Android開發實戰使用(VR技術實現360°全景視訊播放功能)
阿新 • • 發佈:2019-01-04
一.在build.gradle中引入谷歌VR的SDK依賴
compile 'com.google.vr:sdk-videowidget:1.10.0'二.注意支援的最小SDK
minSdkVersion 19
targetSdkVersion 25三.介面佈局檔案
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" 四.載入360°全景視訊
/**
* 載入360度全景視訊
*/
private void load360Video() {
vr_video_view = (VrVideoView) findViewById(R.id.vr_video_view);
seek_bar = (SeekBar) findViewById(R.id.seek_bar);
volume_toggle = (ImageButton) findViewById(R.id.volume_toggle);
play_toggle = (ImageButton) findViewById(R.id.play_toggle);
/**設定載入設定**/
VrVideoView.Options options = new VrVideoView.Options();
options.inputType = VrVideoView.Options.TYPE_STEREO_OVER_UNDER;
/**
* 設定載入監聽
*/
vr_video_view.setEventListener(new VrVideoEventListener() {
/**
* 視訊播放完成回撥
*/
@Override
public void onCompletion() {
super.onCompletion();
/**播放完成後跳轉到開始重新播放**/
vr_video_view.seekTo(0);
setIsPlay(false);
Log.d(TAG, "onCompletion()");
}
/**
* 載入每一幀視訊的回撥
*/
@Override
public void onNewFrame() {
super.onNewFrame();
seek_bar.setProgress((int) vr_video_view.getCurrentPosition());
Log.d(TAG, "onNewFrame()");
}
/**
* 點選VR視訊回撥
*/
@Override
public void onClick() {
super.onClick();
Log.d(TAG, "onClick()");
}
/**
* 載入VR視訊失敗回撥
* @param errorMessage
*/
@Override
public void onLoadError(String errorMessage) {
super.onLoadError(errorMessage);
Log.d(TAG, "onLoadError()->errorMessage=" + errorMessage);
}
/**
* 載入VR視訊成功回撥
*/
@Override
public void onLoadSuccess() {
super.onLoadSuccess();
/**載入成功後設置回撥**/
seek_bar.setMax((int) vr_video_view.getDuration());
Log.d(TAG, "onNewFrame()");
}
/**
* 顯示模式改變回調
* 1.預設
* 2.全屏模式
* 3.VR觀看模式,即橫屏分屏模式
* @param newDisplayMode 模式
*/
@Override
public void onDisplayModeChanged(int newDisplayMode) {
super.onDisplayModeChanged(newDisplayMode);
Log.d(TAG, "onLoadError()->newDisplayMode=" + newDisplayMode);
}
});
try {
/**載入VR視訊**/
vr_video_view.loadVideoFromAsset("congo.mp4", options);
} catch (IOException e) {
e.printStackTrace();
}
/**設定聲音按鈕點選監聽**/
volume_toggle.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
setIsMuted(!isMuted);
}
});
/**設定播放暫停按鈕點選監聽**/
play_toggle.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
setIsPlay(!isPlay);
}
});
/**設定進度條拖動監聽**/
seek_bar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
/**
* 進度條拖動改變監聽
* @param seekBar 拖動條
* @param progress 進度
* @param fromUser 是否是使用者手動操作的
*/
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
if (fromUser) {
/**調節視訊進度**/
vr_video_view.seekTo(progress);
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
/**
* 設定聲音開關
*
* @param isMuted 開關
*/
private void setIsMuted(boolean isMuted) {
this.isMuted = isMuted;
volume_toggle.setImageResource(isMuted ? R.drawable.volume_off : R.drawable.volume_on);
vr_video_view.setVolume(isMuted ? 0.0f : 1.0f);
}
/**
* 設定播放暫停
*
* @param isPlay 播放暫停
*/
private void setIsPlay(boolean isPlay) {
this.isPlay = isPlay;
play_toggle.setImageResource(isPlay ?R.drawable.pause: R.drawable.play );
if(isPlay){
vr_video_view.playVideo();
}else{
vr_video_view.pauseVideo();
}
}這樣,VR視訊360°全景播放視訊功能實現完成
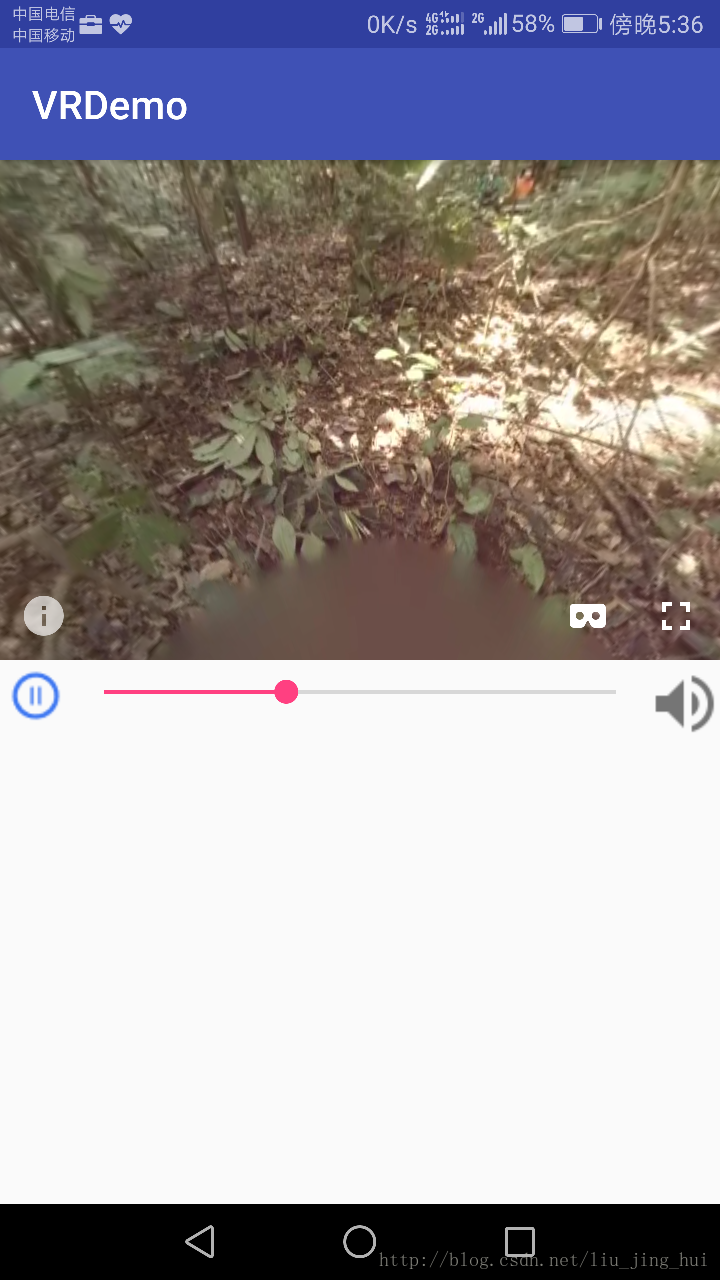
效果圖: