Ionic+Cordova開發環境搭建
Ionic+Cordova的組合是一個跨平臺的移動開發框架,屬於HybirdApp開發模式。其中Ionic是一個前端框架,集成了AngularJs在裡面,有很好很漂亮的UI控制元件。Cordova本身就是一個跨平臺的移動開發框架,可以將應用打包成各個平臺下的應用。他們之間的關係可以用下面的圖展示:
開發環境搭建
1、安裝JDK,要求版本至少是1.6的。JDK可以去官網下載:http://www.oracle.com/technetwork/java/javase/downloads/index.html,安裝後記得設定環境變數。
2、安裝Anroid SDK,下載地址:http://sdk.android-studio.org/,安裝完成後同樣需要設定環境變數。然後開啟sdk安裝Android sdk tools,Anroid platform tools、Android build tool,以及版本包,然後在Extras裡面把support library也安裝上。
3、安裝nodejs,下載地址:https://nodejs.org/dist/,安裝完成後設定環境變數。
4、安裝python,下載地址:https://www.python.org/downloads/,安裝完成後設定環境變數。
5、安裝gradle,下載地址:http://sdk.android-studio.org/,安裝完成後同樣需要設定環境變數。
6、通過npm安裝cordova,如下:
npm install -g cordova安裝完成後通過cordova -v命令檢視是否安裝成功。
7、下面就是安裝ionic了,這個比較坑,其實也是通過下面的命令來安裝:
npm install -g ionic但我安裝失敗了,說是需要VCBuilder,而這個需要安裝VC ++2013 EXPRESS,得6個多G。網上說可以通過制定使用vs的版本MSVSBuilder來代替VCBuilder,命令如下:
npm config set msvs_version 2010 --global其中2010是你的VS的版本。不幸的是我仍然失敗。(後記:後來我在另外一臺機器上安裝成功了,可能是因為我安裝了vs 2008。)
後面發現那個安裝ionic的命令其實是安裝ionic的命令列工具,那些命令其實cordova都有類似的。而且ionic只是一個前端框架,那麼它的本質不過是一些css和js檔案而已,只要引入到專案中就可以直接使用了。所以這個命令列工具沒有也罷,而且幸運的是ionic提供了圖形化的開發工具ionic creator和ionic Lab,不熟悉命令列的人也可以輕鬆的建立專案,那麼Ionic的命令列工具就可有可無了。如果硬要安裝ionic命令列工具,又失敗了,下面的解決方案或許會有幫助。
安裝ionic失敗的各種解決方案:
建立工程
開發環境搭建好了之後,就開始建立工程吧! 沒有了ionic的命令列工具,就使用cordova的命令列工具來建立工程。(個人感覺使用ionic建立專案其實也是呼叫的cordova的命令列工具來建立的。如果安裝ionic命令列工具成功了,就參考ionic建立專案的命令吧,這裡有兩個個參考連結:http://www.runoob.com/ionic/ionic-install.html,http://ionicframework.com/docs/cli/) 1、建立專案cordova create hello com.example.hello HelloWorld其中hello是專案資料夾名,com.example.hello是包名,HelloWorld是app名稱。如果想直接建立專案可以只給目錄引數即可:
cordova create projectName然後新增平臺,這樣打包時才可以打包成相應平臺下的app。
cordova platform add android2、建立資源包工程
建立資源包工程需要Ionic命令列工具,如果命令列工具安裝失敗了,也可以自己手動建立(參考連結:http://www.runoob.com/ionic/ionic-creat-app.html)。幸運的是我們也可以利用Ionic Creator來建立。我採用了Ionic Creator,因為它方便,很多目錄結構和基礎程式碼都幫我寫好了。
2.1 開啟creator網站:https://creator.ionic.io/app/dashboard/projects

點選右上角的New Project來建立新的資源包專案。

填入專案名稱,選擇專案型別後就可以建立專案了。如下圖所示:

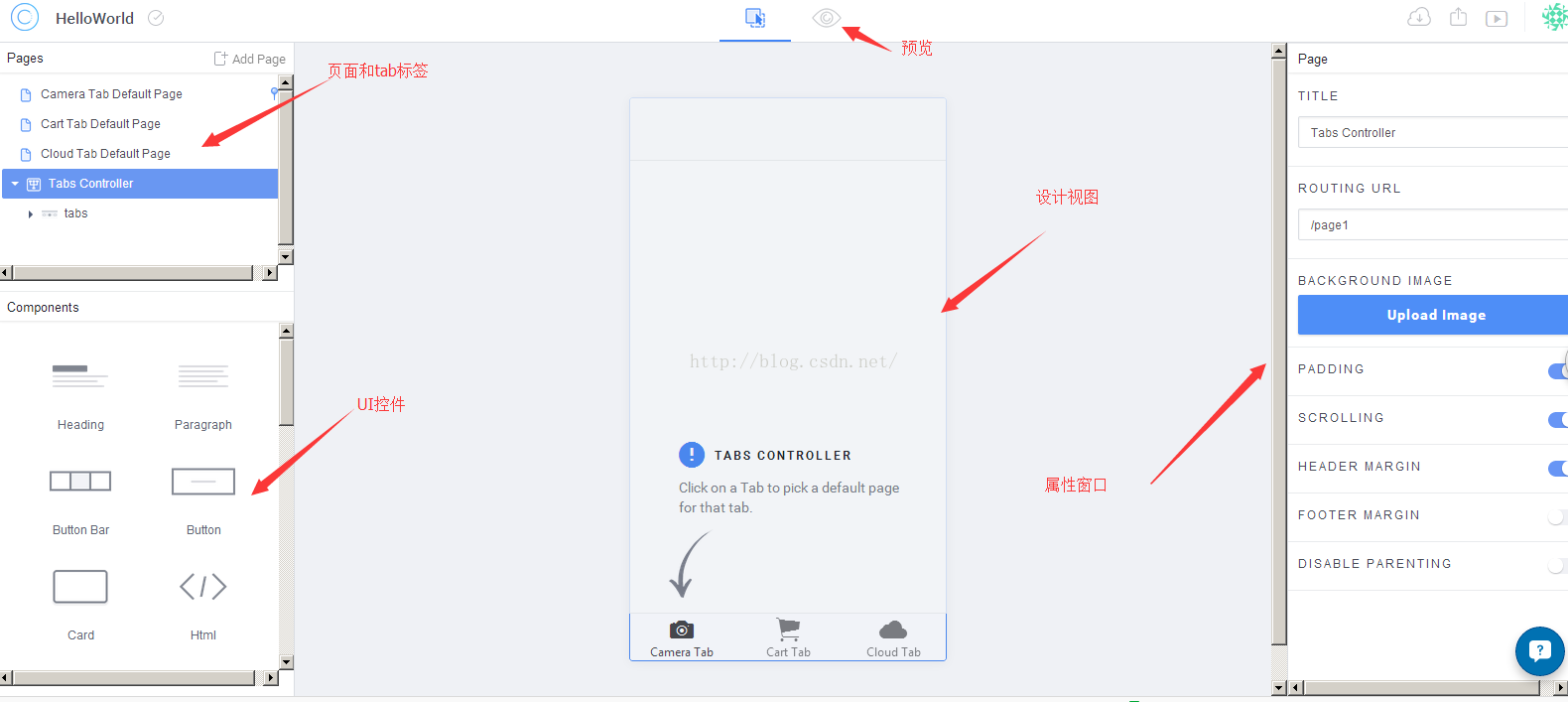
介面十分簡單,不能指望它能夠幫助我們做很多複雜的事情,但是可以利用它迅速搭起來一個整體的框架。
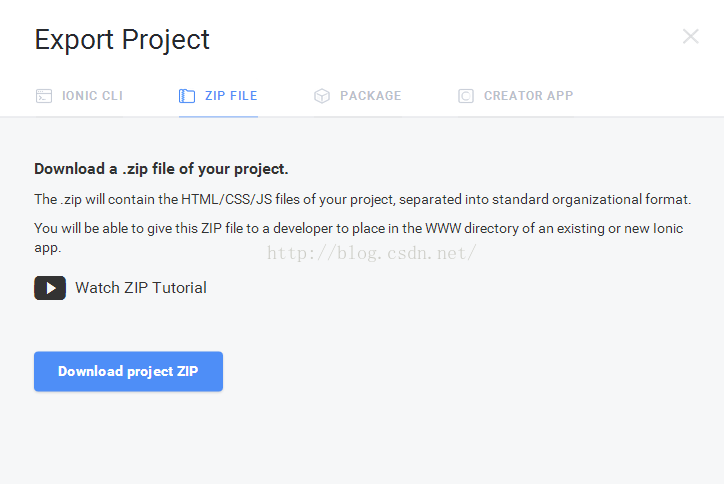
2.2 匯出資源包工程 我們不做任何的介面設計,直接儲存。然後點選右上角的匯出按鈕,然後出現下面的:

選擇zip file,然後下載下來即可。上面四種方式中,如果之前ionic命令列工具安裝失敗,則第一種是不能用的。最後兩種是需要錢的,所以只能使用第二種。
3、將下載好的資源包工程解壓後,替換掉cordova建立的工程中根目錄下的www資料夾下的所有檔案。
4、選擇你熟悉的工具進行業務開發(主要是資源包的開發),我這裡使用的是webstorm。

用webstorm開啟後可以看到,ionic creator已經幫我們做了不少的工作,index頁面,模板頁,ionic庫,控制器,路由都幫我們建好了,省得我們還要手動的去構建這些程式碼。接下來就可以愉快的開發了。需要注意的是,如果想要進行cordova外掛開發,那麼需要將相應平臺下的工程匯入到相應的開發工具中。例如將platform下的android的專案匯入到eclipse中,進行外掛開發。外掛開發可以參考我的文章:Cordova外掛開發。不過一般corodva官網上有很多外掛供我們選擇,一般是夠用了。 5、開發完成後,使用cordova 打包專案成目標平臺的應用。
cordova build android6、進行模擬
cordova emulate android前提是需要安裝虛擬機器(AVD),這個可以在Android SDK中安裝。不過我的模擬速度很慢,我一般是放在手機上進行測試效果。
如何使用cordova外掛?
1、cmd進入到工程目錄 2、安裝外掛cordova plugin add cordova-plugin-shake --save--save引數是將外掛新增到config.xml中,這樣才可以使用,否則就只是下載下來而已。 3、然後就可以在專案中使用相關外掛功能了。

