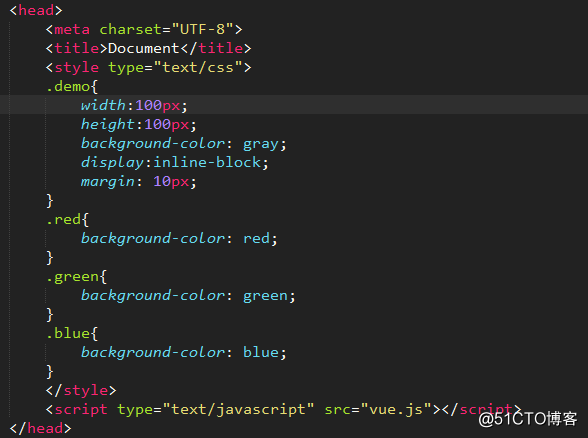
CSS類動態樣式----使用命名
阿新 • • 發佈:2019-01-04
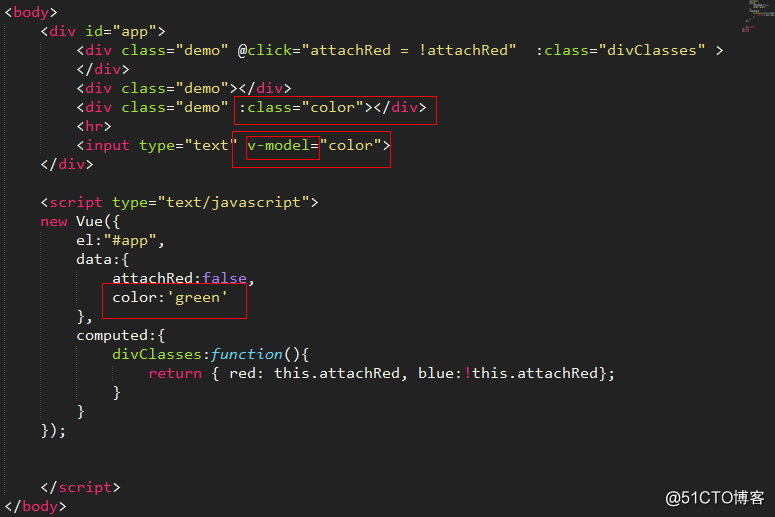
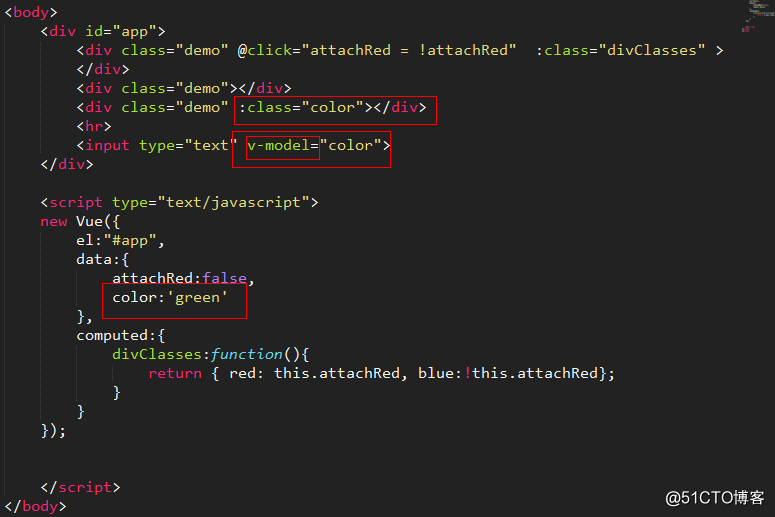
理由:有時你不行事先確定是否新增某個CSS類,你想要計算或者動態決定,比如說新增<hr>標籤和<input>輸入框,輸入框繫結color屬性,檢視程式碼: 現在<div>元素根color屬性產生了關聯,而color的值在輸入框設定,在輸入框中把值改成blue或者red,等任意設定過的CSS類。
現在<div>元素根color屬性產生了關聯,而color的值在輸入框設定,在輸入框中把值改成blue或者red,等任意設定過的CSS類。
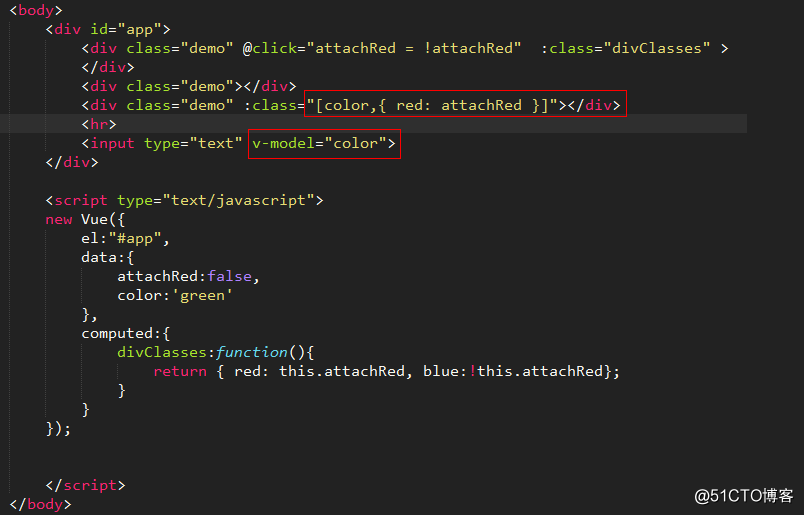
理解過程:我滅有用布林值來控制是否新增greenl類,而是直接輸出CSS類的名稱,它正好是data物件中的屬性,該屬性值在輸入框中設定,值也可以通過其它方式,不一定非得輸入框,關鍵在於我存的是具體值,而不是布林值,是被新增的東西------CSS類名稱,也可以通過輸入語法新增多個CSS類:
變成陣列後,效果還是沒有變,還可以改成混合陣列,

現在該元素始終由greenl類,因為值寫在輸入框中,可以改成blue,red,
如果現在點選div1再刪掉,就可以看到第三個塊變成 了紅色,因為此時該元素也添加了red類,現在我們設定了CSS類陣列,Vue會自動分析這個資料結構,然後根據陣列每項的解析結果,合併成一個CSS類列表,而每項解析成什麼?他們分別解析為color屬性即一個CSS類,和一個物件,如果是物件,Vue就指定這是個鍵(key)值(value)對,key是CSS類,value為是否要新增該CSS類的布林值,這裡attachRed屬性就是決定是否要新增類,兩種語法都能夠相容,直接使用CSS類,或者使用一個物件,物件中key是CSS類,value是新增判斷。全部程式碼為: