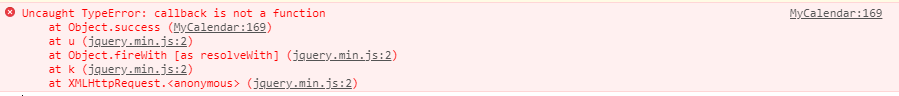
fullcalendar events載入資料失敗
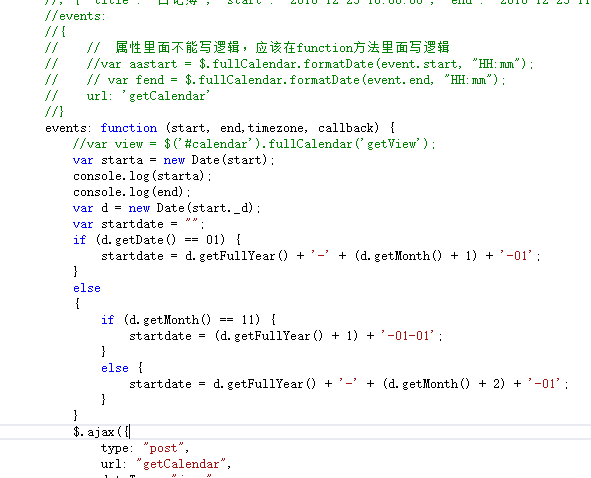
events: function (start, end, callback) {
var d = new Date(start._d);
var startdate = "";
if (d.getDate() == 01) {
startdate = d.getFullYear() + '-' + (d.getMonth() + 1) + '-01';
}
else
{
if (d.getMonth() == 11) {
startdate = (d.getFullYear() + 1) + '-01-01';
}
else {
startdate = d.getFullYear() + '-' + (d.getMonth() + 2) + '-01';
}
}
$.ajax({
type: "post",
url: "getCalendar",
dataType: "json",
data: {
start: startdate
},
success: function (data) {
var events = [];
$.each(data, function (i) {
events.push({
title: data[i].title,
start: data[i].start,
end: data[i].end,
Cal_content: data[i].Cal_content
})
})
callback(events);
}
});
}

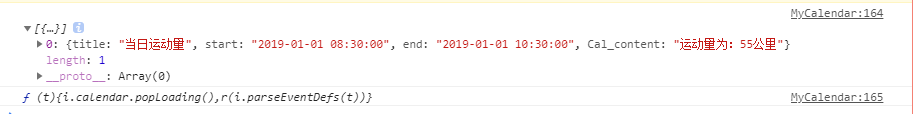
events:[{title: "當日運動量", start: "2019-01-01 08:30:00", end: "2019-01-01 10:30:00", Cal_content: "運動量為:55公里"}]
如果直接載入資料的話,就可以正常顯示

解決辦法:
events: function (start, end,timezone, callback) {
只需要在events的function方法中再新增一個引數,我用的是最新版本的fullcalendar控制元件,所有資料都正常顯示了。
以前只知道js是弱語音,這次算是領教了。
正確列印一下callback

不再是callback不是一個function了。