網站改造 Python Flask Javascript 的搭配使用
網站好久沒更新了,最近在考慮一些前後端互動方面的問題,首先感覺如果單純用Flask搭配Bootstrap的話,前段和後端的聯絡過於緊耦合了,前端部分得不到很好的鍛鍊。
所以想著自己開設一個子版塊,通過手動寫JS指令碼,來實現幾個目標
1:選單導航欄的實現
2:在不切換頁面的情況下實現內容的重新整理
3:前段向後端取資料
其實第2,3部分就和ajax有關了。尤其是第3部分,還要涉及到後端提供API的情況。
選單導航欄準備最後做,先實現最簡單的部分,也就是第2部分,不切換頁面的情況下,實現內容的重新整理。
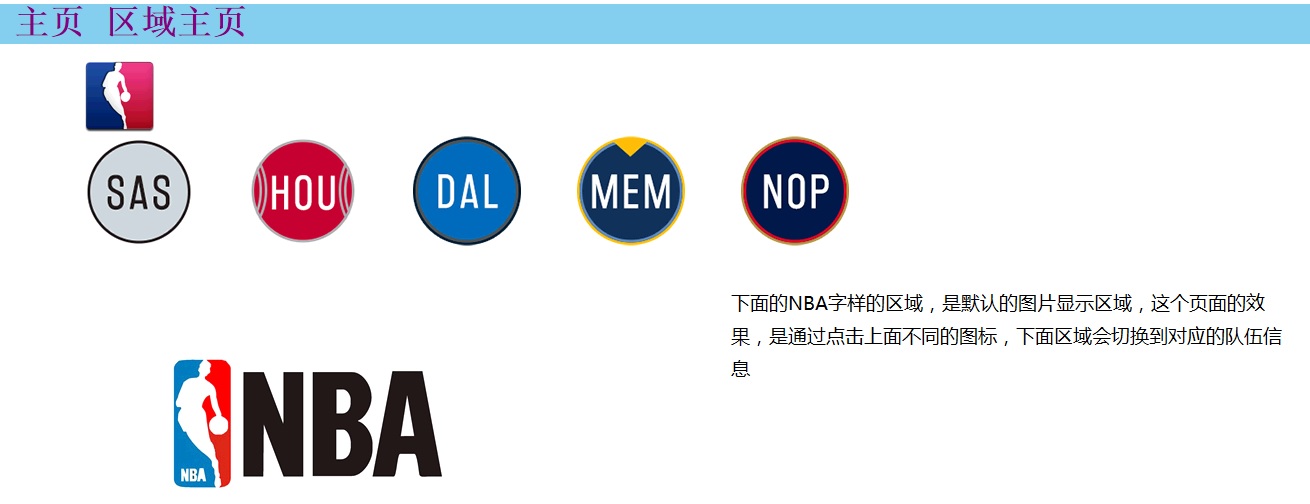
平時喜歡看球,所以就拿NBA的事情來做個頁面。下面的是最後的效果圖的主頁面。
Ok,進入正題.
頁面結構
首先要把頁面的框架搭好,最上面的簡單導航欄就不說了
主頁面內,我先放了一個NBA的圖示單獨一行,在他下面的一行,並行排布了5個具體隊伍的隊標,使用的方式是 <ul>列表的方式
頁面的程式碼如下設定
<!DOCTYPE html> <html lang="en"> <head> {% block head %} <meta charset="UTF-8"> <title>{% block title %}歡迎來到新版塊{% endblock %}</title> <link href="{{url_for('static',filename='base.css')}}" rel="stylesheet" type="text/css"/> {% endblock %} </head> <body> {%block navi_bar%} <ul class = "navi_bar"> <li class = "navi_list_item"><a href = "{{url_for('main.index')}}">主頁</a></li> <li class = "navi_list_item"><a href = "{{url_for('newland.homepage')}}">區域主頁</a></li><br> </ul> {%endblock%} {%block page_content%} <ul class = "nba_list"> <li> <a href = "{{url_for('static',filename = 'NBA/nba.jpg')}}"> <img src = "{{url_for('static',filename= 'NBA/nba_i.png')}}" /> </a><br> <a href = "{{url_for('static',filename = 'NBA/SAS.png')}}"> <img src = "{{url_for('static',filename= 'NBA/SAS_i.png')}}" /> </a> <a href = "{{url_for('static',filename = 'NBA/HOU.jpg')}}"> <img src = "{{url_for('static',filename= 'NBA/HOU_i.png')}}" /> </a> <a href = "{{url_for('static',filename = 'NBA/DAL.jpg')}}"> <img src = "{{url_for('static',filename= 'NBA/DAL_i.png')}}" /> </a> <a href = "{{url_for('static',filename = 'NBA/MEN.jpg')}}"> <img src = "{{url_for('static',filename= 'NBA/MEN_i.png')}}" /> </a> <a href = "{{url_for('static',filename = 'NBA/NOP.jpg')}}"> <img src = "{{url_for('static',filename= 'NBA/NOP_i.png')}}" /> </a> </ul><br> {%endblock%} {%block main_content%} {%endblock%} <script src = "{{url_for('static',filename = 'showPic.js')}}"></script> </body> </html>
這裡可以看到,我只為一個<ul>標籤添加了class name
我甚至連下面NBA預設圖片區域的程式碼都沒有新增,我把這些程式碼,都放進了JS腳本里面一併操作,這樣,前端頁面就可以看上去相對乾淨很多。
JS指令碼結構
既然講到預設圖片區域的程式碼,就先來看看這段的指令碼程式碼
function prepareHolder(){ var placeholder = document.createElement("img"); 建立一個元素節點img placeholder.setAttribute("id","placeholder"); 將元素結點的id屬性設為placeholder placeholder.setAttribute("src","../static/NBA/NBA_icon.jpg") 並將元素結點的資源設定為NBA_icon.jpg圖片 var description = document.createElement("p"); 建立一個元素結點p var description_content = document.createTextNode("Here is the description for the team") 建立一個文字結點 description.appendChild(description_content) 將文字節點連結到元素節點p document.body.appendChild(placeholder); 在body後追加placeholder結點 document.body.appendChild(description); 在body後追加description結點
通過上面這個指令碼,實際效果是在body區域的最後面,添加了一個圖片連結,添加了一個文字描述
接著,再來看一下如何實現,點選不同的隊標,下面圖片進行切換而整體網頁不切換的目標。
function prepareImages(){
var area = document.getElementsByClassName("nba_list"); 在頁面上根據classname來獲取元素結點
var images = area[0].getElementsByTagName("a") 通過在這個元素結點內部,根據TagName來獲取所有的<a>標籤
for (var i=0;i< images.length;i++){ 遍歷所有的<a>標籤
images[i].onclick = function(){ 為所有的<a>的onclick事件新增功能
return changePic(this) ? false : true; 這個功能的返回結果有2個目標
} 1:執行changePic的函式,進行圖片的切換
} 2:根據changePic函式的執行結果,進行返回false或者true
}特別注意:
這裡特別要注意的是,為什麼需要在onclick的函式末尾進行false或者true的返回。
因為,如果你把onclick的屬性設為了false,那麼,他就不會按照預設的行為進行操作,也就是,不會在新頁面進行打開了。
否則的話,你即使是設定了onclick的函式,他還是會按照預設行為進行開啟,也就是切換了整個頁面去瀏覽
接著,來看一下changePic這個函式
function changePic(pic){
var source = pic.getAttribute("href"); 通過傳入圖片的元素物件,獲取href的值
var placeholder = document.getElementById("placeholder"); 通過Id為placeholder來獲取元素結點
placeholder.setAttribute("src",source); 重新整理該元素結點的src的值,也就是重新整理圖片
return true; 並返回true
}只要當該函式的結果是true,那麼<a>的onclick的設定值就是false
功能性函式
最後,來新增一個功能性函式,一個在頁面完成載入時,新增你所需要函式的功能。
function addLoadEvent(func){
var oldonload = window.onload; 獲取當前window.onload的物件
if (typeof oldonload != 'function'){ 如果onload獲取的物件型別不是function,也就是當前沒有函式被新增
window.onload = func; 則將目標函式賦值給window.load
}else{
window.onload = function(){ 否則,將window.load設定為一個函式,內部相當於一個列表,新增多個需要執行的函式
oldonload();
func();
}
}
}所以,在JS指令碼檔案的最後,我們把2個prepare的函式新增進頁面載入時需要執行的函式。
addLoadEvent(prepareHolder);
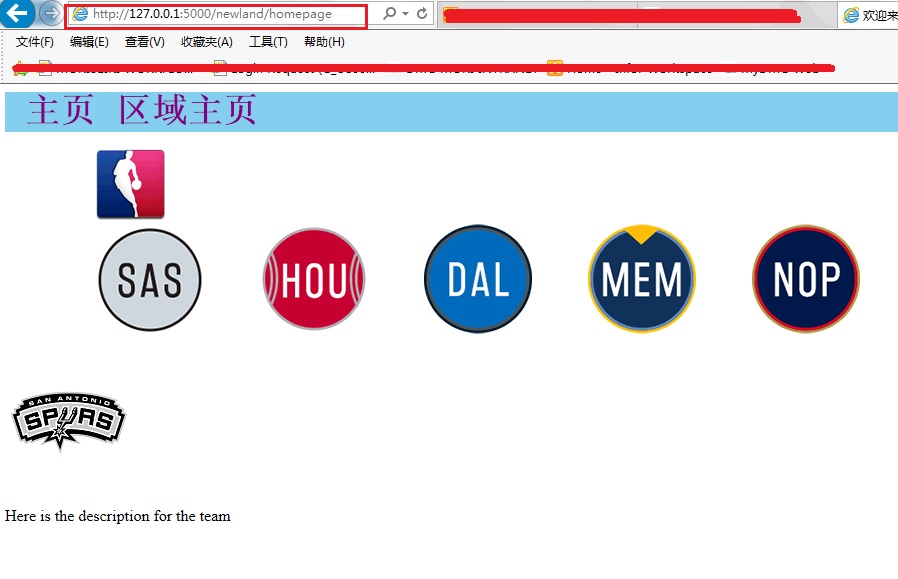
addLoadEvent(prepareImages);來看看效果圖吧
點選不同的圖示,在位址列不變的情況下,你會看到下面欄目的切換。