01-css結合方式
阿新 • • 發佈:2019-01-04
CSS概述
定義
*.CSS : Cascading Style Sheet 層疊樣式表
*.CSS 作用就是給HTML頁面標籤新增各種樣式HTML、CSS優缺點
HTML缺點:
1.不能夠適應多種裝置
2.要求瀏覽器必須智慧化足夠龐大
3.資料和顯示沒有分開
4.功能不夠強大
CSS優點:
1.使內部資料和顯示分開
2.降低網路流量
3.使網站視覺效果一致
4.提高開發效率語法
p{color: red;}
選擇器{屬性名: 屬性值}
選擇器後一定是大括號.屬性名後必須用冒號隔開.屬性值後用分號
屬性名和冒號之間最好不要有空格
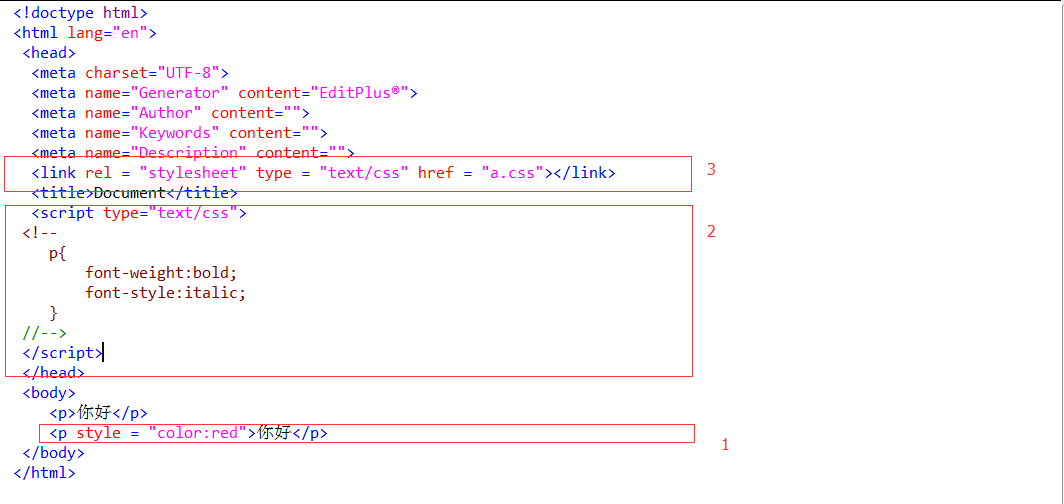
CSS與HTML的結合方式
- 行級樣式表
採用style屬性來完成,採用style屬性,範圍只針對此標籤適用
<div style = "border:1px solid red ;">大家好</div>內嵌樣式表
採用style的標籤來完成,採用style標籤完成。範圍針對此頁面外部樣式表
採用外部的css檔案來完成,採用建立樣式表文件。針對多個頁面.
引入樣式表的方式:
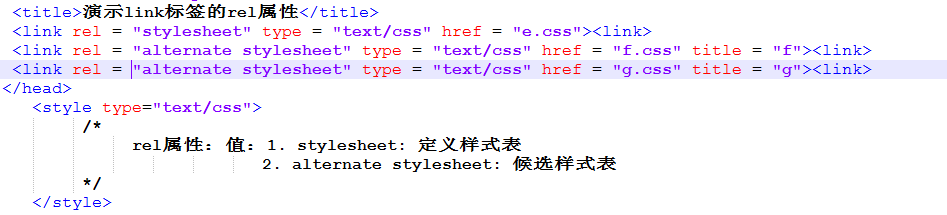
1.採用<link>標籤
eg.<link rel = "stylesheet" type = "a.css" - link的rel屬性
CSS選擇器
- 分類
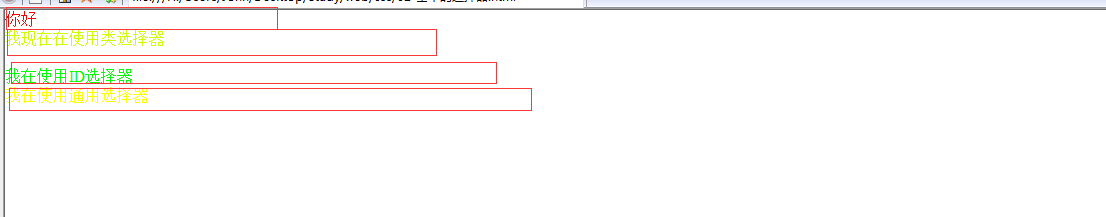
1.基本選擇器
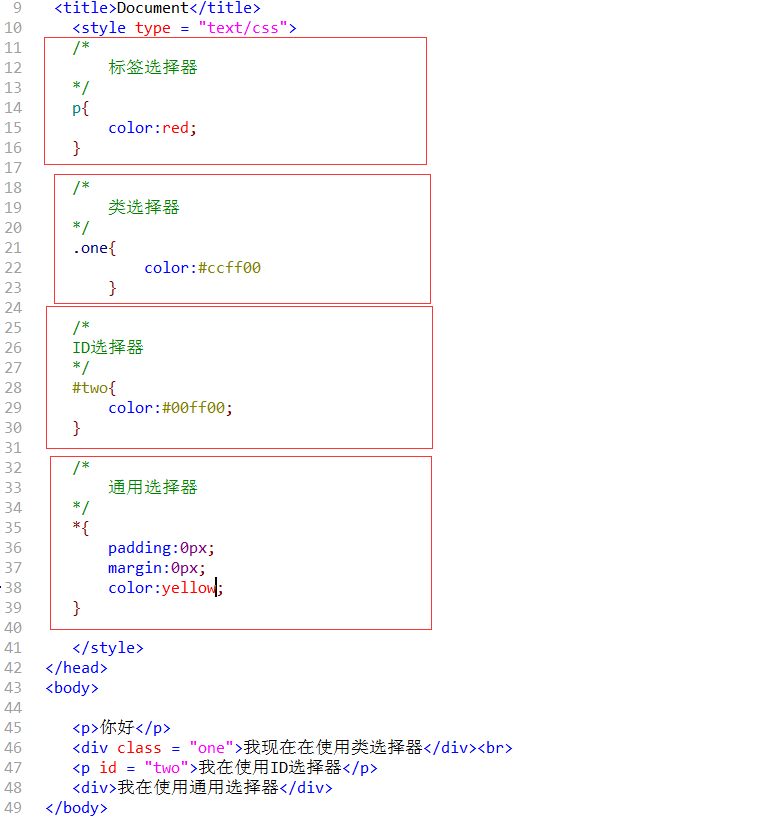
a.標籤選擇器
指的是選擇器的名字代表html的標籤
p{
color: red;
border: 1px dashe green;
}b.類選擇器
規定使用圓點 . 定義
.one{
color c.ID選擇器
規定使用#符號來定義
#one{
color: red;
border: 1px dashe green;
}d.通用選擇器
規定是用 * 符號來定義
*{
color: red;
border: 1px dashe green;
}
2.擴充套件選擇器
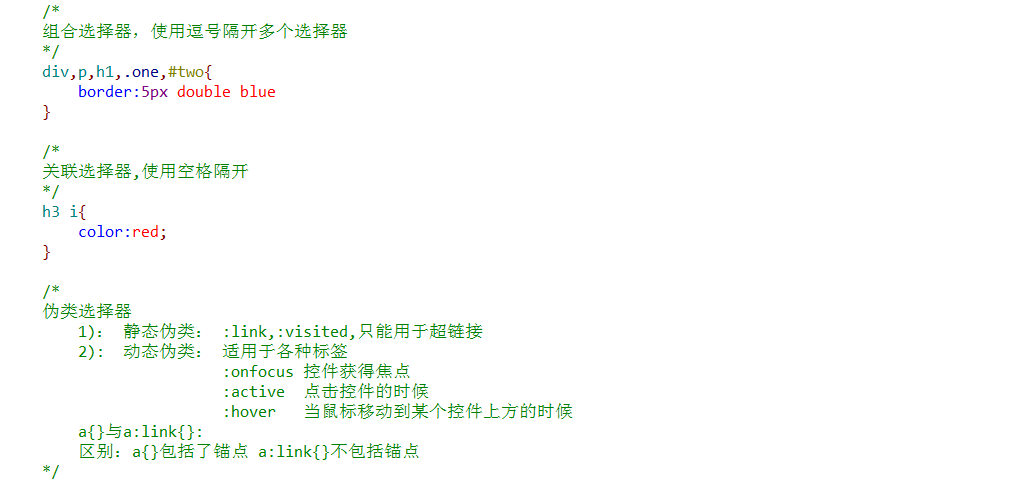
a. 組合選擇器:採用逗號隔開
eg: p,h1,h2,.one,#two{color:red ; }
b. 關聯選擇器(後代選擇器): 採用空格隔開
eg: h4 span i{color:red ; }
表示h4標籤中的span標籤中的i標籤的樣式
h4和span和i標籤不一定是緊挨著的。
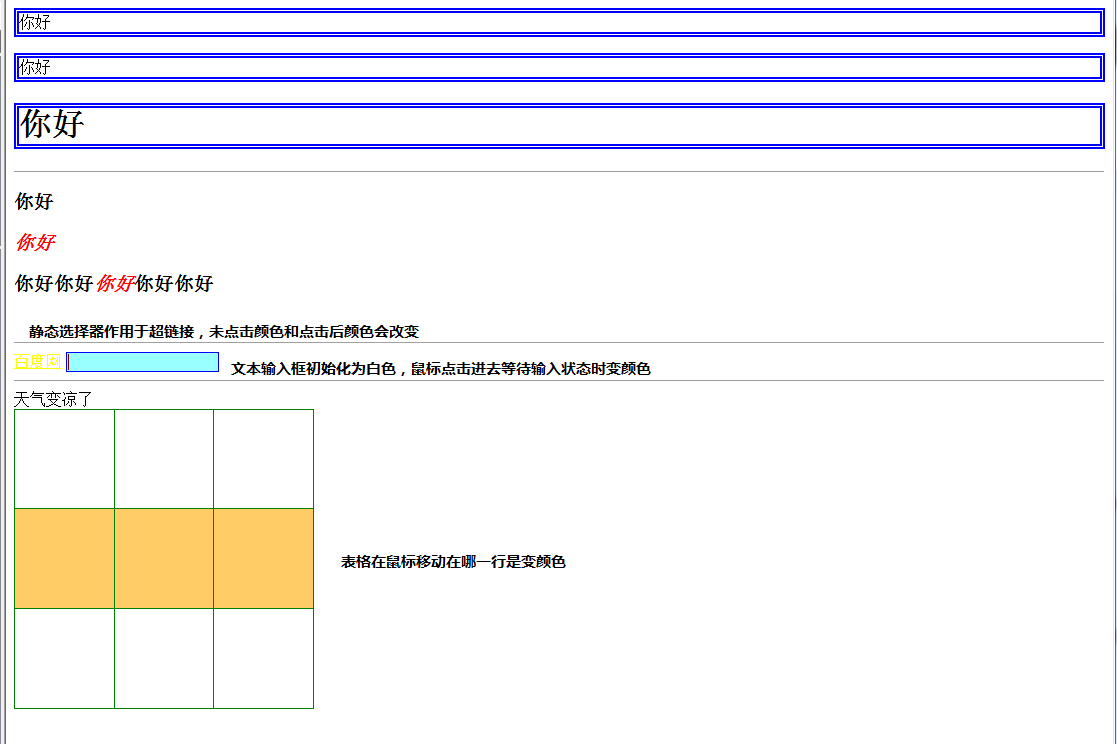
c. 偽類選擇器
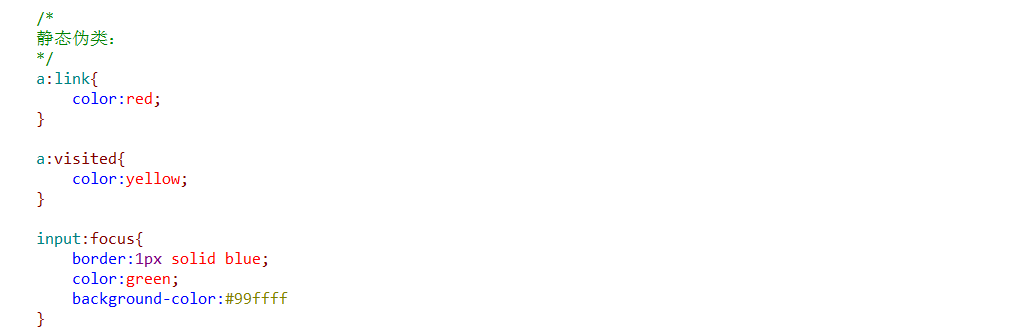
1) :靜態偽類:規定是用:來定義.只有兩個.只能用於超連結.
:link表示超連結點選之前的顏色
:visited表示連結點選之後的顏色
eg:a:link{color:red ;}
a:visited{color:yellow;}
注意: a:link{}定義的樣式針對所有的寫了href屬性的超連結(不包括錨)
a{}定義的樣式針對所有的超連結(包括錨)
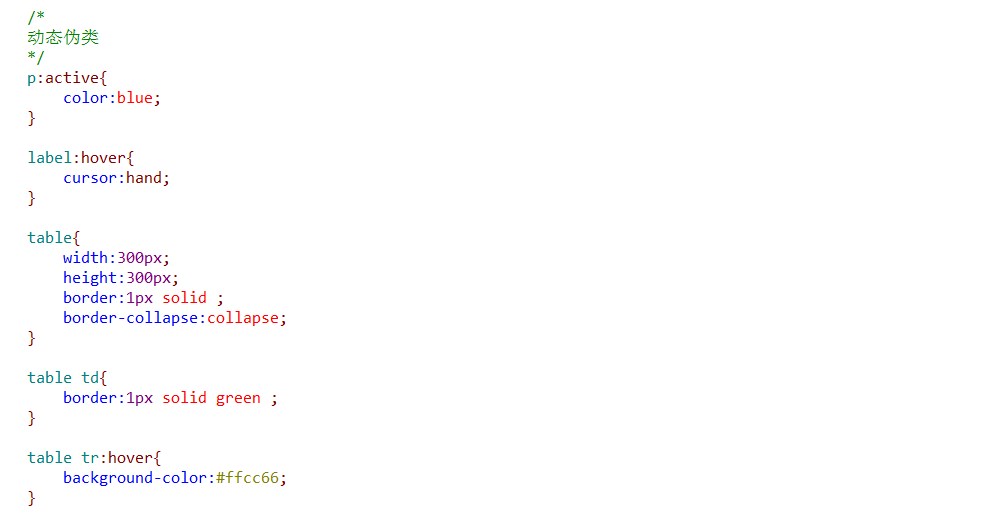
2) :動態偽類 : 針對所有的標籤都適用
:hover : 是移動到某個標籤上的時候
:focus : 是某個標籤獲得焦點的時候
:active : 點選某個標籤沒有放鬆滑鼠時
eg: label:hover{color:#00ff00; }
input:focus{
background-color:#ff9999;
border:1px solid red;
}
a:active{
color:blue;
}



CSS各種樣式選擇器的衝突
css樣式的衝突:
1.ID選擇器 > 類選擇器 > 標籤選擇器
2.行級樣式表 > 內嵌樣式表 > 外部樣式表
外部樣式表的ID選擇器 > 內嵌樣式表的標籤選擇器
就近原則