OpenLayers 3 之 動態點擴散效果
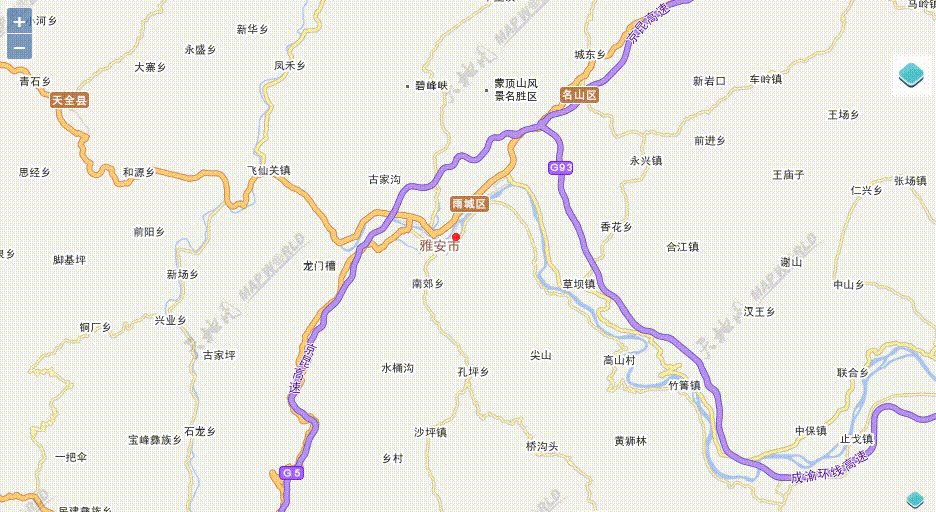
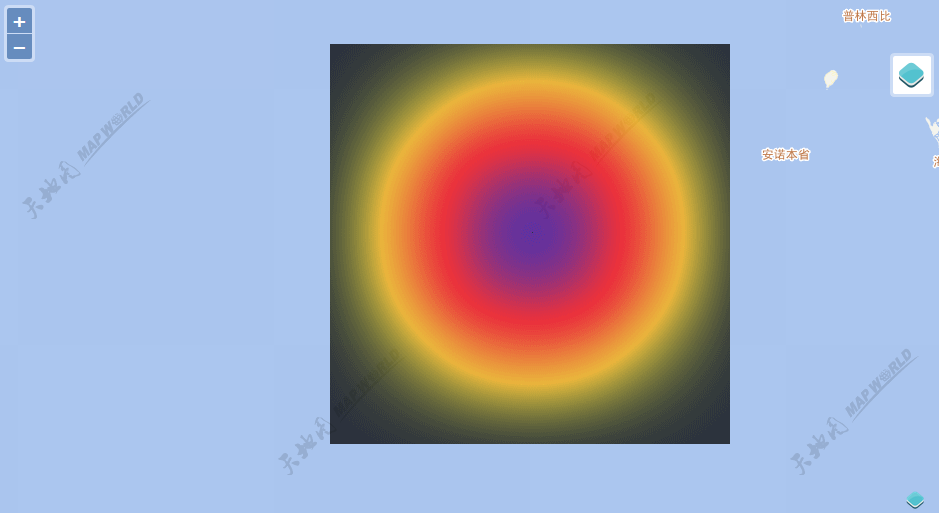
當某個地方發生一些事情之後,如果我們新增一個靜態點在地圖上,並不能引起注意,那我們可以放置一個動態的點,類似於在水中投入一個石頭,水波擴散的效果,象徵發生的事件有一定的影響區域,那麼,我們如何利用 OpenLayers3 做出這樣的效果呢?我們要實現的效果如下圖,之前雅安發生過地震,我們在雅安放置一個這樣的點,表示雅安發生了地震。
圖1 點擴散效果圖
如何實現呢,我們首先想到,在向量圖層中新增一個點,對其賦予 ol.style.Icon 樣式,然後將圖片的 src屬性賦值為一張 GIF 圖片,那我們就進行嘗試。
ol.style.Icon
我們首先初始化一個向量圖層,並新增 Icon 樣式,並新增到地圖中:
var gif_vector = new ol.layer.Vector({
source: new ol.source.Vector(),
style: new ol.style.Style({
image: new ol.style.Icon({
anchor: [0.5, 45],
anchorXUnits: 'fraction',
anchorYUnits: 'pixel',
opacity: 0.75,
src: 'image/test_gif.gif' 然後,我們給向量圖層新增點:
gif_vector.getSource().addFeature(new ol.Feature({
geometry: new ol.geom.Point([0,0]),
name: "testGif"
}));實現效果並不是預期的情況:

圖2 ol.style.Icon 效果
本以為會出現動態的圖示,結果發現,並沒有,動態的圖片變成了靜態的圖片。這裡的原因,在這篇文章中就不具體展開了,以後會在深入研究中解釋具體原因。那麼,這條路走不通,還有沒有其他的解決辦法呢? 我們使用 CSS3 做出一個動畫效果,並不是一件難事,但是動畫效果需要依附於一個 HTML 元素,我們想到我們使用OpenLayers實現 Popup 效果時,Popup 就是一個 HTML 元素,其使用的技術就是 ol.Overlay
ol.Overlay 這條路能否走通。
ol.Overlay
首先,建立一個 DIV 元素,將其形狀限制為圓形,並使用 CSS3 為其賦予動畫:
HTML 元素
<div id="css_animation"></div>CSS3 動畫及其樣式
<style>
#css_animation{
height:50px;
width:50px;
border-radius: 25px;
background: rgba(255, 0, 0, 0.9);
transform: scale(0);
animation: myfirst 3s;
animation-iteration-count: infinite;
}
@keyframes myfirst{
to{
transform: scale(2);
background: rgba(0, 0, 0, 0);
}
}
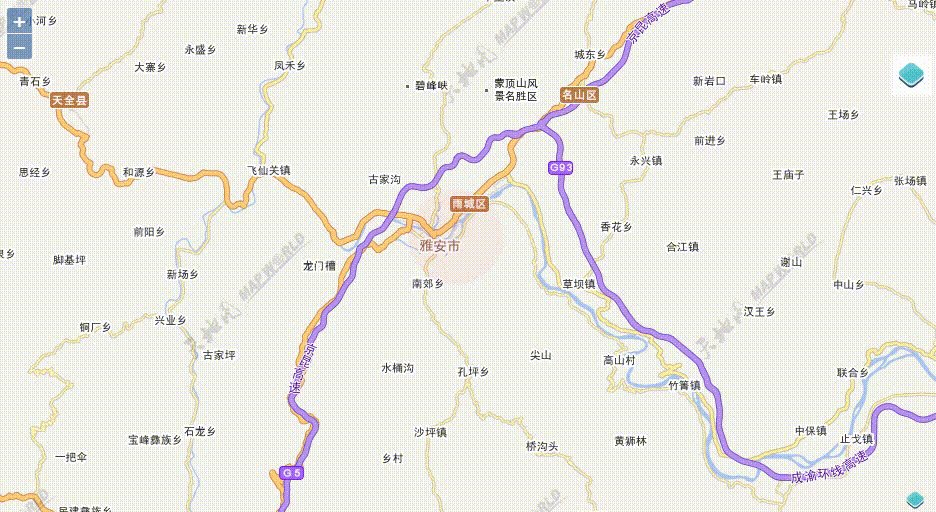
</style>這樣,在頁面中,其效果如下圖:

圖3 CSS3點擴散動畫效果
接下來,我們建立一個 overlay 例項,將這個 HTML 元素新增到 overlay 中:
var point_div = document.getElementById("css_animation");
var point_overlay = new ol.Overlay({
element: point_div,
positioning: 'center-center'
});
map.addOverlay(point_overlay);
point_overlay.setPosition([11468382.41282299,3502038.887913635]); 我們來解釋這段程式碼:首先,var point_div = document.getElementById("css_animation");獲得具有動畫效果的HTML元素;然後將其賦予 overlay 的 element 引數,overlay 還有一個引數是 positioning: 'center-center',表示 HTML 元素相對於 overlay 的定位點的方位,”center-center” 表示元素中心對準定位點中心;最後 map.addOverlay(point_overlay); 將 overlay 新增到地圖中,此時的 overlay 是不可見的,最後一行:point_overlay.setPosition([11468382.41282299,3502038.887913635]);設定了 overlay 可見元素(也就是具有動畫的元素)的位置,這樣動畫元素就設定到相應的點了。
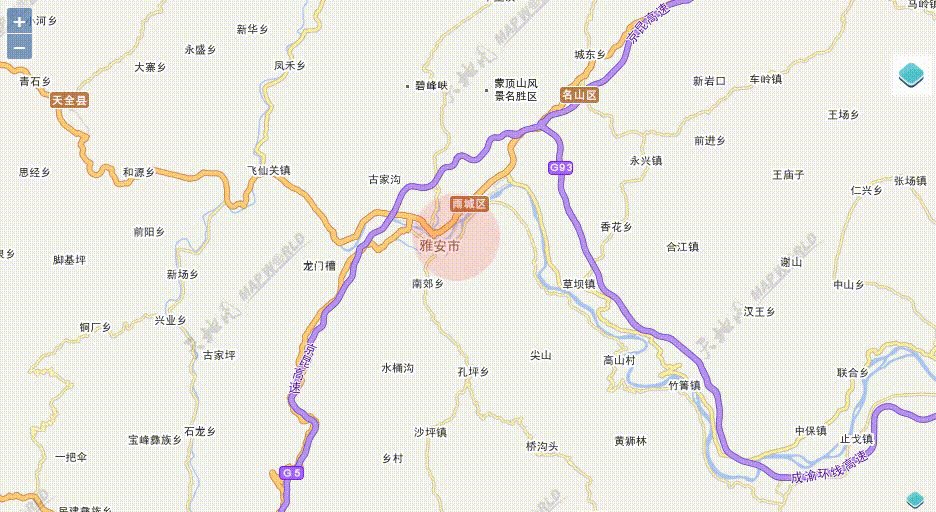
這樣,我們就實現了原來文章開頭的效果。
總結
這篇文章中,我們為了實現動態點擴散效果,嘗試了兩種方法:一種是為點賦予 ol.style.Icon 樣式,在相應的點覆蓋一張動態 GIF 圖片,然而並沒有成功;另一種方法,是使用 ol.Overlay 結合 CSS3 動畫,實現了相應的效果。
需要注意的是 CSS3 動畫是需要 IE10+ 、firefox(火狐)、chorme(谷歌)等現代瀏覽器的支援才可以實現,我們知道 OpenLayers3 利用了 HTML5 和 CSS3 的現代瀏覽器技術,也需要 IE9+支援才行。因此,要想得到好的效果,請使用現代瀏覽器。
好的,就寫到這裡,有什麼問題,可以在文章下面留言。