Vue生命週期與鉤子函式
阿新 • • 發佈:2019-01-04
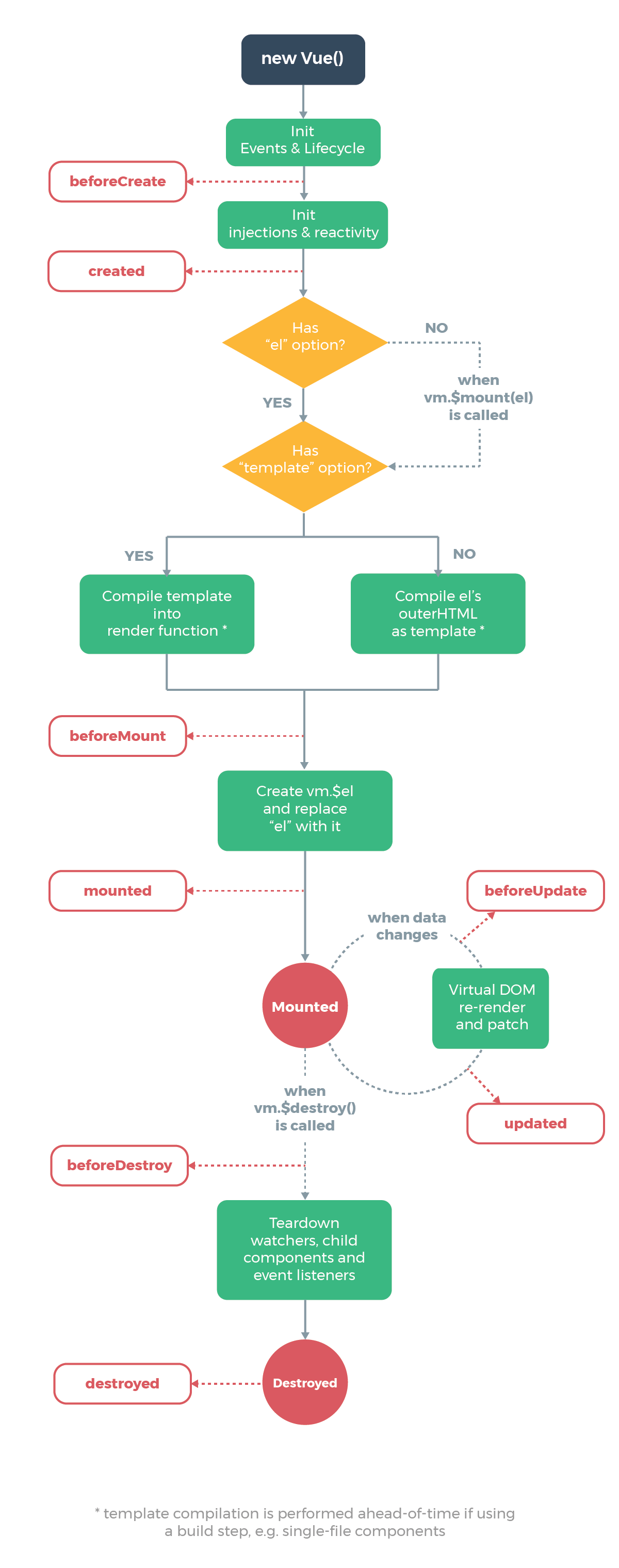
Vue官網的生命週期圖

常用的八個鉤子函式的解釋
beforeCreated:元件例項剛剛被建立,元件屬性計算之前,如data屬性等。
created:元件例項建立完成,屬性已繫結,但DOM還未生成,$el屬性還不存在
beforeMount:模板掛載之前呼叫,$el的值為“虛擬”的元素節點
mounted:模板掛載之後呼叫,虛擬dom節點被真實的dom節點替換,於是在觸發mounted時,可以獲取到$el為真實的dom元素
beforUpdate:元件更新之前呼叫
updated:元件更新之後呼叫
beforeDestroy:元件銷燬之前呼叫
destroyed:元件銷燬之後呼叫
那麼下面我們來進行測試一下
利用瀏覽器執行下面程式碼
<section id="app-8">
{{data}}
</section>var myVue=new Vue({ el:"#app-8", data:{ data:"aaaaa", info:"nono" }, beforeCreate:function(){ console.log("建立前========") console.log(this.data) console.log(this.$el) }, created:function(){ console.log("已建立========") console.log(this.info) console.log(this.$el) }, beforeMount:function(){ console.log("mount之前========") console.log(this.info) console.log(this.$el) }, mounted:function(){ console.log("mounted========") console.log(this.info) console.log(this.$el) }, beforeUpdate:function(){ console.log("更新前========"); }, updated:function(){ console.log("更新完成========"); }, beforeDestroy:function(){ console.log("銷燬前========") console.log(this.info) console.log(this.$el) }, destroyed:function(){ console.log("已銷燬========") console.log(this.info) console.log(this.$el) } })
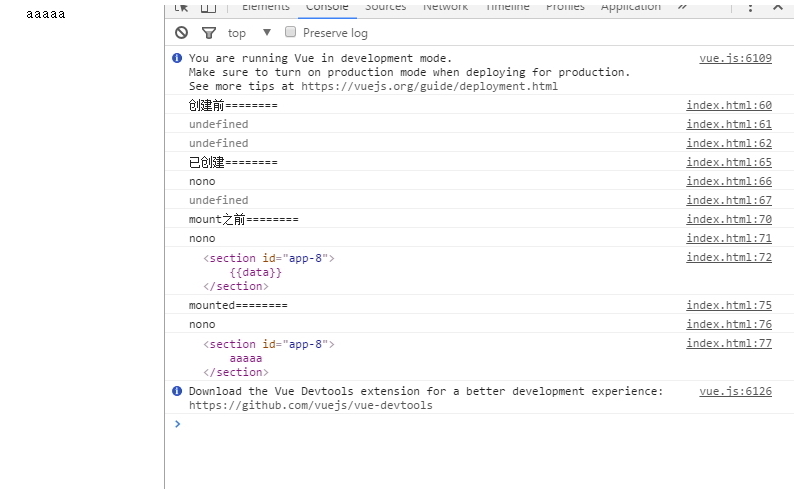
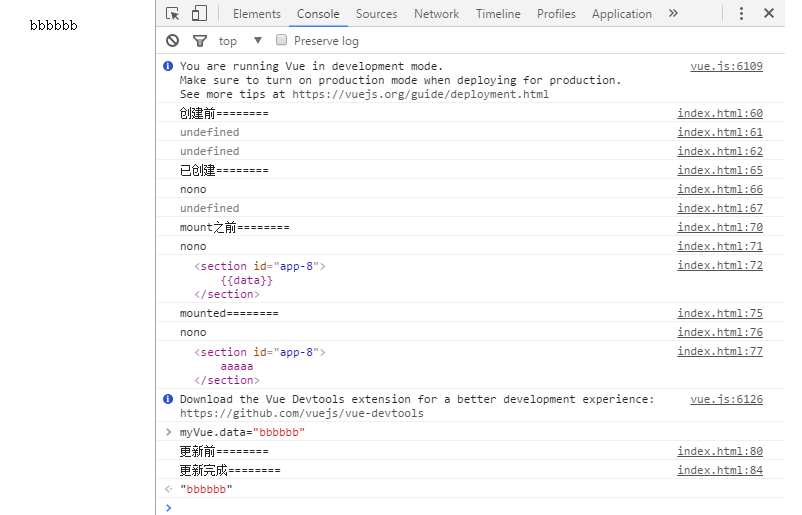
瀏覽器執行結果如下:

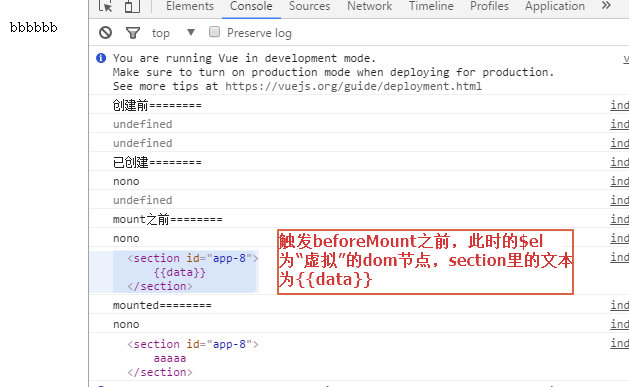
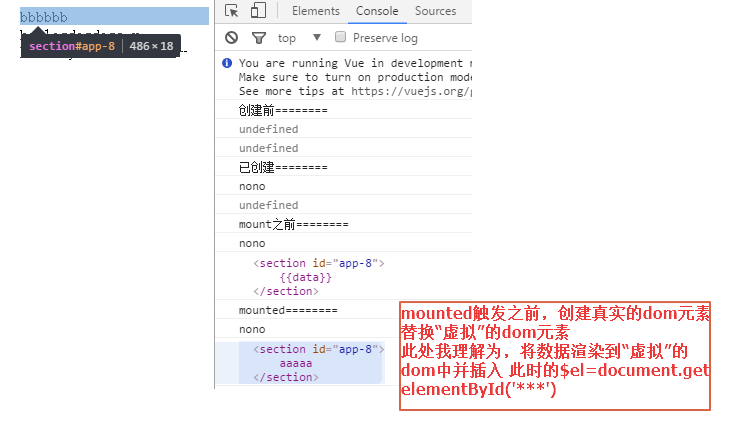
beforeMount和mounted的比較:


beforUpdate和updated:

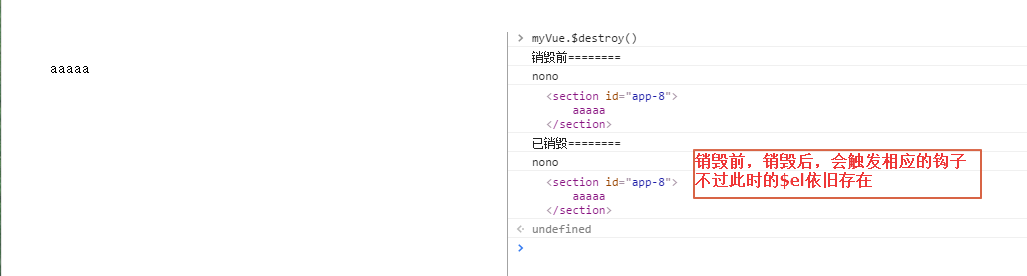
beforeDestroy和destroyed:

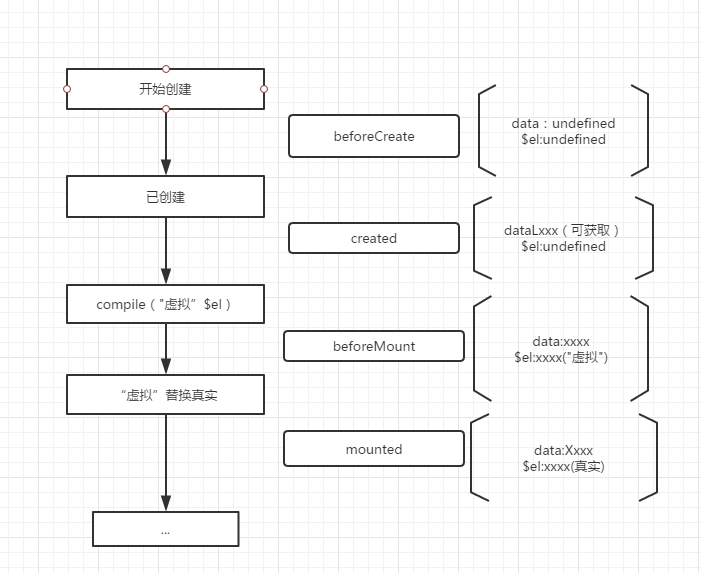
總結一下,對官方文件的那張圖簡化一下,就得到了這張圖