Android開發中屬性動畫(ObjectAnimator)的應用
阿新 • • 發佈:2019-01-04
昨天看到一個有意思的動畫,就想用Android 中的屬性動畫(ObjectAnimator)給實現出來,順便複習一下屬性動畫的使用,完成效果如下:
看完了效果,現在該開始動手幹活了~
首先先分析一下這個動畫用Android 中的屬性動畫該怎麼實現:
看上去這個動畫很簡單,可以用一個方形和兩個圓形組成,兩個在不同位置上的圓分別改變其X 和 Y 方向上位置就可以了。
先建立正方形和圓形的影象檔案,我是用xml檔案建立的,原始碼如下:
rectangle.xml
<?xml version="1.0" encoding="utf-8"?>
<selector round.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item >
<shape android:shape="oval">
<solid android:color="#ff0000"/>
<size android:width="100dp"
android:height 背景檔案建立好之後,然後把它們的初始位置擺放好,佈局檔案如下:
activity_love_icon.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LoveIconActivity">
<ImageView
android:id="@+id/roundImage2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="50dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
app:layout_constraintBottom_toBottomOf="@+id/rectangleImage"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:srcCompat="@drawable/round"/>
<ImageView
android:id="@+id/roundImage1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="50dp"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/rectangleImage"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/round"/>
<ImageView
android:id="@+id/rectangleImage"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/rectangle"/>
</android.support.constraint.ConstraintLayout>
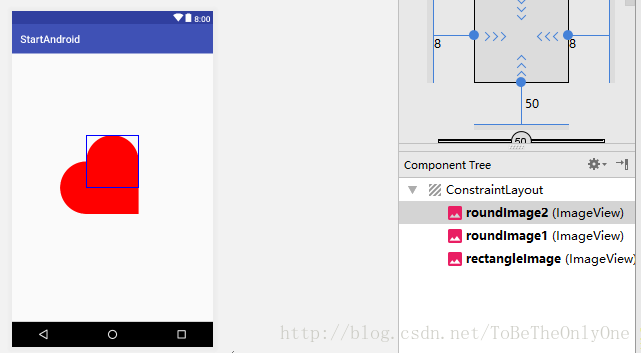
這個佈局檔案我是用 ConstraintLayout 為根佈局建立的,在設計介面的顯示如下:

對 ConstraintLayout 有疑問的朋友可以參考我的部落格:
Android開發中ConstraintLayout的使用從入門到精通(一)
當然,佈局檔案也可以選擇其他佈局為根佈局,這個不重要,看個人的愛好了。
然後分析用屬性動畫怎麼去實現我們想要的效果:
- 首先讓
roundImage1,即水平方向上的圓以動畫的方式從初始位置向右移動一個正方形邊長的距離。 - 等上一個動畫完成之後,讓
roundImage2,即豎直方向上的圓以動畫的方式從初始位置向下移動一個正方形邊長的距離。 - 等上一個動畫完成之後,讓
roundImage1以動畫的方式回到初始位置。 - 等上一個動畫完成之後,讓
roundImage2以動畫的方式回到初始位置。 - 以上述形式進行迴圈就實現我們想要的效果了。
LoveIconActivity.java
package .startandroid;
import android.animation.Animator;
import android.animation.ObjectAnimator;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
public class LoveIconActivity extends AppCompatActivity {
private ImageView rectangle,round1,round2;
private ObjectAnimator round1Animator1,round1Animator2,round2Animator1,round2Animator2;
private Context mContext;
private final int animDuration = 500; //動畫持續的時間
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_love_icon);
mContext = this;
rectangle = findViewById(R.id.rectangleImage);
//水平方向上的圓
round1 = findViewById(R.id.roundImage1);
//豎直方向上的圓
round2 = findViewById(R.id.roundImage2);
//動畫初始化
//round1從左到右動畫
round1Animator1 = ObjectAnimator.ofFloat(round1,"translationX",0f,DensityUtil.dip2px(mContext,100f))
.setDuration(animDuration);
round1Animator2 = ObjectAnimator.ofFloat(round1,"translationX",DensityUtil.dip2px(mContext,100f),0f)
.setDuration(animDuration);
round2Animator1 = ObjectAnimator.ofFloat(round2,"translationY",0f,DensityUtil.dip2px(mContext,100f))
.setDuration(animDuration);
round2Animator2 = ObjectAnimator.ofFloat(round2,"translationY",DensityUtil.dip2px(mContext,100f),0f)
.setDuration(animDuration);
//新增動畫監聽事件
round1Animator1.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animator) {
}
@Override
public void onAnimationEnd(Animator animator) {
round2Animator1.start();
}
@Override
public void onAnimationCancel(Animator animator) {
}
@Override
public void onAnimationRepeat(Animator animator) {
}
});
round1Animator2.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animator) {
}
@Override
public void onAnimationEnd(Animator animator) {
round2Animator2.start();
}
@Override
public void onAnimationCancel(Animator animator) {
}
@Override
public void onAnimationRepeat(Animator animator) {
}
});
round2Animator1.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animator) {
}
@Override
public void onAnimationEnd(Animator animator) {
round1Animator2.start();
}
@Override
public void onAnimationCancel(Animator animator) {
}
@Override
public void onAnimationRepeat(Animator animator) {
}
});
round2Animator2.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animator) {
}
@Override
public void onAnimationEnd(Animator animator) {
round1Animator1.start();
}
@Override
public void onAnimationCancel(Animator animator) {
}
@Override
public void onAnimationRepeat(Animator animator) {
}
});
}
@Override
protected void onStart() {
super.onStart();
round1Animator1.start();
}
}
其中 DensityUtil 是自己定義的一個類,作用是實現 px 和 dp 之間的相互轉化,原始碼如下:
DensityUtil.class
package .startandroid;
import android.content.Context;
public class DensityUtil {
/**
* 根據手機的解析度從 dp 的單位 轉成為 px(畫素)
*/
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
/**
* 根據手機的解析度從 px(畫素) 的單位 轉成為 dp
*/
public static int px2dip(Context context, float pxValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}
}以上就是用屬性動畫實現我們想要的動畫的全過程,希望可以幫到你~