微信公眾號開發---自定義選單的建立及選單事件響應(java)
微信5.0釋出
2013年8月5日,伴隨著微信5.0 iPhone版的釋出,公眾平臺也進行了重要的更新,主要包括:
1)運營主體為組織,可選擇成為服務號或者訂閱號;
2)服務號可以申請自定義選單;
3)使用QQ登入的公眾號,可以升級為郵箱登入;
4)使用郵箱登入的公眾號,可以修改登入郵箱;
5)編輯圖文訊息可選填作者;
6)群發訊息可以同步到騰訊微博。
其中,大家議論最多的當屬前兩條,就是關於帳號型別和自定義選單的更新,我這裡做幾點補充說明:
1)目前公眾號型別分為兩種:服務號和訂閱號,8月5日平臺更新後所有的帳號預設為訂閱號,有一次轉換成服務號的機會;
2)服務號主要面向企業、政府和其他組織,而訂閱號主要面向媒體和個人;
3)只有服務號可以申請自定義選單,訂閱號不能申請;
4)服務號每月只能群發一條訊息,而訂閱號每天能群發一條訊息。
平臺更新後,讓很多人糾結的是自定義選單和每天群發一條訊息不可兼得,對此,我不想過多評論。
引言及內容概要
在微信5.0以前,自定義選單是作為一種內測資格使用的,只有少數公眾帳號擁有選單,因此出現很多企業為了弄到選單不惜重金求購。現如今,一大批帳號從訂閱號轉為服務號,很多都是奔著自定義選單去的。而且,經測試發現,微信最近的稽核放鬆很多,只要申請服務號、自定義選單的基本都成功了,根本不管填寫的資料真偽。不知道以後微信會不會翻臉,要求補全企業資料,那將會是一種給小孩一顆糖吃再把他打哭的感覺。。。
自定義選單是申請到了,到底該怎麼建立、怎麼使用呢?最近幾天不管是微信官方交流群,還是在我部落格留言裡,都能夠看到不少開發者都在為這個發愁。本篇文章就為大家解決這個難題。
自定義選單的建立步驟
1、找到AppId和AppSecret。自定義選單申請成功後,在“高階功能”-“開發模式”-“介面配置資訊”的最後兩項就是;
2、根據AppId和AppSecret,以https get方式獲取訪問特殊介面所必須的憑證access_token;
3、根據access_token,將json格式的選單資料通過https post方式提交。
分析建立選單的難點
原來建立選單這麼簡單,三步就能搞定?跟把大象放冰箱差不多。呵呵,當然沒有這麼簡單,那我們一步步來看,到底難在哪裡?
首先,第1步肯定都沒有問題,只要成功申請了自定義選單,一定能拿到AppId和AppSecret這兩個值。
再來看第2步,由於是get方式獲取access_token,很多人直接把拼好的url放在瀏覽器裡執行,access_token就拿到了。拋開是不是用程式設計方式實現的來說,這真是個好辦法,顯然大家在第二步上也沒有問題。
最後再看第3步,拼裝json格式的選單資料,雖然繁鎖一點,但基本上也都沒有什麼問題的,因為官方給了個例子,照貓畫虎就行了。那問題一定就出現在https post提交上了。
結論:不知道如何建立自定義選單的朋友,大都可以歸為以下三種情況:
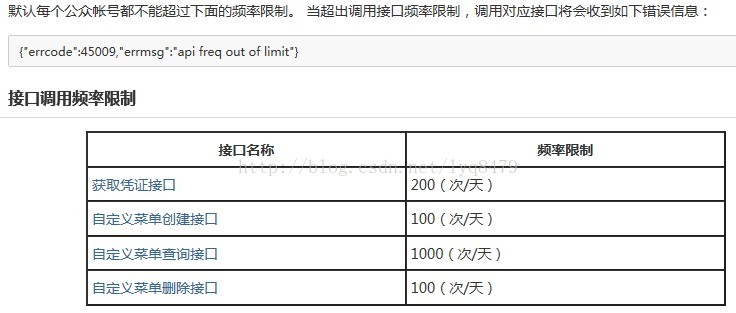
1)根本不看或者沒看懂公眾平臺API文件中關於“通用介面”、“自定義選單介面”和“使用限制”部分的說明;
2)不知道如何發起HTTPS請求(平時的http請求,直接使用HttpUrlConnection就可以輕鬆搞定,但https請求要複雜一點);
3)不知道如何通過POST方式提交json格式的選單資料。
正在看文章的你,不知道是屬於哪一種,或者幾種情況都有,不妨留言說出來,也可以做個調查。不管屬於哪一種情況,既然看到了這篇文章,相信一定會讓你弄明白的。
解讀通用介面文件---憑證的獲取
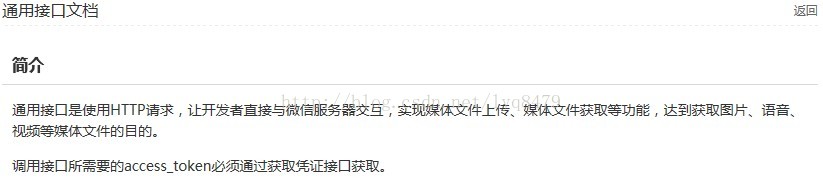
我們先來看通用介面文件的簡介部分,如下圖所示。
通俗點講,這段簡介可以這麼理解:公眾平臺還有很多特殊的介面,像自定義選單的建立、語音檔案的獲取、主動傳送訊息等,如果開發者想通過HTTP請求訪問這些特殊介面,就必須要有訪問憑證,也就是access_token。
那麼,又該如何獲取介面訪問憑證access_token呢?讓我們繼續往下看。
圖中已經表達的很清楚了,獲取access_token是通過GET方式訪問如下連結:
- https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
連結中有三個引數,分別是grant_type、appid和secret。根據圖中的引數說明,grant_type傳固定值client_credential,而appid和secret就是申請完自定義選單後微信分配給我們的。
請求傳送成功後,微信伺服器會返回一個json串,包含access_token和expires_in兩個元素。其中,access_token就是我們最終需要的憑證,而expires_in是憑證的有效期,單位是秒,7200秒也就是2個小時。這就意味著,不是每次訪問特殊介面,都需要重新獲取一次access_token,只要access_token還在有效期內,就一直可以使用。
解讀自定義選單介面文件
還是一樣,先來看看自定義選單介面的簡介部分,如下圖所示。
從圖中我們能夠獲取到以下資訊:
1)拿到憑證access_token後,我們能對選單執行三種操作:建立、查詢和刪除;
2)自定義選單目前只支援click一種事件,即使用者點選後回覆某種型別的訊息;不能夠實現點選選單項直接開啟頁面(type=view未開放,目前只是微生活有);
3)由於微信客戶端快取的原因,選單建立後並不會立即在微信上顯示出來,需要過24小時。在測試選單建立時,可以通過取消關注後,再關注的方式達到立即看選單的目的。
繼續往下看,就是關於選單怎麼建立的介紹了,如下圖所示。
後面,關於引數說明的部分我就不一一貼圖說明了,把重點說一下:
1)自定義選單是一個3x5結構的,即選單最多隻能有二級,一級選單最多隻能有3個,每個一級選單下最多可以有5個二級選單項;
2)選單項都有一個key值。當用戶點選某個選單項時,微信會將該選單項的key值以事件推送的方式傳送給我們的後臺處理程式。
關於選單的查詢、建立我就不提了,這兩個介面使用的頻率非常小,一般都用不上。如果需要,再按照我上面提供的思路也不難理解。
解讀API文件之使用限制
很多小夥伴看到這張圖就開始疑惑了:怎麼選單還限制使用次數,使用者量越來越大的時候,根本不夠用啊。看清楚,這個限制是針對介面呼叫的,也就是針對開發者的,和使用者數、使用次數半點關係也沒有。
就先拿獲取憑證介面來說吧,限制一天只能呼叫200次。還記得前面提到過access_token是有有效期的,並且有效期為兩小時,也就是獲取一次access_token後的兩小時內,都可以繼續使用,那麼理想情況一天24小時內,是不是隻需要獲取12次就夠了?難道200次還不夠用?
再來看下選單建立介面限制一天只能呼叫100次。我就這麼解釋吧,選單建立一次後,只要你不切換模式(指的是在編輯模式和開發模式間切換)、不呼叫刪除介面,這個選單會永遠存在的。誰沒事幹,一天要建立100次選單,就算是測試,測個10次8次足夠了吧?
選單的查詢和刪除介面的限制我就不解釋了,至今為止這二個介面我都沒使用過一次。就算有這樣的使用需求,一天這麼多次的呼叫,完全足夠了。
封裝通用的請求方法
讀到這裡,就預設大家已經掌握了上面講到的所有關於自定義選單的理論知識,下面就進入程式碼實戰講解的部分。
先前我們瞭解到,建立選單需要呼叫二個介面,並且都是https請求,而非http。如果要封裝一個通用的請求方法,該方法至少需要具備以下能力:
1)支援HTTPS請求;
2)支援GET、POST兩種方式;
3)支援引數提交,也支援無引數的情況;
對於https請求,我們需要一個證書信任管理器,這個管理器類需要自己定義,但需要實現X509TrustManager介面,程式碼如下:
- package org.liufeng.weixin.util;
- import java.security.cert.CertificateException;
- import java.security.cert.X509Certificate;
- import javax.net.ssl.X509TrustManager;
- /**
- * 證書信任管理器(用於https請求)
- *
- * @author liufeng
- * @date 2013-08-08
- */
- publicclass MyX509TrustManager implements X509TrustManager {
- publicvoid checkClientTrusted(X509Certificate[] chain, String authType) throws CertificateException {
- }
- publicvoid checkServerTrusted(X509Certificate[] chain, String authType) throws CertificateException {
- }
- public X509Certificate[] getAcceptedIssuers() {
- returnnull;
- }
- }
這個證書管理器的作用就是讓它信任我們指定的證書,上面的程式碼意味著信任所有證書,不管是否權威機構頒發。
證書有了,通用的https請求方法就不難實現了,實現程式碼如下:
- package org.liufeng.weixin.util;
- import java.io.BufferedReader;
- import java.io.InputStream;
- import java.io.InputStreamReader;
- import java.io.OutputStream;
- import java.net.ConnectException;
- import java.net.URL;
- import javax.net.ssl.HttpsURLConnection;
- import javax.net.ssl.SSLContext;
- import javax.net.ssl.SSLSocketFactory;
- import javax.net.ssl.TrustManager;
- import net.sf.json.JSONObject;
- import org.slf4j.Logger;
- import org.slf4j.LoggerFactory;
- /**
- * 公眾平臺通用介面工具類
- *
- * @author liuyq
- * @date 2013-08-09
- */
- publicclass WeixinUtil {
- privatestatic Logger log = LoggerFactory.getLogger(WeixinUtil.class);
- /**
- * 發起https請求並獲取結果
- *
- * @param requestUrl 請求地址
- * @param requestMethod 請求方式(GET、POST)
- * @param outputStr 提交的資料
- * @return JSONObject(通過JSONObject.get(key)的方式獲取json物件的屬性值)
- */
- publicstatic JSONObject httpRequest(String requestUrl, String requestMethod, String outputStr) {
- JSONObject jsonObject = null;
- StringBuffer buffer = new StringBuffer();
- try {
- // 建立SSLContext物件,並使用我們指定的信任管理器初始化
- TrustManager[] tm = { new MyX509TrustManager() };
- SSLContext sslContext = SSLContext.getInstance("SSL", "SunJSSE");
- sslContext.init(null, tm, new java.security.SecureRandom());
- // 從上述SSLContext物件中得到SSLSocketFactory物件
- SSLSocketFactory ssf = sslContext.getSocketFactory();
- URL url = new URL(requestUrl);
- HttpsURLConnection httpUrlConn = (HttpsURLConnection) url.openConnection();
- httpUrlConn.setSSLSocketFactory(ssf);
- httpUrlConn.setDoOutput(true);
- httpUrlConn.setDoInput(true);
- httpUrlConn.setUseCaches(false);
- // 設定請求方式(GET/POST)
-
相關推薦
微信公眾號開發--自定義選單跳轉頁面並獲取使用者資訊
請先讀完本文再進行配置開發 請先前往微信平臺開發者文件閱讀“網頁授權獲取使用者基本資訊”的介面說明 在微信公眾賬號開發中,往往有定義一個選單,然後使用者點選該選單就進入使用者個人中心的功能,通常應用於各個公眾賬號中的會員服務。 如何在微信自定義選單中將使用
微信公眾號開發---自定義選單的建立及選單事件響應(java)
微信5.0釋出 2013年8月5日,伴隨著微信5.0 iPhone版的釋出,公眾平臺也進行了重要的更新,主要包括: 1)運營主體為組織,可選擇成為服務號或者訂閱號; 2)服務號可以申請自定義選單; 3)使用QQ登入的公眾號,可以升級為郵箱登入;
微信公眾號開發 自定義分享 從前臺到Java後臺 呼叫微信JS介面分享朋友圈
20180811寫在前面的話 有很多人遇到問題之後問我,結果大多數是因為配置問題,所以請詳細閱讀前面的配置步驟。 20181016注意事項 文中原始碼下載地址 上面這個地址是我當時做的整個專案的原始碼,包含了一些業務在裡面,用的是SSM框架,現在寫了一
微信公眾號之自定義網頁專坑
背景: SSM+mysql+bootstrap 1,場景: 微信公眾號使用自定義網頁canvas畫二維碼,即使用網頁授權跳轉至公司伺服器頁面 問題: 使用
微信公眾號開發之使用eclipse建立微信web工程併發布到BAE測試
本篇博文主要是講一下在eclipse上建立一個微信web工程併發布到BAE上,其中會講一些應該注意的問題 2.下載完以後,解壓到某個盤下面就可以,我習慣放在D盤根目錄,新建一個盤,命名為EclipseForWeiXin,然後把下載到的壓縮包解壓到該目錄即可 3
微信公眾號實現跟關注使用者進行訊息的互動功能(1)封裝基本類
微信公眾號實現跟關注使用者進行訊息的互動功能,我們可以簡單的理解: (1)首先,使用者向微信伺服器傳送訊息; (2)微信伺服器接收到使用者的訊息處理之後,通過開發者配置的URL和Token 來找到第三方伺服器,並以XML形式向第三方伺服器傳送訊息。 (3)第三方伺服
微信公眾號開發(一) -- 自定義選單 動態選單
簡單修改一下appid、appsecret 程式碼可直接複製使用 自定義選單 //獲取token值 $appid = ''; //微信支付申請對應的公眾號的APPID $appsecret = ''; ////微信支付申請對應的公眾號的APP Key $url = "https://
java版微信公眾號開發之自定義選單的建立
廢話(不過還是必須得看):在微信公眾號啟動開發者模式之後,微信公眾號後臺的自定義選單便無法再使用!需要自己在伺服器上進行自定義選單的開發。自定義選單介面地址:https://api.weixin.qq.com/cgi-bin/menu/create?access_token
微信公眾號開發整理(六)--自定義選單事件推送
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println("doPost");req.setCharacter
微信公眾號開發3—自定義選單的使用
上一篇講述了訊息的互動過程,這一篇繼續講自定義選單。 自定義選單:自定義選單的建立、刪除、查詢需要呼叫微信公眾平臺開放的自定義選單介面,呼叫該介面需要獲取access_token,且介面都基於https協議 https協議:http(超文字傳輸協議)和SSL/TLS的組合,
微信公眾號開發整理(七)--自定義選單查詢、刪除
1.查詢選單:get請求方式2.在工具類中新增訪問get請求常量URL建立查詢選單方法:public static int createMenu(String token,String menu) throws ParseException, IOException{int
微信公眾號開發時自定義選單的url中&符號不見了解決辦法
前幾天在修改某平臺微信公眾號自定義建立選單時有個奇怪的現象。 我是先查詢該公眾號的選單,然後再根據查詢後的結果修改公眾號選單,但我對其中一個url帶&符號的url並未修改。修改成完後呼叫自定義建立選單介面,一直感覺是so easy的事,所以沒有對未修改的選單再點選
微信公眾號開發(四) -- 自定義分享樣式
1.微信的分享介面呼叫其實相當於是重寫了個介面,自定義的是分享樣式 2.位置還是右上角的三個點點 首先獲取jssdk 因為我的token是儲存在資料庫裡的,所以只要appid和token 沒有的話需要加一步獲取token值 <?php class JSSDK { priv
微信公眾號開發流程(一)--自定義伺服器
一、在微信公眾號平臺註冊公眾號,公眾號型別為服務號; 二、稽核認證 只有認證後的公眾號才具有較全的許可權,比如生成帶引數的微信二維碼; 三、自定義伺服器,本次用BAE(百度雲引擎): 1、開啟百度雲首頁,找到產品分類下的應用引擎BAE: 2、點選購
微信公眾號開發-java版 騰訊課堂(自定義菜單 菜單點擊事件)
文字 bubuko pid json格式 實體類 第三方接口 推送 sos 標題 接口調用請求說明 http請求方式:POST(請使用https協議) https://api.weixin.qq.com/cgi-bin/menu/create?access_token=A
微信公眾號開發之自帶debug結合postman除錯
最近有涉及到微信公眾號的開發,其中除錯過程挺好玩,記錄之... 需求:由於自帶的debug平臺沒法訪問本地區域網,本地想除錯程式碼可以使用postman除錯,但是需要符合微信伺服器接收規則的xml。 首先附上微信自帶的debug平臺:https://mp.weixin.q
微信公眾號開發-選單事件推送
選單事件推送在微信公眾號開發中也是屬於比較常用的一個功能,就是使用者點選選單之後,微信會將事件推送給介面程式。 不過微信開發到現在也是老生常談的的東西了,我就簡單寫一下選單事件推送的這個過程。 注意:點選選單彈出子選單,不會產生請求互動。 1.先來看下相應的介面
微信公眾號開發 (3) 選單處理
一、前言 微信公眾號開發 (1) 微信接入認證成為開發者 微信公眾號開發 (2) 訊息處理 本文將實現 根據AppID和AppSecret獲取access_token 自定義選單(建立選單、查詢選單、刪除選單) 微信文件中提示的一些注意點: access_token的儲存至少要保留512個字元空間。
微信公眾號開發筆記1(nodejs開發的)
.post err log 加密 課堂 是我 targe 分享 gty 本篇記錄了微信公眾號開發的一些筆記 一、微信服務器與我們服務器的交流 微信開發者擁有自己的服務器,在我們服務器上可以與微信服務器進行交流。既然可以交流,那就必定需要前提條件(微信認證),也就是說,只有自
微信公眾號開發
weixin 後來 方式 發送請求 菜單 ml2 發現 格式 ejs 一、微信服務器與我們服務器的交流 微信開發者擁有自己的服務器,在我們服務器上可以與微信服務器進行交流。既然可以交流,那就必定需要前提條件(微信認證),也就是說,只有自己的服務器與微信服務器進行認證通過後,