最強PostMan使用教程(1)
最近需要測試產品中的REST API,無意中發現了PostMan這個chrome外掛,把玩了一下,發現postman秉承了一貫以來google工具強大,易用的特質。獨樂樂不如眾樂樂,特此共享出來給大夥。
Postman介紹
Postman是google開發的一款功能強大的網頁除錯與傳送網頁HTTP請求,並能執行測試用例的的Chrome外掛。其主要功能包括:
- 模擬各種HTTP requests
從常用的 GET、POST 到 RESTful 的 PUT 、 DELETE …等等。 甚至還可以傳送檔案、送出額外的 header。
- Collection 功能(測試集合)
Collection 是 requests的集合,在做完一個測試的時候, 你可以把這次的 request 存到特定的 Collection 裡面,如此一來,下次要做同樣的測試時,就不需要重新輸入。而且一個collection可以包含多條request,如果我們把一個request當成一個test case,那collection就可以看成是一個test suite。通過collection的歸類,我們可以良好的分類測試軟體所提供的API.而且 Collection 還可以 Import 或是 Share 出來,讓團隊裡面的所有人共享你建立起來的 Collection。
- 人性化的Response整理
一般在用其他工具來測試的時候,response的內容通常都是純文字的 raw, 但如果是 JSON ,就是塞成一整行的 JSON。這會造成閱讀的障礙 ,而 Postman 可以針對response內容的格式自動美化。 JSON、 XML 或是 HTML 都會整理成我們可以閱讀的格式
- 內建測試指令碼語言
Postman支援編寫測試指令碼,可以快速的檢查request的結果,並返回測試結果
- 設定變數與環境
Postman 可以自由 設定變數與Environment,一般我們在編輯request,校驗response的時候,總會需要重複輸入某些字元,比如url,postman允許我們設定變數來儲存這些值。並且把變數儲存在不同的環境中。比如,我們可能會有多種環境, development 、 staging 或 local, 而這幾種環境中的 request URL 也各不相同,但我們可以在不同的環境中設定同樣的變數,只是變數的值不一樣,這樣我們就不用修改我們的測試指令碼,而測試不同的環境。
安裝Postman
Postman作為一個chrome的外掛,你可以開啟chrome,在chrome webstore裡面找到。當然,如果是在國內,你需要翻牆,否則的話,你只能百度一下,搜尋postman的安裝包自己安裝到chrome上(這裡就不贅述了,有很多類似的文章)。這裡需要提一下的是,你可以不用開啟chrome而直接使用Postman,具體的方法是:
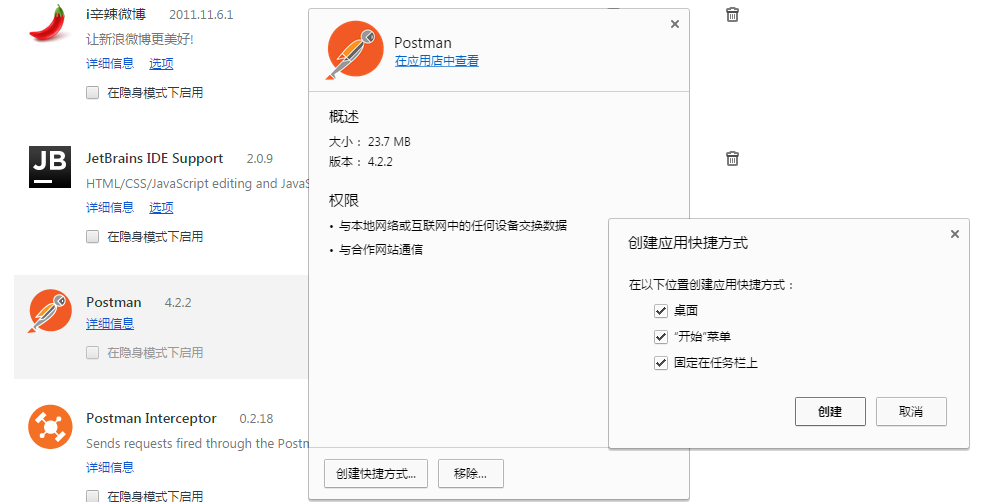
選項->更多工具->擴充套件程式
詳細資訊->建立快捷方式->‘全部勾上’

這樣你就可以在任何地方啟動你的Postman了
Postman sending requests
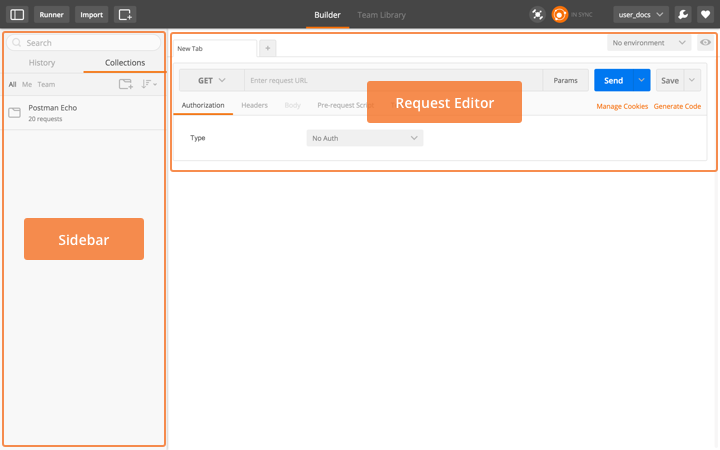
安裝好之後,我們先開啟Postman,可以看到介面分成左右兩個部分,右邊是我們後頭要講的collection,左邊是現在要講的request builder。在request builder中,我們可以通過Postman快速的隨意組裝出我們希望的request。一般來說,所有的HTTP Request都分成4個部分,URL, method, headers和body。而Postman針對這幾部分都有針對性的工具。
URL
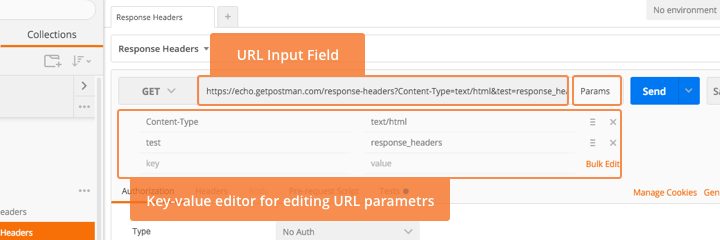
要組裝一條Request, URL永遠是你首先要填的內容,在Postman裡面你曾輸入過的URL是可以通過下拉自動補全的哦。如果你點選Params按鈕,Postman會彈出一個鍵值編輯器,你可以在哪裡輸入URL的Parameter,Postman會幫你自動加入到URL當中,反之,如果你的URL當中已經有了引數,那Postman會在你開啟鍵值編輯器的時候把引數自動載入
Headers
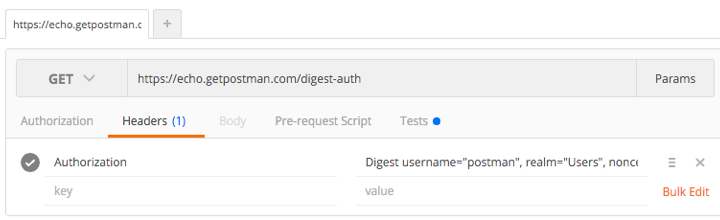
點選’Headers’按鈕,Postman同樣會彈出一個鍵值編輯器。在這裡,你可以隨意新增你想要的Header attribute,同樣Postman為我們通過了很貼心的auto-complete功能,敲入一個字母,你可以從下拉選單裡選擇你想要的標準atrribute
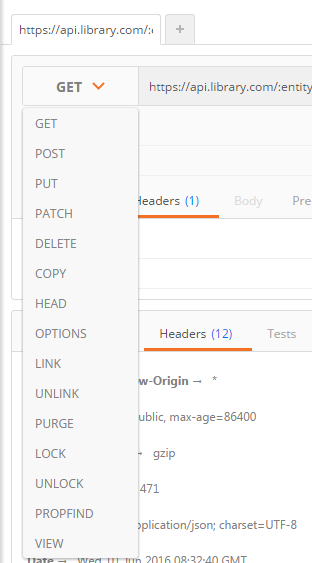
Method
要選擇Request的Method是很簡單的,Postman支援所有的Method,而一旦你選擇了Method,Postman的request body編輯器會根據的你選擇,自動的發生改變
Request Body
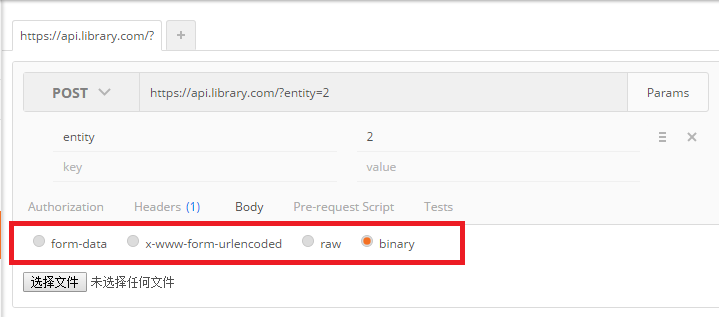
如果我們要建立的request是類似於POST,那我們就需要編輯Request Body,Postman根據body type的不同,提供了4中編輯方式:
- form-data
- x-www-form-urlencoded
- raw
- binary
-
(我們這裡是可以傳檔案的哦)
演示
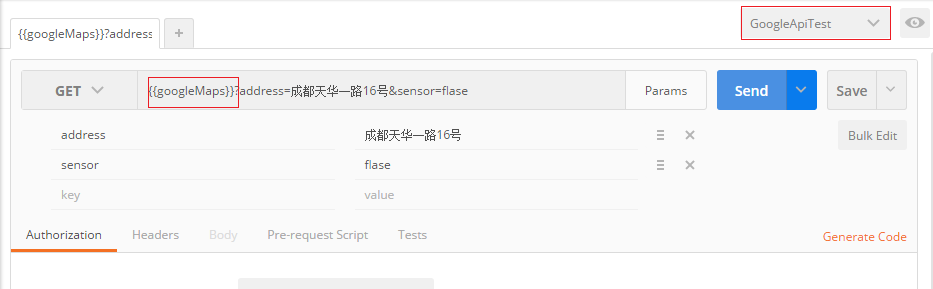
我這裡建立一條傳送給google geocode的request,看看是啥結果:
注意,在URL裡面我使用了變數googleMaps,並用{{}}呼叫它,這裡是類似於AngulaJs的語法(果然是同一家人),其返回值是:http://maps.googleapis.com/maps/api/geocode/json。而這個變數我是定義在我的環境GoogleApiTest裡面的。這部分的內容會在接下來的文章裡面講到。
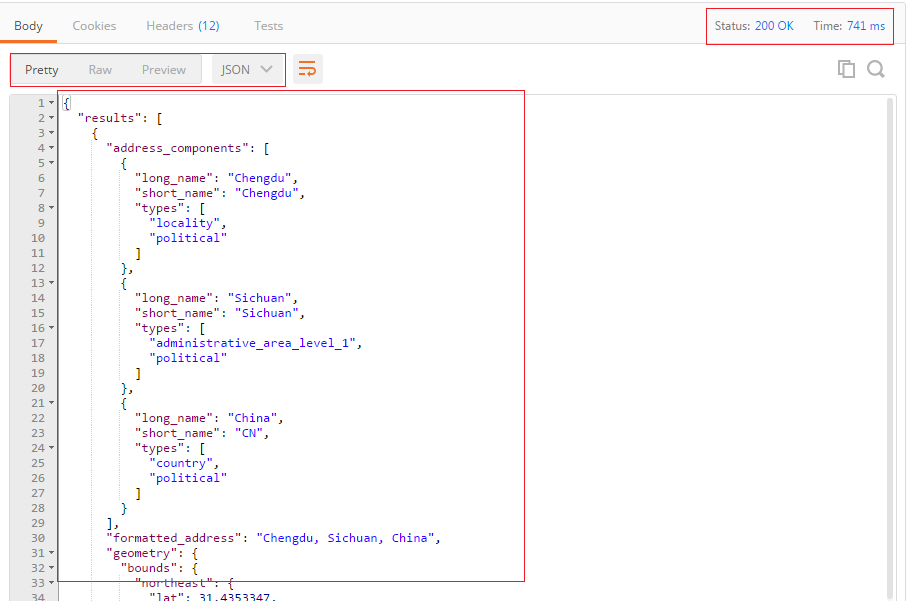
點選了Send之後,可以在Postman上直接看到response的內容,內容很漂亮,Postman根據內容檢索自動按JSON的格式顯示出來,同時我們可以清楚的看到status code和花費的時間。
寫到這,我想大家已經能夠了解如何用Postman組裝Request並且檢視Response的內容了,那我們怎麼用Postman去做測試呢,且聽下回分解