微信公眾號開發--自定義選單跳轉頁面並獲取使用者資訊
阿新 • • 發佈:2019-01-04
請先讀完本文再進行配置開發
請先前往微信平臺開發者文件閱讀“網頁授權獲取使用者基本資訊”的介面說明
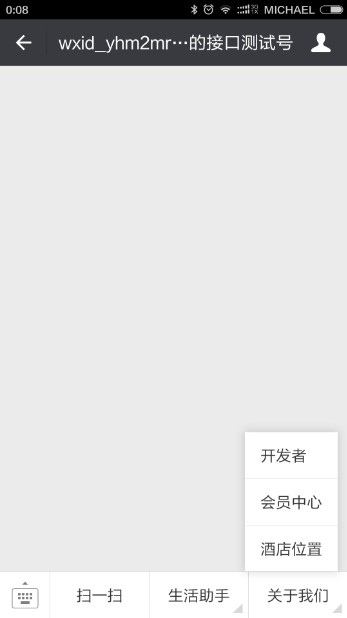
在微信公眾賬號開發中,往往有定義一個選單,然後使用者點選該選單就進入使用者個人中心的功能,通常應用於各個公眾賬號中的會員服務。
如何在微信自定義選單中將使用者導航到個人中心頁面呢?
首選需要通過使用者點選獲取使用者openid,而通過使用者的點選跳轉獲取使用者openid就必須在選單中動態繫結使用者的openid,或者在選單的跳轉URL中填寫微信提供的連結,官方給了兩個連結型別
一種是Scope為snsapi_base的連結
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx520c15f417810387&redirect_uri=https%3A%2F%2Fchong.qq.com%2Fphp%2Findex.php%3Fd%3D%26c%3DwxAdapter%26m%3DmobileDeal%26showwxpaytitle%3D1%26vb2ctag%3D4_2030_5_1194_60&response_type=code&scope=snsapi_base&state=123#wechat_redirect
另一種是Scope為snsapi_userinfo的連結
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxf0e81c3bee622d60&redirect_uri=http%3A%2F%2Fnba.bluewebgame.com%2Foauth_response.php&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
這兩種連結的區別如下
應用授權作用域,snsapi_base (不彈出授權頁面,直接跳轉,只能獲取使用者openid),snsapi_userinfo (彈出授權頁面,可通過openid拿到暱稱、性別、所在地。並且,即使在未關注的情況下,只要使用者授權,也能獲取其資訊)
網上很多說法是將連結的url直接作為微信自定義選單中view型別中的url(在填寫是url時需要配置網頁授權回撥域名和appid),本人試了一下這種做法然而不能成功
{ "type":"view", "name":"會員中心", "url":"https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的appid&redirect_uri=你配置接收微信認證的地址?response_type=code&scope=snsapi_base&state=1#wechat_redirect" },
返回結果是建立選單失敗
建立選單失敗 errcode:{40033} errmsg:{invalid charset. please check your request, if include \uxxxx will create fail! hint: [91..gA0792vr23]}
我試了一下將後面的地址進行urlEncode,還是同樣的錯誤。
後來我想了一個辦法
在自定義選單中填寫自己的url,在填寫的url中將使用者重定向到snsapi_base的url中,然後再在snsapi_base中配置獲取使用者openid以及使用者其他資訊,最後跳轉到一個頁面,也就是通常的會員中心頁面。
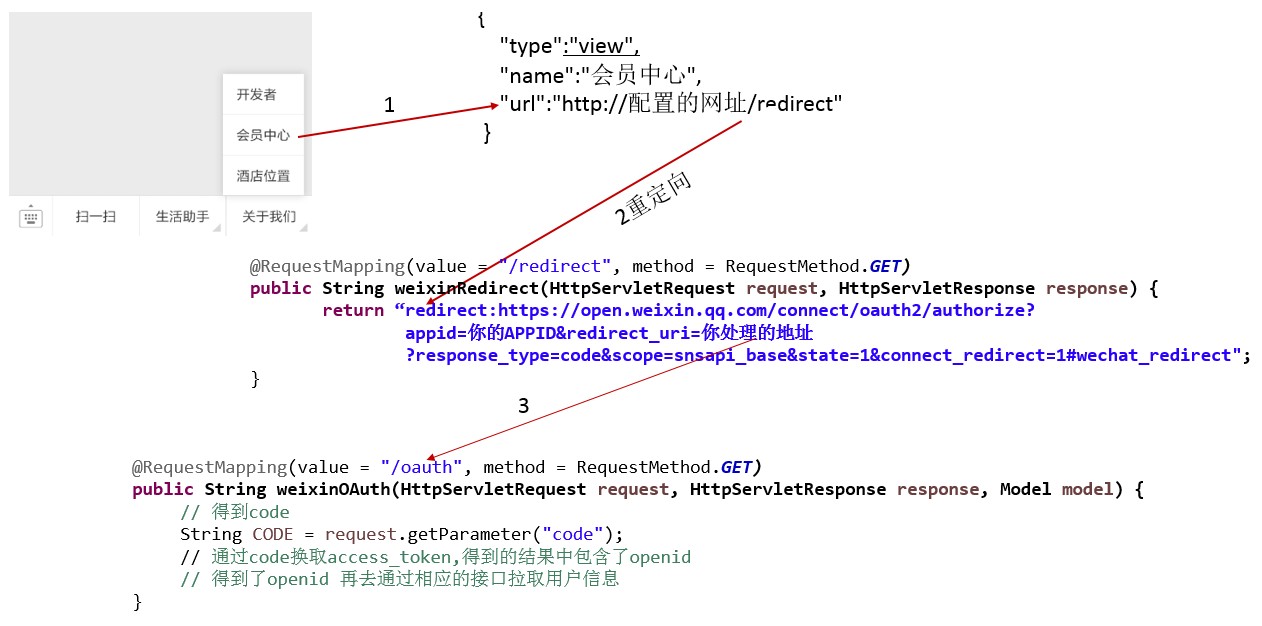
流程如下
請看程式碼
{
"type":"view",
"name":"會員中心",
"url":"http://配置的網址/redirect"
}
其中通過url將使用者跳轉到
http://配置的網址/redirect
然後在處理方法中呼叫一次重定向即可
//類上的配置
@Controller
@RequestMapping("/wechat")
public class WeChatController{
@RequestMapping(value = "/redirect", method = RequestMethod.GET)
public String weixinRedirect(HttpServletRequest request, HttpServletResponse response) {
return "redirect:https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的appid&redirect_uri=你的伺服器處理地址?response_type=code&scope=snsapi_base&state=1&connect_redirect=1#wechat_redirect";
}
}伺服器會將微信認證 跳轉到你的伺服器處理地址,也就是上面
redirect_uri=你的伺服器處理地址中的地址
這裡配置為
你的伺服器地址/oauth
程式碼如下
@RequestMapping(value = "/oauth", method = RequestMethod.GET)
public String weixinOAuth(HttpServletRequest request, HttpServletResponse response, Model model) {
//得到code
String CODE = request.getParameter("code");
String APPID = "你的APPID";
String SECRET = "你的SECRET";
//換取access_token 其中包含了openid
String URL = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code".replace("APPID", APPID).replace("SECRET", SECRET).replace("CODE", CODE);
//URLConnectionHelper是一個模擬傳送http請求的類
String jsonStr = URLConnectionHelper.sendGet(URL);
//System.out.println(jsonStr);
//out.print(jsonStr);
JSONObject jsonObj = new JSONObject(jsonStr);
String openid = jsonObj.get("openid").toString();
//有了使用者的opendi就可以的到使用者的資訊了
//地址為https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
//得到使用者資訊之後返回到一個頁面
model.addAttribute("user", wechatUser);
return "vip/userInfo";
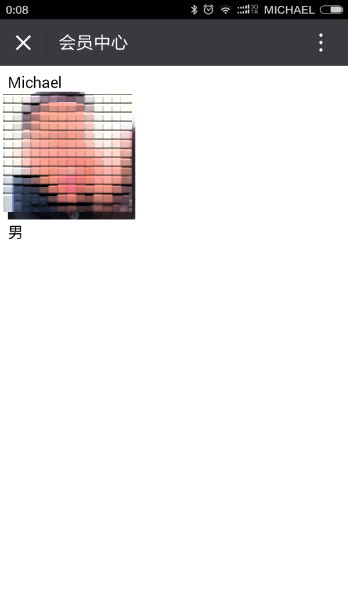
}效果如下
而且這種方式當用戶用其他瀏覽器開啟時,會出錯,保證了只能在微信中使用,保障了安全性。而且位址列不會有其他使用者個人資訊的暴露。
參考文獻