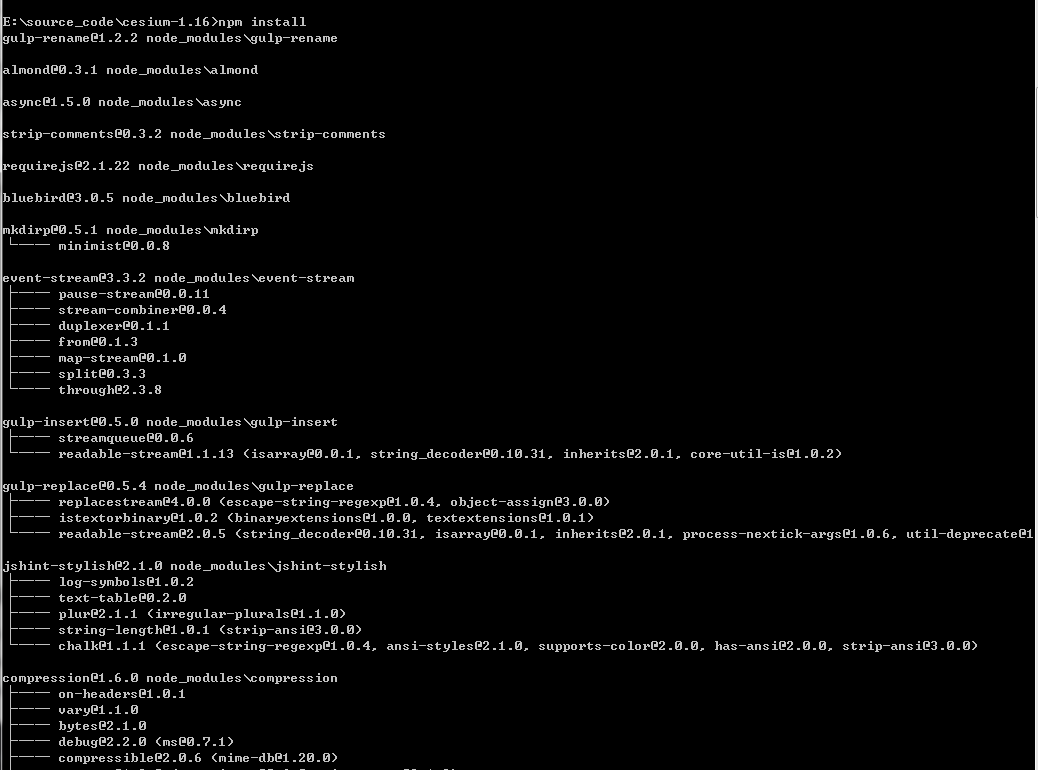
2.開啟cmd命令列進入到cesium的安裝目錄,執行npm install(需要安裝nodejs及npm),該命令執行完會在cesium根目錄下建立node_modules目錄,如下圖

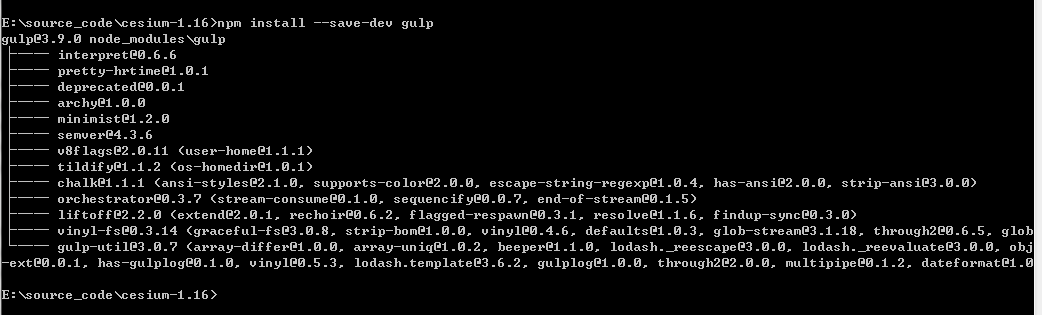
安裝gulp作為專案開發的依賴,如下圖

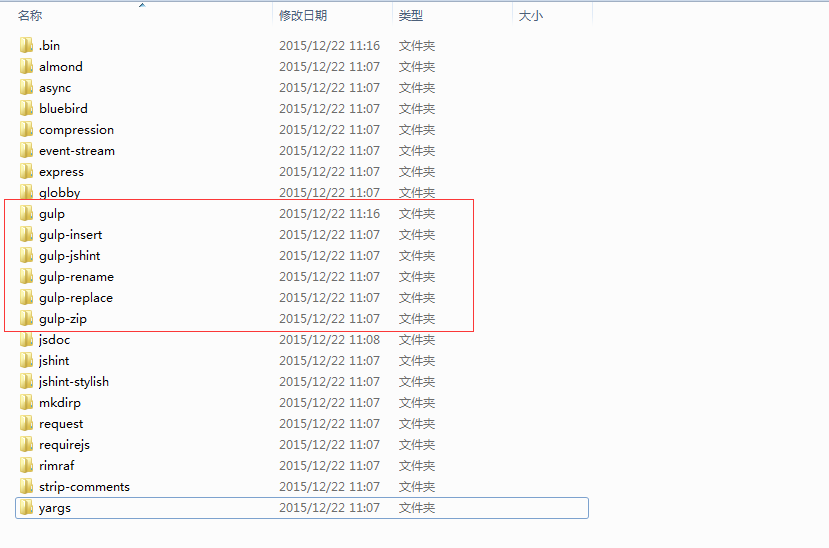
gulp安裝之後會在node_modules目錄中建立執行gulp命令所需要的依賴包,如下圖

3.下載mds max外掛OpenCOLLADA Tools,下載地址
https://github.com/KhronosGroup/OpenCOLLADA/wiki/OpenCOLLADA-Tools(根據系統要求下載32位或64位)。
4.下載collada2gltf 工具,下載地址https://github.com/KhronosGroup/glTF/releases,此工具用來將dae格式檔案轉換為gltf格式,下載完解壓後的目錄如下圖

二、編譯cesiumjs
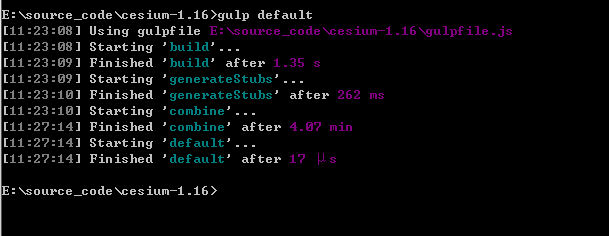
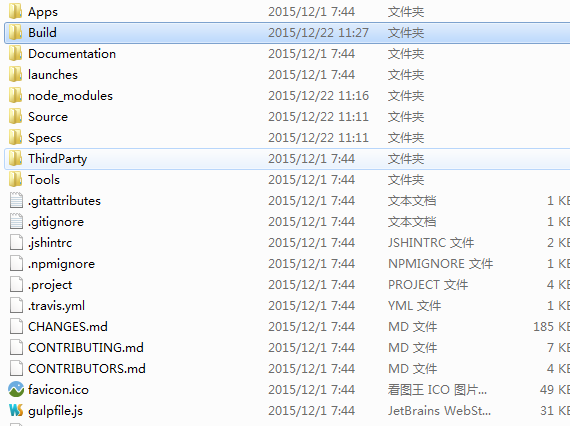
在cesium根目錄執行gulp default命令,將會在cesiumjs安裝的根目錄建立一個Build資料夾,裡面包含的是編譯後生成的cesium.js檔案及相關元件。


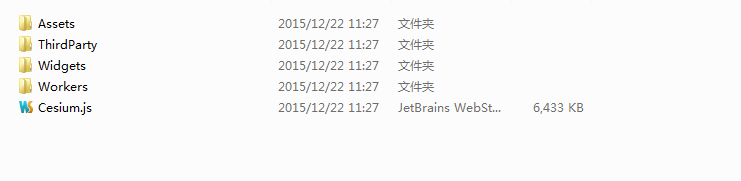
編譯後的Build目錄包含小部件、第三方依賴庫及離線地圖資料等

三、用cesium js庫開發,載入三維模型
1.將Build目錄中的所有檔案及目錄拷貝到專案中

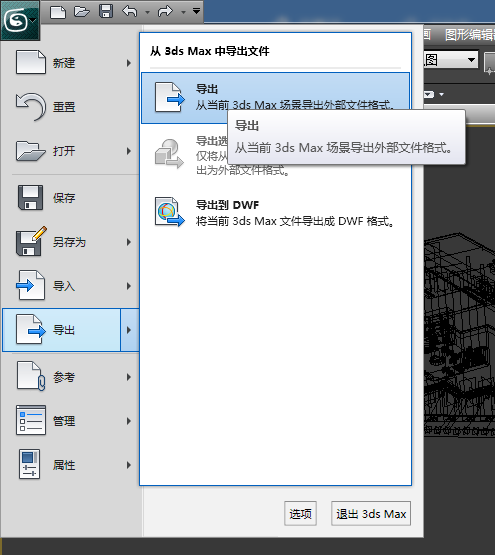
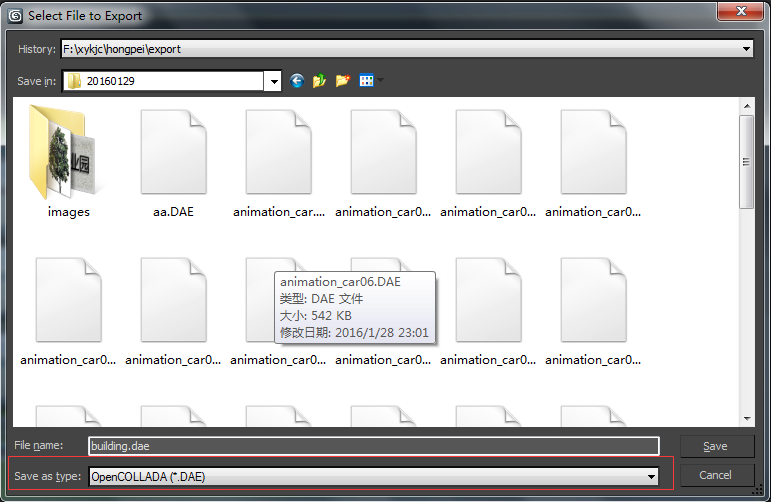
2.將3ds max中的三維模型資料匯出成dae格式,如圖


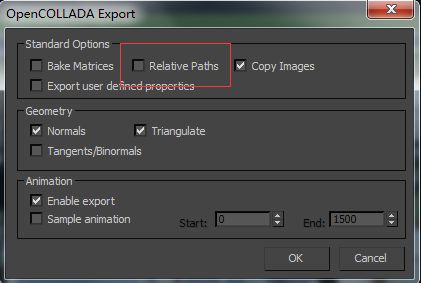
匯出的型別需要選擇OpenCollada(*.dae),如果匯出的模型存在透明貼圖,匯出時不要勾選相對路徑,匯出後會生成一個images目錄,該目錄中的圖片是模型中所需要的貼圖及紋理圖。

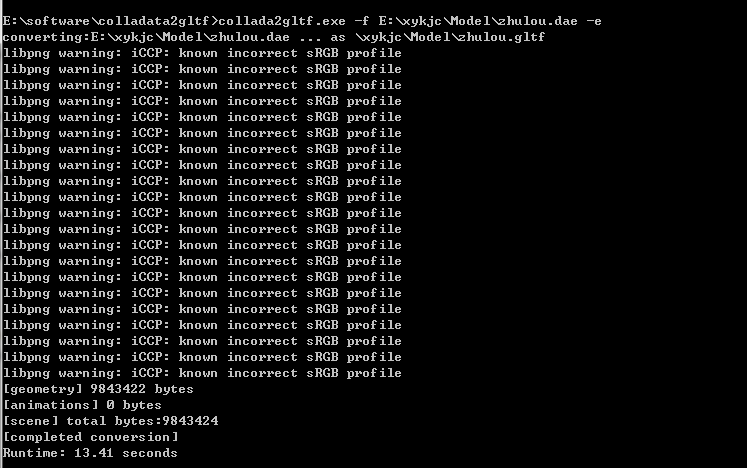
3.將dae格式檔案轉換成gltf檔案,打CMD命令列,進入到collada2gltf的根目錄,執行collada2gltf.exe -f E:\xykjc\Model\zhulou.dae -e,
-f表示dae檔案的完成路徑,collada2gltf支援兩種轉換方式,-e及-o,-e轉換後只生成一個檔案(gltf檔案),在模型比較大時我們可將模型與紋理貼圖分開載入,這時可用-o命令進行轉換,轉換後會生成.gltf、.bin及.glsl三種格式的檔案(注意:在max中匯出模型時不能選擇相對路徑,如果選中了相對路徑,-o轉換的gltf模型檔案加載出來會變成黑色)

4.將生成gltf檔案及紋理貼圖拷貝到專案中

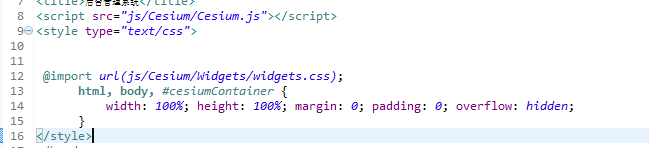
5.匯入cesium.js及widgets.css

//建立cesium Viewer
viewer = new Cesium.Viewer(‘cesiumContainer’,{
//是否建立動畫小器件,左下角儀表
animation:false,
//是否顯示圖層選擇器
baseLayerPicker:false,
//是否顯示全屏按鈕
fullscreenButton:false,
//是否顯示geocoder小器件,右上角查詢按鈕
geocoder:false,
//是否顯示Home按鈕
homeButton:false,
//是否顯示資訊框
infoBox : false,
//是否顯示3D/2D選擇器
sceneModePicker:false,
//是否顯示選取指示器元件
selectionIndicator : false ,
//是否顯示時間軸
timeline:false,
//是否顯示右上角的幫助按鈕
navigationHelpButton:false,
//如果設定為true,則所有幾何圖形以3D模式繪製以節約GPU資源
scene3DOnly : true,
navigationInstructionsInitiallyVisible:false,
showRenderLoopErrors:false,
//載入自定義地圖瓦片需要指定一個自定義圖片伺服器 例如指定OpenStreetMapImagerProvider
//URL 為瓦片資料伺服器地址
imageryProvider : new Cesium.OpenStreetMapImageryProvider({
url : ‘//a.tile.openstreetmap.org/’
})
/* targetFrameRate:1,sceneMode:Cesium.SceneMode.SCENE2D,
imageryProvider:new Cesium.WebMapServiceImageryProvider(),
mapProjection : new Cesium.WebMercatorProjection() */
});
/**
*建立模型entity,載入gltf檔案
*@id 模型ID
*@url 3d模型URL路徑
*@height 高度
*@lon 模型所在經度
*@lat 模型所在緯度
**/
function createModel(id,url,height,lon,lat){
//刪除檢視上所有的實體
//viewer.entities.removeAll();
//實體的位置(經度、緯度、)
var position = Cesium.Cartesian3.fromDegrees(lon, lat, height);
var heading = Cesium.Math.toRadians(0);
var pitch = Cesium.Math.toRadians(0.0);
var roll = 0.0;
var orientation = Cesium.Transforms.headingPitchRollQuaternion(position, heading, pitch, roll);
var entity = viewer.entities.add({
id:id,
//coordinates : rectangle,
fill : false,
outline : true,
outlineColor : Cesium.Color.WHITE,
name : url,
position : position,
orientation : orientation,
model : {
uri : url,
//minimumPixelSize : 100,
maximumScale : 20000
}
});
//viewer.trackedEntity = entity;
return entity;
}
viewer.entities.removeAll();
//地面
createModel(‘ground’,’ModelData/zhulou.gltf’,0,112.226923,32.138933);
在html的body標籤中新增<div id="cesiumContainer"></div>
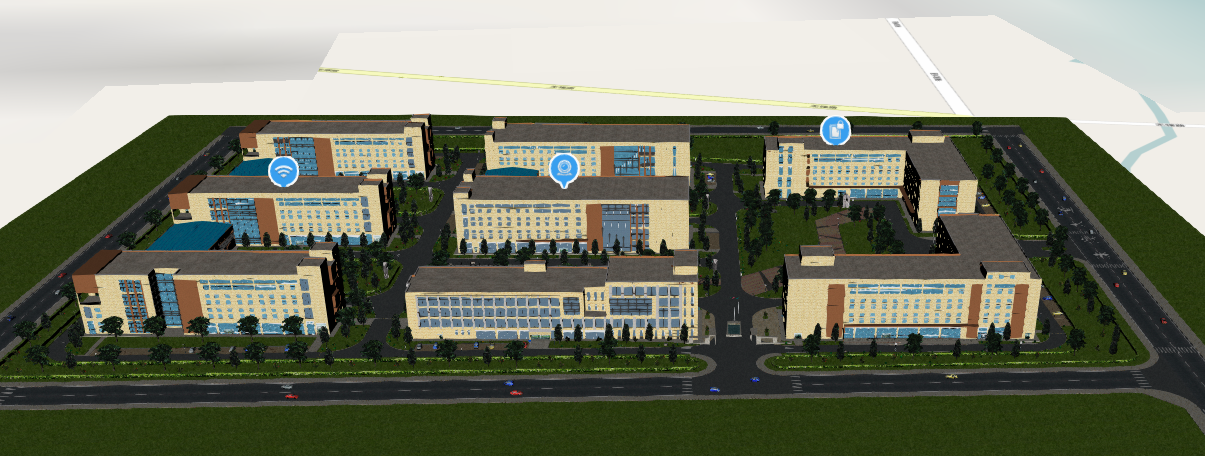
執行的效果圖如下