Flask Web開發學習之爬坑(五)
關於第7章 大型程式的結構
本章內容是重中之重,是將Flask程式模組化的必經步驟。
我的flask專案資料夾名為 FlaskAPP。
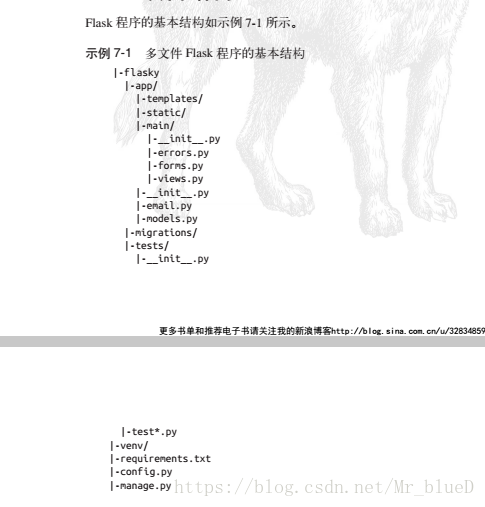
我的flask程式結構也按照示例7-1來劃分。
其中的測試模組 tests 忽略不寫。
1.在FlaskApp下建立app資料夾,config.py 檔案與 manage.py 檔案,將templates資料夾和static資料夾放入app資料夾下。
2.在app資料夾下建立main資料夾,__init__.py,models.py和email.py檔案。程式結構如下圖
3.在main資料夾下建立__init__.py, forms.py, errors.py, views.py檔案,然後依照本章示例操作。
相關推薦
Flask Web開發學習之爬坑(五)
關於第7章 大型程式的結構本章內容是重中之重,是將Flask程式模組化的必經步驟。我的flask專案資料夾名為 FlaskAPP。我的flask程式結構也按照示例7-1來劃分。其中的測試模組 tests 忽略不寫。1.在FlaskApp下建立app資料夾,config.py
Flask Web開發學習之爬坑(四)
關於第6章 電子郵件這一章把我坑了好久好久,真的是印象深刻。文章中的示例是通過 goolemail 傳送郵件,我把它換成了常用的qq郵箱。本節內容有點多,不過很多都是有用的。示例6-1需要修改app.config['MAIL_SERVER'] = 'smtp.qq.com'
Qt5開發學習之Qt概述(一)
起源 介面可能是每一個90後對於電腦的第一印象,透過螢幕看到多姿多彩的世界,從一個小小的視窗去觸碰天空的邊界,穿過介面到達夢想的彼岸。每一個程式設計師進入計算機的世界的理由各不相同,有人嚮往黑客世界中快速飛過的程式碼,有人則嚮往開發絢爛多彩的介面程式。作為
MongoDB 學習之基本操作(五)
基本操作 MongoDB將資料儲存為一個文件,資料結構由鍵值(key=>value)對組成 MongoDB文件類似於JSON物件,欄位值可以包含其他文件、陣列、文件陣列 安裝管理mongod
Linux學習之程序通訊(五)
言之者無罪,聞之者足以戒。 ——《詩序》 訊息佇列: 鏈式佇列: msqid ds 維護訊息佇列的結構體,佇列的第一個訊息指標msg_first,最後一個訊息指標msg_last 訊息中有一個成員指標next 每一個訊息中包含有哪些內容: Data
阿里雲伺服器的web專案釋出之路:(五)nodejs的安裝和專案部署詳細步驟
Nodejs如何部署在雲服務上 第一步:下載nodejs安裝包,並解壓壓縮包[解壓後預設在root下面] wget命令下載Node.js安裝包,該安裝包是編譯好的檔案,解壓之後,無需重複編 命令列:wget https://nodejs.org/dist/v6.
【餓了麼】—— Vue2.0高仿餓了麼核心模組&移動端Web App專案爬坑(一)
前言:學習Vue.js高仿餓了麼課程過程中,總結了這個Web App專案從準備到開發完畢自己覺得很重要的知識點。這一篇主要介紹:專案準備、頁面骨架開發、header元件開發。 專案github地址:https://github.com/66Web/ljq_eleme,歡迎Star。
【餓了麼】—— Vue2.0高仿餓了麼核心模組&移動端Web App專案爬坑(二) 【重點突破】—— 當better-scroll 遇見Vue
前言:上一篇專案總結介紹了頁面骨架的開發、header元件的開發,這一篇主要梳理:商品元件開發、商品詳情頁實現。專案github地址:https://github.com/66Web/ljq_eleme,歡迎Star。 goods
Vue2.0高仿餓了麼核心模組&移動端Web App專案爬坑(一)
原文https://www.cnblogs.com/ljq66/p/9980372.html 前言:學習Vue.js高仿餓了麼課程過程中,總結了這個Web App專案從準備到開發完畢自己覺得很重要的知識點。這一篇主要介紹:專案準備、頁面骨架開發、header元件開發。 專案github地址:
【音樂App】—— Vue2.0開發移動端音樂WebApp專案爬坑(二)
前言:上一篇總結了專案概況、專案準備、頁面骨架搭建、推薦頁面開發,這一篇重點梳理歌手頁面開發、歌手詳情頁。專案github地址:https://github.com/66Web/ljq_vue_music,歡迎Star。 一、歌手頁面開發--singer
【音樂App】—— Vue2.0開發移動端音樂WebApp專案爬坑(三)
前言:在學習《慕課網音樂App》課程的過程中,第一次接觸並實踐了資料的跨域抓取和圍繞音樂播放展開的不同功能,也是這個專案帶給我最大的收穫,前面的實踐記錄分別總結了:推薦頁面開發和歌手頁面開發。這一篇主要梳理一下:音樂播放器的開發。專案github地址:https://github.com/66Web/ljq_
【餓了麼】—— Vue2.0高仿餓了麼核心模組&移動端Web App專案爬坑(一)
@import "../../common/stylus/mixin" .star .star-item display: inline-block background-repeat: no-repeat &.st
【餓了麼】—— Vue2.0高仿餓了麼核心模組&移動端Web App專案爬坑(二)
methods: { dropMove(el) { // console.log(el) for(let i=0; i<this.balls.length; i++) { let ball = this.bal
Flask web 開發新手遇到的坑
editor tegra led inf 應該 with def 用戶 sub 在Flask的開發的學習過程中,我用的是李輝大神的狼書,在實際學習中遇到的以下坑,與各位分享: 1.flask 的 Submit 按鈕提交後並不會跳轉,仍然停留在原始輸入界面,部分代碼如下: f
python程式設計:從入門到實踐學習筆記-基於Django框架的Web開發-設計樣式和部署(二)
部署學習筆記 接下來我們將使用Heroku(基於Web的平臺)管理Web應用程式的部署。 建立Heroku賬戶 訪問https://signup.heroku.com註冊一個帳號。 安裝Heroku Toolbelt 安裝Heroku Toolbelt,對部署到He
Web開發學習之路--Eclipse+Tomcat+mysql之初體驗
學習了一段時間android,正好要用到android和伺服器之間的互動,既然要學習android,那麼就涉獵下伺服器端的開發了,以前學過php,用thinkphp很快可以搭建起來,但是android是java的,web用java來寫不是更好,主要實現聊天的話得需要
FPGA學習之數碼管(封裝)顯示時間
rtu 環境 tro gb2312 配置 fpga 模塊 rtl 顯示時間 一、實驗目的:學習數碼管封裝以及顯示時間。二、實驗環境:FPGA開發板AX301,Quartus ii三、實驗介紹:將數碼管顯示模塊封裝起來,同時通過不斷讀取RTC時鐘的時分秒值,將之顯示在數碼管。
STM32學習之路-LCD(4)<顯示字符>
計算 ack 字節 ring oid ng- 透明 標點符號 函數 昨晚瘋狂的打了一夜的LOL,感覺L多了,今天一天精神萎靡.還是繼續把顯示字符給看了,可是在猶豫要不要寫這篇文章 事實上寫的東西也就是copy別人家的代碼,不想寫那麽多,就記錄下自己困惑的地方吧.也
Swift學習之元組(Tuple)
元素 first 類型 hello 元組 world ron test str 定義 元組是由若幹個類型的數據組成,組成元組的數據叫做元素,每個元素的類型都可以是任意的。 用法一 let tuples1 = ("Hello", "World", 2017) //元組跟數組一
小白學習之Code First(三)
數據庫 change chang chan inf 模型 code test nbsp 上下文Context類中的base構造器的幾個方法重置(1、無參 2、database name 3 、 連接字符串) 無參:如果基類base方法中無參,code first將會以 :{