android兩級分類列表且子列表item不同佈局實現
阿新 • • 發佈:2019-01-04
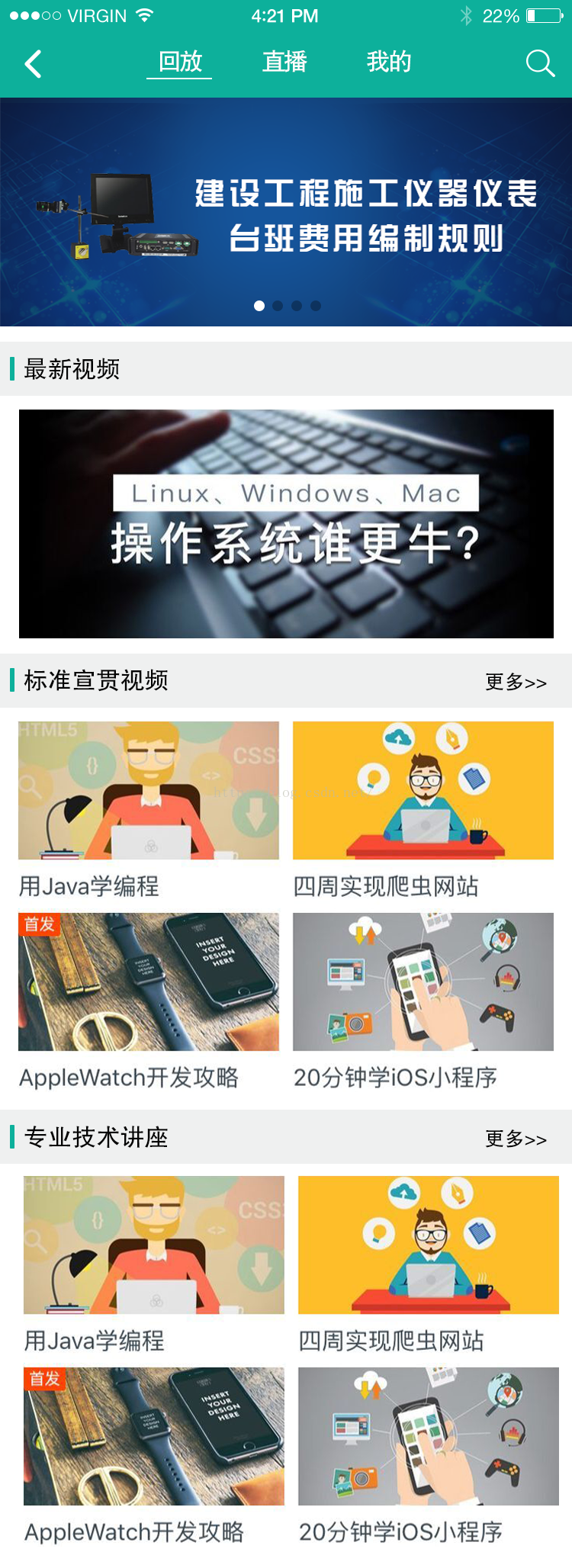
想必大家開發過程中一定碰到過這樣的介面

上面這個圖, 看到後分析一下, 最上面是一個滾動輪播圖, 肯定滑動的時候是要跟著可以滑動的,這個應該就是一個headview
下面這部分 ,要求是這樣的 最新視訊分類 下面的視訊 是可以顯示多個的 也就是一個listview效果 其它分類下面的 item 是 類似gridview效果
看到這個效果 應該想到的是recycleview和 expandlistview實現下面的佈局 然後 再addheaderview ,完美解決。
我用的是 expandListView實現的 。
說下具體開發流程:
1.寫 上面的滾動輪播圖介面 單獨一個xml 然後作為headerView
2.Expandlistview可以實現 分類兩級列表效果 大家都可以做到
3.寫完後 發現,expandlistView的子佈局 有兩種 一種是listview效果 一種是gridview效果 這種情況 我們就要自己單獨寫一個邏輯處理 了 。第二種佈局 每個item是兩條資料
最主要是對getChildType和 getChildrenCount 方法進行處理判斷
處理的原理是 這樣: 判斷需要 第二種佈局的時候 count變為 原來的一半 如果數目不夠 就就是 count的一半 加1 ....
先說一下 Expandlistview 就是一個普通的ExpandListView 只不過要是想要這樣的效果 需要設定幾步屬性
1.去掉預設箭頭
mListView.setGroupIndicator(null);// 這個是去掉父級的箭頭2.設定父級預設全部展開
for (int i = 0; i < liveList.size(); i++) {
mListView.expandGroup(i);
}3.設定點選不能收縮
mListView.setOnGroupClickListener(new ExpandableListView.OnGroupClickListener() { @Override public boolean onGroupClick( ExpandableListView parent, View v, int groupPosition, long id) { return true; } });
再說一下 子類的需要處理的一些問題
@Override
public int getChildType(int groupPosition, int childPosition) {
try {
if (groupPosition == 0 && (mLiveList.get(groupPosition).getId().equals("-1")))
return TYPE_1;
else
return TYPE_2;
} catch (Exception e) {
System.out.println("Exception-->>" + e.toString());
return TYPE_1;
}
}
@Override
public int getChildrenCount(int groupPosition) {
int childSize = mLiveList.get(groupPosition).getVideoList().size();
if(groupPosition==0){
return childSize;//返回的是第一種item佈局的size
}else{
int count = childSize / mColumn;
if (childSize % mColumn > 0) {
count++;
}
return count;//返回的是子項第二種佈局的size
}
}上面的 mColumn 是 第二種佈局裡面是 每行有多少個item,如上圖 第二種item裡面有兩個子項就是 private int mColumn = 2;
還有特別需要注意的一點是
@Override
public int getChildTypeCount() {
return 3;
}這個方法 返回的是 子佈局的總共有幾種樣式
有人說 上面子佈局有兩種, type 為什麼返回3 原因是我寫了2 會報 陣列越界異常ArrayIndexOutOfBoundsException: length=3; index=3
具體原理我還沒搞清楚,因為著急做專案,這個大家如果碰到了,可以研究一下。
然後給子項的第二種佈局適配資料
List<String> list = new ArrayList<String>();
for (int i = 0; i < mColumn; i++) {
int n = childPosition * mColumn + i;
if (n < mList.get(groupPosition).getChildList().size()) {
list.add(mList.get(groupPosition).getChildList().get(n));
}
}
childHolderTwo.adapter.setmList(list);
childHolderTwo.adapter.notifyDataSetChanged();這個邏輯的意思是: 拿到對應position 的list,然後add到一個新的list裡面 這個list裡面存的是 一行設定顯示幾條資料,list裡面存入的就是幾跳資料。
這個我不知道我說沒說明白,原始碼我也整理出來了,因為我覺得沒有 原始碼的部落格都不是好程式設計師...
原始碼在這裡 大家下載就行了。
如果還有其它問題,大家可以加我的qq群 Android開發經驗交流群454430053 交流
