iOS自定義從底部彈上來的View
阿新 • • 發佈:2019-01-04
在一些少資料沒必要跳轉下個介面,我們的產品大大就設計了在當前介面的底部彈上來一個View!
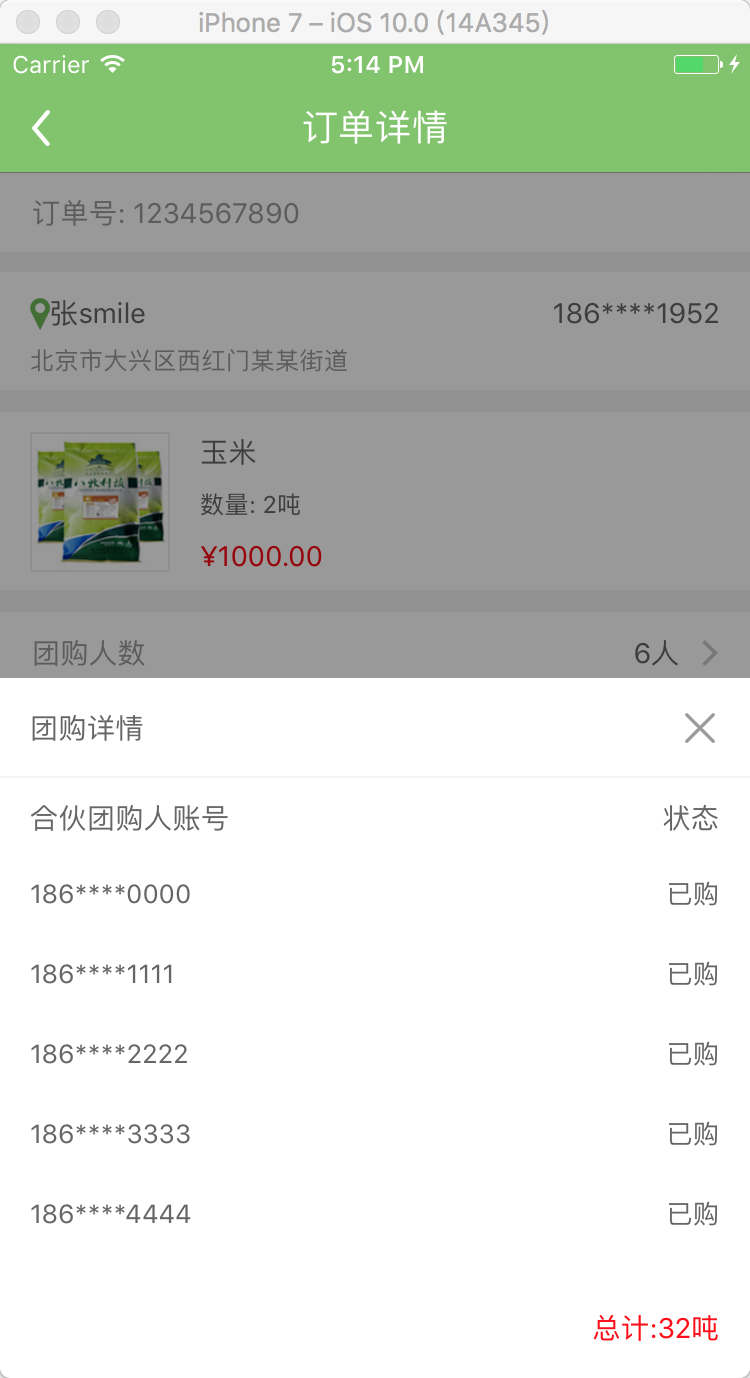
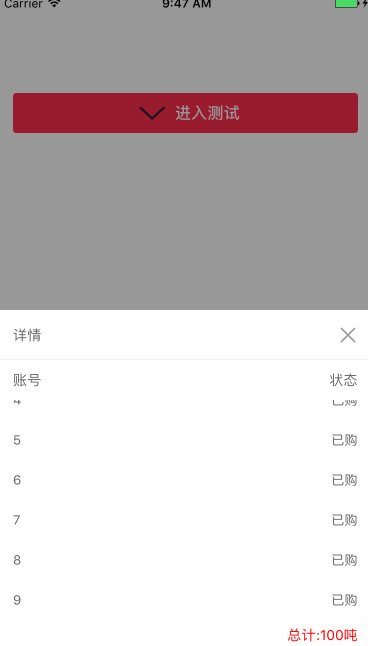
看下專案裡截圖:

一、主要思路
1、首先封裝這個自定義蒙層彈起View: ZLBounceView
2、在ZLTuanNumView裡新增你需要的檢視 View
3、使用代理和模型傳值
二、程式實現
Step1. 首先封裝這個自定義蒙層彈起View: ZLBounceView
設定介面相關:
- (void)setupContent { self.frame = CGRectMake(0, 0, UI_View_Width, ZLBounceViewHight); //alpha 0.0 白色 alpha 1 :黑色 alpha 0~1 :遮罩顏色,逐漸 self.backgroundColor = [UIColor colorWithRed:0 green:0 blue:0 alpha:0.4]; self.userInteractionEnabled = YES; [self addGestureRecognizer:[[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(disMissView)]]; if (_contentView == nil) { _contentView = [[UIView alloc]initWithFrame:CGRectMake(0, UI_View_Height - ZLTuanNumViewHight, UI_View_Width, ZLBounceViewHight)]; _contentView.backgroundColor = [UIColor whiteColor]; [self addSubview:_contentView]; // 右上角關閉按鈕 UIButton *closeBtn = [UIButton buttonWithType:UIButtonTypeCustom]; closeBtn.frame = CGRectMake(_contentView.width - 20 - 15, 15, 20, 20); [closeBtn setImage:[UIImage imageNamed:@"guanbi"] forState:UIControlStateNormal]; [closeBtn addTarget:self action:@selector(disMissView) forControlEvents:UIControlEventTouchUpInside]; [_contentView addSubview:closeBtn]; } }
展示從底部向上彈出的UIView(包含遮罩):
- (void)showInView:(UIView *)view { if (!view) { return; } [view addSubview:self]; [view addSubview:_contentView]; [_contentView setFrame:CGRectMake(0, UI_View_Height, UI_View_Width, ZLBounceViewHight)]; [UIView animateWithDuration:0.3 animations:^{ self.alpha = 1.0; [_contentView setFrame:CGRectMake(0, UI_View_Height - ZLBounceViewHight, UI_View_Width, ZLBounceViewHight)]; } completion:nil]; }
移除從上向底部彈下去的UIView(包含遮罩):
- (void)disMissView { [_contentView setFrame:CGRectMake(0, UI_View_Height - ZLBounceViewHight, UI_View_Width, ZLBounceViewHight)]; [UIView animateWithDuration:0.3f animations:^{ self.alpha = 0.0; [_contentView setFrame:CGRectMake(0, UI_View_Height, UI_View_Width, ZLBounceViewHight)]; } completion:^(BOOL finished){ [self removeFromSuperview]; [_contentView removeFromSuperview]; }]; }
.h 檔案裡露出方法:
//展示從底部向上彈出的UIView(包含遮罩)
- (void)showInView:(UIView *)view;現在的效果圖:

Step2. 在ZLBounceView裡新增你需要的檢視 View, 這裡以我的 tableView 為例
<UITableViewDelegate, UITableViewDataSource>自定義ZLBounceView:
UITableView *detailTableView = [[UITableView alloc] init];
detailTableView.backgroundColor = [UIColor clearColor];
detailTableView.frame = CGRectMake(0, CGRectGetMaxY(partner.frame), UI_View_Width, ZLBounceViewHight - tuan.frame.size.height - partner.frame.size.height - 50 - 20);
[_contentView addSubview:detailTableView];
detailTableView.delegate = self;
detailTableView.dataSource = self;
self.detailTableView = detailTableView;
self.detailTableView.separatorStyle = UITableViewCellSeparatorStyleNone;UITableViewDelegate: 這裡用假資料測試
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *ID = @"cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:ID];
cell.backgroundColor = [UIColor clearColor];
cell.textLabel.font = [UIFont systemFontOfSize:13];
cell.textLabel.textColor = ZLColor(102, 102, 102);
cell.detailTextLabel.font = [UIFont systemFontOfSize:13];
cell.detailTextLabel.textColor = ZLColor(102, 102, 102);
}
cell.selectionStyle = UITableViewCellSelectionStyleNone;
// 假資料
cell.textLabel.text = [NSString stringWithFormat:@"%ld", (long)indexPath.row];
cell.detailTextLabel.text = @"已購";
self.total.text = [NSString stringWithFormat:@"總計:%@噸", @"100"];
return cell;
}Step3. 使用代理和模型傳值
3.1 在當前ViewController中的所需按鈕,新增點選事件
[testBtn addTarget:self action:@selector(testBtnClicked) forControlEvents:UIControlEventTouchUpInside];3.2 新增點選事件則為建立當前彈起View
// 詳情展開view
@property (nonatomic, strong) ZLBounceView *tuanNumView;- (void)testBtnClicked {
_tuanNumView = [[ZLBounceView alloc]init];
[_tuanNumView showInView:self.view];
}3.3 我這裡使用假資料,正常情況則是請求資料或者上個介面的資料用 Model 傳過來
_tuanNumView.tuanModel = self.orderModel;Step4. 載入從底部向上彈起的UIView; 點選一下遮罩或介面上關閉按鈕,頁面會自動下去(從上向下)
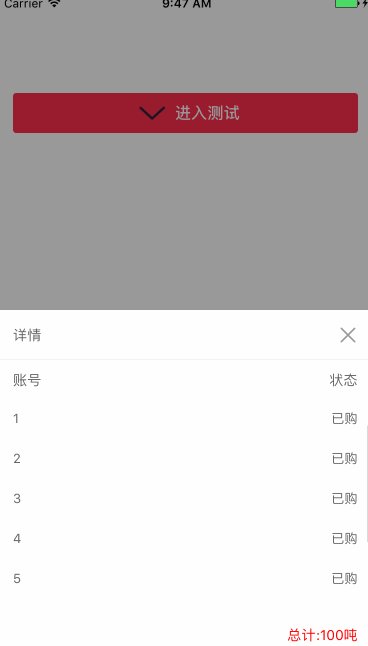
執行效果圖如下:

三、其他補充
壓縮檔案截圖:

目前是專案中直接操作, 介面性問題可以根據自己專案需求調整即可, 具體可參考程式碼, 專案能夠直接執行!
