Javascript高階面試
小編推薦:Fundebug專注於JavaScript、微信小程式、微信小遊戲,Node.js和Java實時BUG監控。真的是一個很好用的bug監控費服務,眾多大佬公司都在使用。
非同步
一、什麼是單執行緒,和非同步有什麼關係
單執行緒:只有一個執行緒,同一時間只能做一件事
原因:避免DOM渲染的衝突解決方案:非同步
為什麼js只有一個執行緒:避免DOM渲染衝突
- 瀏覽器需要渲染DOM
- JS可以修改DOM結構
- JS執行的時候,瀏覽器DOM渲染會暫停
- 兩端JS也不能同時執行(都修改DOM就衝突了)
- webworker支援多執行緒,但是不能訪問DOM
解決方案存在的問題
- 問題一:沒按照書寫方式執行,可讀性差
- 問題二:callback中不容易模組化
二、什麼是event-loop
- 事件輪詢,JS實現非同步的具體解決方案
- 同步程式碼,直接執行
- 非同步函式先放在非同步佇列中
- 待同步函式執行完畢,輪詢執行非同步佇列的函式
setTimeout(function(){ console.log(1); },100); //100ms之後才放入非同步佇列中,目前非同步佇列是空的 setTimeout(function(){ console.log(2); //直接放入非同步佇列 }) console.log(3) //直接執行 //執行3之後,非同步佇列中只有2,把2拿到主執行緒執行,2執行完之後,非同步佇列中並沒有任務,所以一直輪詢非同步佇列,直到100ms之後1放入非同步佇列,將1拿到主執行緒中執行
$.ajax({
url:'./data.json',
success:function(){ //網路請求成功就把success放入非同步佇列
console.log('a');
}
})
setTimeout(function(){
console.log('b')
},100)
setTimeout(function(){
console.log('c');
})
console.log('d')
//列印結果:
//d //d
//c //c
//a //b
//b //a
//真實環境不會出現dacb三、是否用過jQuery的Deferred
- jQuery1.5的變化
- 使用jQuery Deferred
- 初步引入Promise概念
jQuery1.5之前
var ajax = $.ajax({
url:'./data.json',
success:function(){
console.log('success1');
console.log('success2');
console.log('success3');
},
error:function(){
console.log('error');
}
})
console.log(ajax); //返回一個XHR物件
jQuery1.5之後
var ajax = $.ajax('./data.json');
ajax.done(function(){
console.log('success1')
})
.fai(function(){
console.log('fail')
})
.done(function(){
console.log('success2');
})
console.log(ajax); //deferred物件var ajax = $.ajax('./data.json');
ajax.then(function(){
console.log('success1')
},function(){
console.log('error1');
})
.then(function(){
console.log('success2');
},function(){
console.log('error');
})
//使用
var w = waithandle()
w.then(function(){
console.log('ok1');
},function(){
console.log('err2');
})
.then(function(){
console.log('ok2');
},function(){
console.log('err2');
})
//還有w.wait w.fail
- 無法改變JS非同步和單執行緒的本質
- 只能從寫法上杜絕callback這種形式
- 它是一種語法糖,但是解耦了程式碼
- 很好的提現:開放封閉原則(對擴充套件開放對修改封閉)
使用jQuery Deferred
//給出一段非常簡單的程式碼,使用setTimeout函式
var wait = function(){
var task = function(){
console.log('執行完成');
}
setTimeout(task,2000)
}
wait();
//新增需求:要在執行完成之後進行某些特別複雜的操作,程式碼可能會很多,而且分好幾個步驟function waitHandle(){
var dtd = $.Deferred();//建立一個deferred物件
var wait = function(dtd){ // 要求傳入一個deferred物件
var task = function(){
console.log("執行完成");
dtd.resolve(); //表示非同步任務已完成
//dtd.reject() // 表示非同步任務失敗或者出錯
};
setTimeout(task,2000);
return dtd;
}
//注意,這裡已經要有返回值
return wait(dtd);
}
/*
*總結:dtd的API可分成兩類,用意不同
*第一類:dtd.resolve dtd.reject
*第二類:dtd.then dtd.done dtd.fail
*這兩類應該分開,否則後果嚴重!
*可以在上面程式碼中最後執行dtd.reject()試一下後果
*/
使用dtd.promise()
function waitHandle(){
var dtd = $.Deferred();
var wait = function(){
var task = function(){
console.log('執行完成');
dtd.resolve();
}
setTimeout(task,2000)
return dtd.promise(); //注意這裡返回的是promise,而不是直接返回deferred物件
}
return wait(dtd)
}
var w = waitHandle(); //promise物件
$.when(w).then(function(){
console.log('ok1');
},function(){
console.log('err1');
})
/*
只能被動監聽,不能干預promise的成功和失敗
*/
- 可以jQuery1.5對ajax的改變舉例
- 說明如何簡單的封裝、使用deferred
- 說明promise和Defrred的區別
要想深入瞭解它,就需要知道它的前世今生
四、Promise的基本使用和原理
基本語法回顧
異常捕獲
//規定:then只接受一個函式,最後統一用catch捕獲異常
多個串聯
var scr1 = 'https://www.imooc.com/static/img/index/logo_new.png';
var result1 = loadImg(src1);
var src2 = 'https://www.imooc.com/static/img/index/logo_new.png';
var result2 = loadImg(src2);
result1.then(function(img1) {
console.log('第一個圖片載入完成', img1.width);
return result2;
}).then(function(img2) {
console.log('第二個圖片載入完成', img2.width);
}).catch(function(ex) {
console.log(ex);
})Promise.all和Promise.race
//Promise.all接收一個promise物件的陣列
//待全部完成後,統一執行success
Promise.all([result1, result2]).then(datas => {
//接收到的datas是一個數組,依次包含了多個promise返回的內容
console.log(datas[0]);
console.log(datas[1]);
})
//Promise.race接收一個包含多個promise物件的陣列
//只要有一個完成,就執行success
Promise.race([result1, result2]).then(data => {
//data即最先執行完成的promise的返回值
console.log(data);
})Promise標準
- 三種狀態:pending,fulfilled,rejected
- 初始狀態:pending
- pending變為fulfilled,或者pending變為rejected
- 狀態變化不可逆
promise必須實現then這個方法
then()必須接收兩個函式作為標準
then
五、介紹一下async/await(和Promise的區別、聯絡)
六、總結一下當前JS結局非同步的方案
虛擬DOM
vdom 是什麼?為何會存在 vdom?
什麼是vdom
- virtual dom,虛擬DOM
- 用JS模擬DOM結構
- DOM變化的對比,放在JS層來做(圖靈完備語言:能實現各種邏輯的語言)
- 提高重繪效能
DOM
<ul id="list">
<li class="item">Item 1</li>
<li class="item">Item 2</li>
</ul>虛擬DOM
{
tag: 'ul',
attrs: {
id: 'list'
},
children: [{
tag: 'li',
attrs: { className: 'item' },
children: ['item1']
},
{
tag: 'li',
attrs: { className: 'item' },
children: ['item2']
}
]
}
//className代替class,因為class是js的保留字瀏覽器最耗費效能就是DOM操作,DOM操作非常昂貴
現在瀏覽器執行JS速度非常快
這就是vdom存在的原因
一個需求場景
//將該資料展示成一個表格
//隨便修改一個資訊,表格也隨著修改
[
{
name: 'zhangsan',
age: 20,
address: 'beijing'
},
{
name: 'lisi',
age: 21,
address: 'shanghai'
},
{
name: 'wangwu',
age: 22,
address: 'guangzhou'
}
]
用jQery實現
//渲染函式
funciton render(data) {
//此處省略n行
}
//修改資訊
$('#btn-change').click(function(){
data[1].age = 30;
data[2].address = 'shenzhen';
render(data);
})
//初始化時渲染
render(data)//render函式具體寫法
function render(data) {
$container = $("#container");
//清空現有內容
$container.html('');
//拼接table
var $table = $('<table>')
$table.append($('<tr><td>name</td><td>age</td><td>address</td></tr>'))
data.forEach(item => {
$table.append($('<tr><td>' + item.name + '</td><td>' + item.age + '</td><td>' + item.address + '</td></tr>'))
$container.append($table)
});
}
//只執行了一次渲染,相對來說還是比較高效的
//DOM渲染是最昂貴的,只能儘量避免渲染遇到的問題
- DOM操作是“昂貴”的,JS執行效率高
- 儘量減少DOM操作,而不是"推倒重來"(清空重置)
- 專案越複雜,影響就越嚴重
- vdom可解決這個問題
var div = document.createElement('div');
var item,result = '';
for(item in div){
result += '|' + item;
}
console.log(result);
//瀏覽器預設創建出來的DOM節點,屬性是非常多的
//result
|align|title|lang|translate|dir|dataset|hidden|tabIndex|accessKey|draggable|spellcheck|autocapitalize|contentEditable|isContentEditable|inputMode|offsetParent|offsetTop|offsetLeft|offsetWidth|offsetHeight|style|innerText|outerText|onabort|onblur|oncancel|oncanplay|oncanplaythrough|onchange|onclick|onclose|oncontextmenu|oncuechange|ondblclick|ondrag|ondragend|ondragenter|ondragleave|ondragover|ondragstart|ondrop|ondurationchange|onemptied|onended|onerror|onfocus|oninput|oninvalid|onkeydown|onkeypress|onkeyup|onload|onloadeddata|onloadedmetadata|onloadstart|onmousedown|onmouseenter|onmouseleave|onmousemove|onmouseout|onmouseover|onmouseup|onmousewheel|onpause|onplay|onplaying|onprogress|onratechange|onreset|onresize|onscroll|onseeked|onseeking|onselect|onstalled|onsubmit|onsuspend|ontimeupdate|ontoggle|onvolumechange|onwaiting|onwheel|onauxclick|ongotpointercapture|onlostpointercapture|onpointerdown|onpointermove|onpointerup|onpointercancel|onpointerover|onpointerout|onpointerenter|onpointerleave|nonce|click|focus|blur|namespaceURI|prefix|localName|tagName|id|className|classList|slot|attributes|shadowRoot|assignedSlot|innerHTML|outerHTML|scrollTop|scrollLeft|scrollWidth|scrollHeight|clientTop|clientLeft|clientWidth|clientHeight|attributeStyleMap|onbeforecopy|onbeforecut|onbeforepaste|oncopy|oncut|onpaste|onsearch|onselectstart|previousElementSibling|nextElementSibling|children|firstElementChild|lastElementChild|childElementCount|onwebkitfullscreenchange|onwebkitfullscreenerror|setPointerCapture|releasePointerCapture|hasPointerCapture|hasAttributes|getAttributeNames|getAttribute|getAttributeNS|setAttribute|setAttributeNS|removeAttribute|removeAttributeNS|hasAttribute|hasAttributeNS|toggleAttribute|getAttributeNode|getAttributeNodeNS|setAttributeNode|setAttributeNodeNS|removeAttributeNode|closest|matches|webkitMatchesSelector|attachShadow|getElementsByTagName|getElementsByTagNameNS|getElementsByClassName|insertAdjacentElement|insertAdjacentText|insertAdjacentHTML|requestPointerLock|getClientRects|getBoundingClientRect|scrollIntoView|scrollIntoViewIfNeeded|animate|computedStyleMap|before|after|replaceWith|remove|prepend|append|querySelector|querySelectorAll|webkitRequestFullScreen|webkitRequestFullscreen|scroll|scrollTo|scrollBy|createShadowRoot|getDestinationInsertionPoints|ELEMENT_NODE|ATTRIBUTE_NODE|TEXT_NODE|CDATA_SECTION_NODE|ENTITY_REFERENCE_NODE|ENTITY_NODE|PROCESSING_INSTRUCTION_NODE|COMMENT_NODE|DOCUMENT_NODE|DOCUMENT_TYPE_NODE|DOCUMENT_FRAGMENT_NODE|NOTATION_NODE|DOCUMENT_POSITION_DISCONNECTED|DOCUMENT_POSITION_PRECEDING|DOCUMENT_POSITION_FOLLOWING|DOCUMENT_POSITION_CONTAINS|DOCUMENT_POSITION_CONTAINED_BY|DOCUMENT_POSITION_IMPLEMENTATION_SPECIFIC|nodeType|nodeName|baseURI|isConnected|ownerDocument|parentNode|parentElement|childNodes|firstChild|lastChild|previousSibling|nextSibling|nodeValue|textContent|hasChildNodes|getRootNode|normalize|cloneNode|isEqualNode|isSameNode|compareDocumentPosition|contains|lookupPrefix|lookupNamespaceURI|isDefaultNamespace|insertBefore|appendChild|replaceChild|removeChild|addEventListener|removeEventListener|dispatchEventvdom如何應用,核心API是什麼
介紹snabbdom
一個實現vdom的庫,vue升級2.0借鑑了snabbdom的演算法
var container = document.getElementById('container')
var vnode = h('div#container.two.classes', { on: { click: someFn } }, [
h('span', { style: { fontWeight: 'bold' }, 'This is bold' }),
'and this is just normal text',
h('a', { props: { href: '/foo' } }, 'I\'ll take you places')
])
//patch into empty DOM element - this modifies the DOM as a side effect
patch(container, vnode)
var newVnode = h('div#container.two.classes', { on: { click: anotherEventHandle } }, [
h('span', { style: { fontWeight: 'normal', fontStyle: 'italic' } }, 'this is now italic type'),
'and this is still just normal text',
h('a', { props: { href: '/bar' } }, 'I\'ll take you places')
])
//send `patch` invocation
patch(vnode, newVnode); //Snabbdom efficiently updates the old view to the new stateh函式
{
tar: 'ul',
attrs: {
id: 'list'
},
children: [
{
tag: 'li',
attrs: {
className: 'item',
children: ['item1']
}
},
{
tag: 'li',
attrs: {
className: 'item'
},
children: ['item2']
}
]
}對應的vnode
var vnode = h('ul#list', {}, [
h('li.item', {}, 'Item1'),
h('li.item', {}, 'Item')
])
patch函式
var vnode = h('ul#list', {}, [
h('li.item', {}, 'Item1'),
h('li.item', {}, 'Item2')
])
var container = document.getElementById('container')
patch(container, vnode)
//模擬改變
var btnChange = document.getElementById('btn-change')
btnChange.addEventListener('click', function() {
var newVnode = h('ul#list', {}, [
h('li.item', {}, 'Item 111'),
h('li.item', {}, 'Item 222'),
h('li.item', {}, 'Item 333')
])
patch(vnode, newVnode)
})<div id="container"></div>
<button id="btn-change">change</button>
<script src="https://cdn.bootcss.com/snabbdom/0.7.2/snabbdom.js"></script>
<script src="https://cdn.bootcss.com/snabbdom/0.7.2/snabbdom-class.js"></script>
<script src="https://cdn.bootcss.com/snabbdom/0.7.2/snabbdom-props.js"></script>
<script src="https://cdn.bootcss.com/snabbdom/0.7.2/snabbdom-style.js"></script>
<script src="https://cdn.bootcss.com/snabbdom/0.7.2/snabbdom-eventlisteners.js"></script>
<script src="https://cdn.bootcss.com/snabbdom/0.7.2/h.js"></script>
<script type="text/javascript">
var snabbdom = window.snabbdom
//定義patch
var patch = snabbdom.init([
snabbdom_class,
snabbdom_props,
snabbdom_style,
snabbdom_eventlisteners
])
//定義h函式
var h = snabbdom.h
var container = document.getElementById('container')
//生成vnode
var vnode = h('ul#list',{},[
h('li.list',{},'Item1'),
h('li.list',{},'Item2'),
])
patch(container,vnode)
document.getElementById('btn-change').addEventListener('click',function(){
//生成newVode
var newVnode = h('ul#list',{},[
h('li.list',{},'Item1'),
h('li.item',{},'Item B'),
h('li.item',{},'Item 3')
])
patch(vnode,newVnode)
})
</script>
重新實現前面的demo(用snabbdom實現)
var snabbdom = window.snabbdom
var patch = snabbdom.init([
snabbdom_class,
snabbdom_props,
snabbdom_style,
snabbdom_eventlisteners
])
var h = snabbdom.h
var container = document.getElementById('container')
var btnChange = document.getElementById('btn-change')
var vnode
var data = [{
name: 'zhangsan',
age: 20,
address: 'beijing'
},
{
name: 'zhangsan',
age: 20,
address: 'shanghai'
},
{
name: 'zhangsan',
age: 20,
address: 'shenzhen'
}
]
data.unshift({
name:'姓名:',
age:'年齡:',
address:'地址:'
})
render(data);
function render(data){
var newVnode = h('table',{},data.map(function(item){
var tds = [],i
for(i in item){
if(item.hasOwnProperty(i)){
tds.push(h('td',{},item[i]+''))
}
}
return h('tr',{},tds)
}))
if(vnode){
patch(vnode,newVnode)
}else{
patch(container,newVnode)
}
vnode = newVnode //儲存當前vnode結果
}
btnChange.addEventListener('click',function(){
data[1].age = 30
data[2].address = '深圳'
//re-render
render(data)
})核心API
- h函式的用法
h('<標籤名>',{...屬性...},[...子元素...])
h('<標籤名>',{...屬性...},'...')- patch函式用法
patch(container,vnode)
patch(vnode,newVnode) //rerender
介紹一下diff演算法
什麼是diff演算法
linux中的diff:找出兩個檔案中的不同:
diff log1.txt log2.txtgit diff:修改之前和修改之後版本的差異
git diff xxxx.js網上的一些線上差異化網站
http://tool.oschina.net/diff/diff演算法並不是vdom提出的概念,一直存在
現在應用到vdom中,對比的是兩個虛擬dom
去繁就簡
diff演算法非常複雜,實現難度很大,原始碼量很大- 去繁就簡,講明白核心流程,不關心細節
- 面試官大部分也不清楚細節,但是很關心核心流程
- 去繁就簡之後,依然具有很大的挑戰性
vdom為何要使用
diff
- DOM操作是“昂貴”的,因此儘量減少DOM操作
- 找出本次DOM必須更新的節點來更新,其他的不更新
- “找出”的過程,就需要
diff演算法
diff演算法實現
diff實現的過程
- patch(container,vnode)
如何用vnode生成真實的dom節點
{
tag: 'ul',
attrs: {
id: 'list'
},
children: [
{
tag: 'li',
attrs: {
className: 'item'
},
children:['item 1']
}
]
}<ul id = "list">
<li class='item'>Item 1</li>
</ul>簡單實現演算法
function createElement(vnode) {
var tag = vnode.tag;
var attrs = vnode.attrs || {};
var children = vnode.children || [];
if (!tag) {
return null
}
//建立元素
var elem = document.createElement(tag);
//屬性
var attrName;
for (attrName in atts) {
if (attrs.hasOwnProperty(attrName)) {
elem.setAttribute(attrName, attrs[attrName])
}
}
//子元素
children.array.forEach(childVnode => {
elem.appendChild(createElement(childVnode))
});
return elem;
}
- patch(vnode,newVnode)
{
tag: 'ul',
attrs: { id: 'list' },
children: [{
tag: 'li',
attrs: { className: 'item' },
children: ["Item 1"]
},
{
tag: 'li',
attrs: {
className: 'item',
children: ['Item 2']
}
}
]
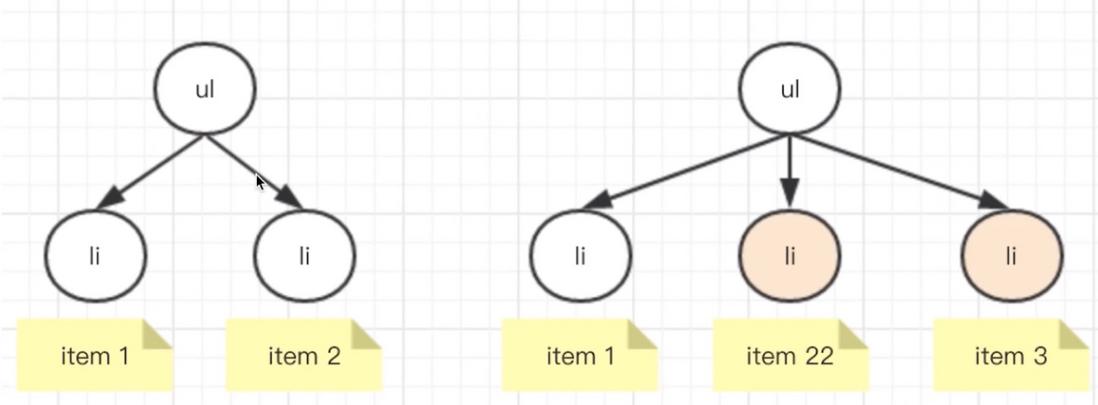
}對比:
{
tag: 'ul',
attrs: { id: 'list' },
children: [{
tag: 'li',
attrs: { className: 'item' },
children: ["Item 1"]
},
{
tag: 'li',
attrs: {
className: 'item',
children: ['Item 222']
}
},
{
tag: 'li',
attrs: {
className: 'item',
children: ['Item 3']
}
}
]
}
簡單實現
function updateChildren(vnode, newVnode) {
var children = vnode.children || [];
var newChildren = newVnode.children || [];
//遍歷現有的children
children.forEach((child, index) => {
var newChild = newChildren[index];
if (newChild == null) {
return;
}
if (child.tag === newChild.tag) {
updateChildren(child, newChild)
} else {
replaceNode(child, newChild)
}
});
}- 節點新增和刪除
- 節點重新排序
- 節點屬性、樣式、事件繫結
- 如何積極壓榨效能
MVVM和Vue
使用jQuery和使用框架的區別
資料與檢視的分離,解耦(封閉開放原則)
jquery中資料與檢視混合在一起了,不符合開放封閉原則vue:通過Vue物件將資料和View完全分離開來了
以資料驅動檢視
jquery完全違背了這種理念,jquery直接修改檢視,直接操作DOM-
vue對資料進行操作不再需要引用相應的DOM物件,通過Vue物件這個vm實現相互的繫結對MVVM的理解
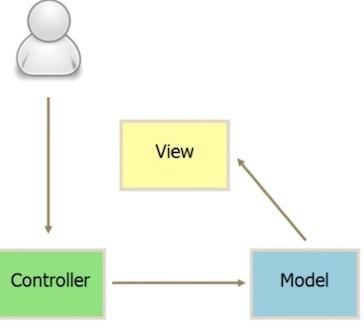
MVC
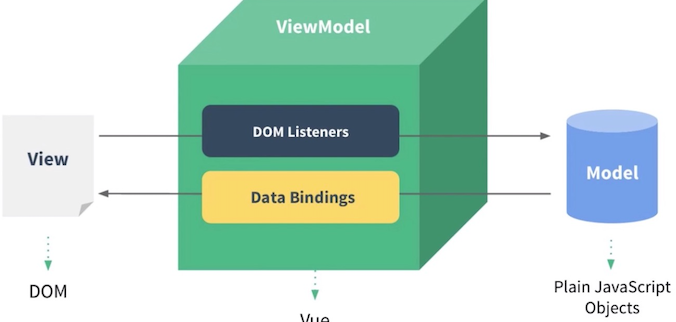
MVVM
- Model:資料,模型
- View:檢視、模板(檢視和模型是分離的)
- ViewModel:連線Model和View
MVVM不算是創新,ViewModel算是一種微創新
是從mvc發展而來,結合前端場景的創新
如何實現MVVM
Vue三要素
- 響應式:vue如何監聽到data的每個屬性變化
- 模板引擎:vue的模板如何被解析,指令如何處理
- 渲染:vue的模板如何渲染成html,以及渲染過程
vue中如何實現響應式
什麼是響應式
- 修改
data屬性之後,vue立刻監聽到(然後立刻渲染頁面) data屬性被代理到vm上
Object.defineProperty
ES5中加入的API,所以Vue不支援低版本瀏覽器(因為低版本瀏覽器不支援這個屬性)
var obj = {};
var _name = 'zhangsan';
Object.defineProperty(obj,"_name",{
get:function(){
console.log("get");
return _name;
},
set:function(newVal){
console.log(newVal);
_name = newVal;
}
});
console.log(obj.name) //可以監聽到
obj.name = 'list'模擬實現
var vm = new Vue({
el: '#app',
data: {
price: 100,
name: 'zhangsan'
}
})var vm = {}
var data = {
name: 'zhangsan',
price: 100
}
var key, value
for (key in data) {
//命中閉包。新建一個函式,保證key的獨立的作用域
(function(key) {
Object.defineProperty(vm, key, {
get: function() {
console.log('get')
return data[key]
},
set: function(newVal) {
console.log('set')
data[key] = newVal
}
})
})(key)
}
vue如何解析模板
模板是什麼
- 本質:字串;有邏輯,如v-if,if-if,嵌入JS變數...
- 與html格式很像,但有很大區別(靜態),最終還是要轉化為html顯示
-
模板最終必須轉換成JS程式碼
- 1、因為有邏輯(v-for,v-if),必須用JS才能實現(圖靈完備)
- 2、轉換為html渲染頁面,必須用JS才能實現
- 因此,模板最重要轉換成一個JS函式(render函式)
render函式
先了解with()的使用
function fn1() {
with(obj) {
console.log(name);
console.log(age);
getAddress()
}
}
最簡單的一個示例
<div id="app">
<p>{{price}}</p>
</div>with(this) { //this:vm
return _c(
'div',
{
attrs: { "id": "app" }
},
[
_c('p',[_v(_s(price))] ) //price代理到了vm上
]
)
}//vm._c
ƒ (a, b, c, d) { return createElement(vm, a, b, c, d, false); }
//vm._v
ƒ createTextVNode (val) {
return new VNode(undefined, undefined, undefined, String(val))
}
//vm._s
ƒ toString (val) {
return val == null? '': typeof val === 'object'? JSON.stringify(val, null,2): String(val)
}- 模板中所有資訊都包含在了render函式中
this即vmprice即this.price,即data中的price_c即this._c即vm._c
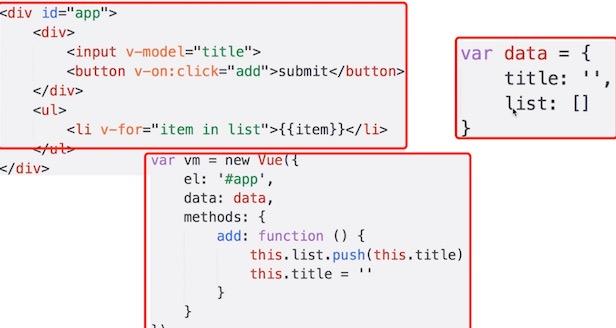
更復雜的一個例子
<div id="app">
<div>
<input v-model="title">
<button v-on:click="add">submit</button>
</div>
<div>
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
</div>
</div>如何尋找render函式:code.render模板如何生成render函式:
vue2.0開始就支援預編譯,我們在開發環境下寫模板,經過編譯打包,產生生產環境的render函式(JS程式碼)
with(this){ // this 就是 vm
return _c(
'div',
{
attrs:{"id":"app"}
},
[
_c(
'div',
[
_c(
'input',
{
directives:[
{
name:"model",
rawName:"v-model",
value:(title),
expression:"title"
}
],
domProps:{
"value":(title)
},
on:{
"input":function($event){
if($event.target.composing)return;
title=$event.target.value
}
}
}
),
_v(" "),
_c(
'button',
{
on:{
"click":add
}
},
[_v("submit")]
)
]
),
_v(" "),
_c('div',
[
_c(
'ul',
_l((list),function(item){return _c('li',[_v(_s(item))])})
)
]
)
]
)
}
//vm._l
function renderList(val,render) {
var ret, i, l, keys, key;
if (Array.isArray(val) || typeof val === 'string') {
ret = new Array(val.length);
for (i = 0, l = val.length; i < l; i++) {
ret[i] = render(val[i], i);
}
} else if (typeof val === 'number') {
ret = new Array(val);
for (i = 0; i < val; i++) {
ret[i] = render(i + 1, i);
}
} else if (isObject(val)) {
keys = Object.keys(val);
ret = new Array(keys.length);
for (i = 0, l = keys.length; i < l; i++) {
key = keys[i];
ret[i] = render(val[key], key, i);
}
}
if (isDef(ret)) {
(ret)._isVList = true;
}
return ret
}
- v-model是怎麼實現的?
- v-on:click是怎麼實現的
- v-for是怎麼實現的
render函式與DOM
- 已經解決了模板中"邏輯"(
v-for,v-if)的問題 - 還剩下模板生成html的問題
-
另外,vm_c是什麼?
render函式返回了什麼- vm._c其實就相當於
snabbdom中的h函式 render函式執行之後,返回的是vnode
- vm._c其實就相當於
vm._update(vnode) {
const prevVnode = vm._vnode
vm._vnode = vnode
if (!prevVnode) {
vm.$sel = vm.__patch__(vm.$sel, vnode) //與snabbdom中的patch函式差不多
} else {
vm.$sel = vm.__patch__(prevVnode, vnode)
}
}
funciton updateComponent() {
//vm._render即上面的render函式,返回vnode
vm._update(vm._render())
}updateComponent中實現了vdom的patch- 頁面首次渲染執行
updateComponent data中每次修改屬性,執行updataCommponent
vue的實現流程
第一步:解析模板成
render函式
- with的用法
- 模板中所有的資訊都被
render函式包含 - 模板中用到的
data中的屬性,都變成了js變數 - 模板中的
v-model、v-if、v-on都變成了js邏輯 - render函式返回vnode
第二步:響應式監聽
Object.defineProperty- 將
data屬性代理到vm上
第三步:首次渲染,顯示頁面,且繫結依賴
- 初次渲染,執行
updateaComponent,執行vm._render() - 執行
render函式,會訪問到vm.list和vm.title -
會被響應式的
get方法監聽到(為什麼監聽get?直接監聽set不就行了嗎?)data中有很多屬性,有些會被用到,有些可能不會被用到- 被用到的會走到
get,不被用到的不會走get - 未走到
get中的屬性,set的時候我們也無需關係 - 避免不必要的重複渲染
- 執行
updateComponent,會走到vdom的patch方法 patch將vnode渲染成DOM,初次渲染完成
第四步:data屬性變化,觸發rerender
- 屬性修改,被響應式的
set監聽到 set中執行updateaComponetnupdateComponent重新執行vm._render()- 生成的
vnode和prevVnode,通過patch進行對比 - 渲染到
html中
// ## 元件化和React
//## hybrid
未完待續,每日更新
原文連結: https://segmentfault.com/a/1190000017498782
關於Fundebug
Fundebug專注於JavaScript、微信小程式、微信小遊戲、支付寶小程式、React Native、Node.js和Java實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了9億+錯誤事件,得到了Google、360、金山軟體、百姓網等眾多知名使用者的認可。歡迎免費試用!