Weex元件與模組封裝(Android)
阿新 • • 發佈:2019-01-04
Weex元件
Android Studio配置
- 在AndroidManifest.xml中新增網路許可權等許可權。
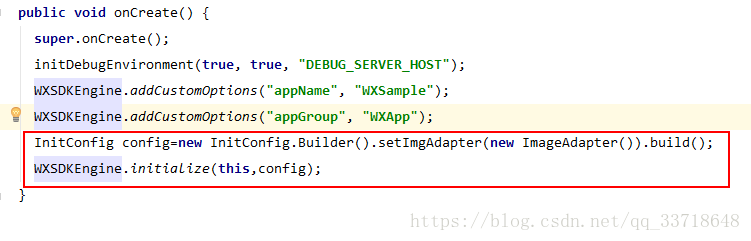
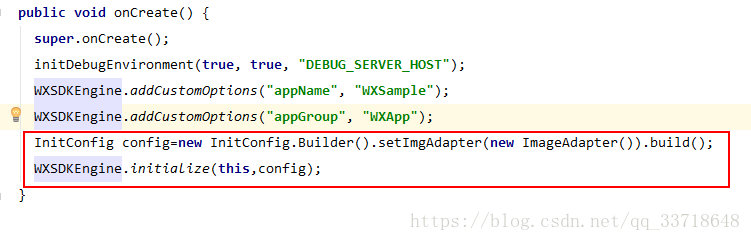
- 新建MyAplication繼承Aplication類,在類中啟動WXSDKEngine,用於渲染UI。

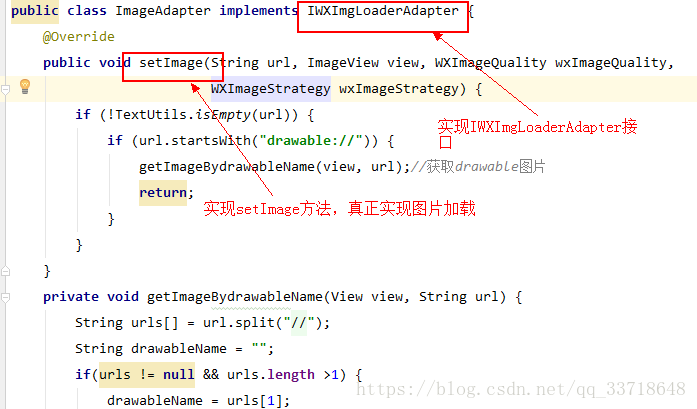
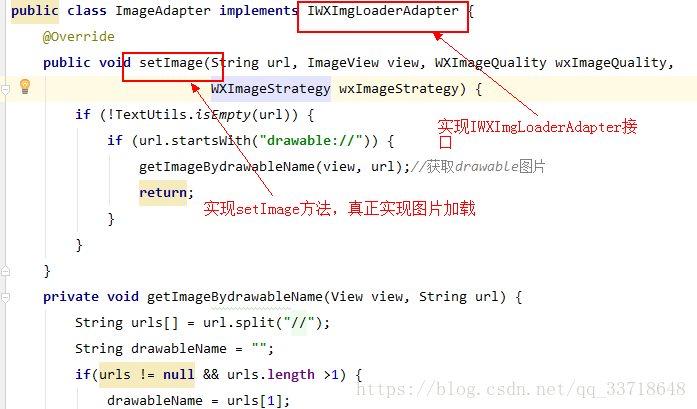
- 其中ImageAdapter是一個自定義的類,用於載入圖片。如何沒有配置這個ImageAdapter,將無法顯示圖片。
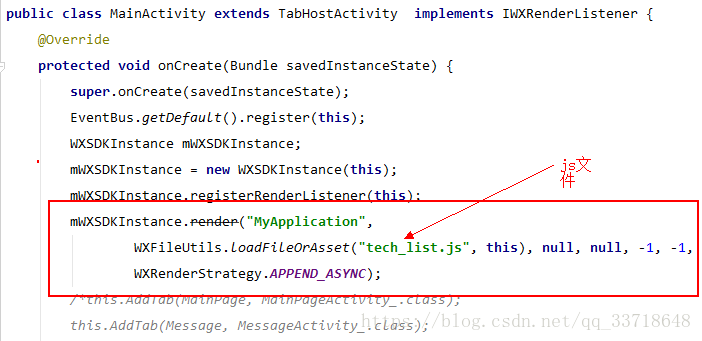
- 在MainActvity中渲染UI。

Weex原生元件開發
這裡主要講weex呼叫native方法以及native元件。主要有三種方式:module方式,componont方式(hander),adapter方式。- Module呼叫方式
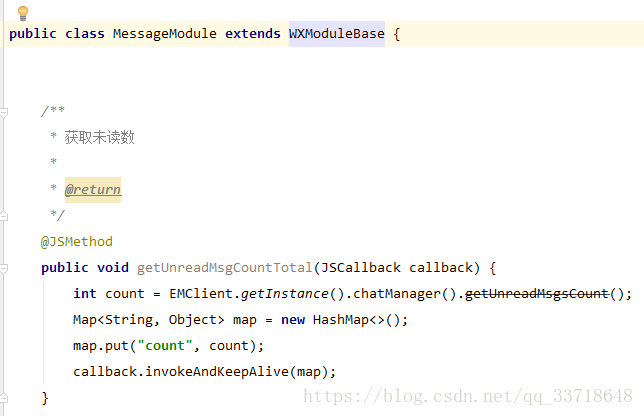
- Module 擴充套件必須繼承 WXModule 類。
- 擴充套件方法必須加上 @WXModuleAnno 註解或者@JSMethod註解。需要在vue中使用回撥獲得資料是使用後者。Weex 會根據註解來判斷當前方法是否要執行在 UI 執行緒,和當前方法是否是擴充套件方法。
- weex是根據反射來進行呼叫 Module 擴充套件方法,所以Module中的擴充套件方法必須是 public 型別。
- Module擴充套件的方法可以使用 int, double, float, String, Map, List 型別的引數。
- 完成Module 後一定要在初始化時註冊 WXSDKEngine.registerModule("myModule", MyModule.class);。
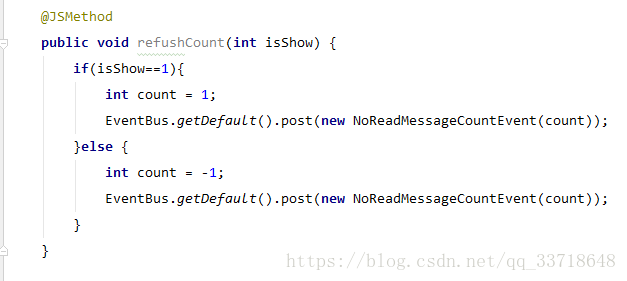
 傳遞引數的例子
傳遞引數的例子 在vue通過var module=weex.requirModule(‘moduleName’)獲得物件可以呼叫其方法
在vue通過var module=weex.requirModule(‘moduleName’)獲得物件可以呼叫其方法- Component呼叫方式
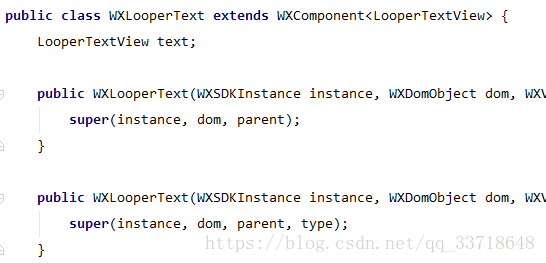
- Component 擴充套件類必須整合 WXComponent.
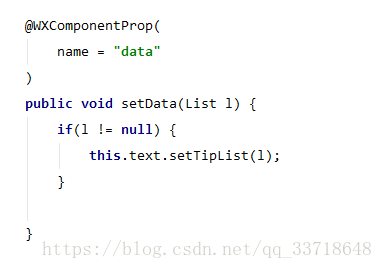
- 對應的設定屬性的方法必須添加註解 @WXComponentProp(name=value)
- Weex sdk通過反射呼叫對應的方法,所以 Component 對應的屬性方法必須是 public。
- 擴充套件的方法可以使用 int, double, float, String, Map, List 型別的引數
- 完成Component 後一定要在初始化時註冊 WXSDKEngine.registerComponent("richtext",RichText.class);

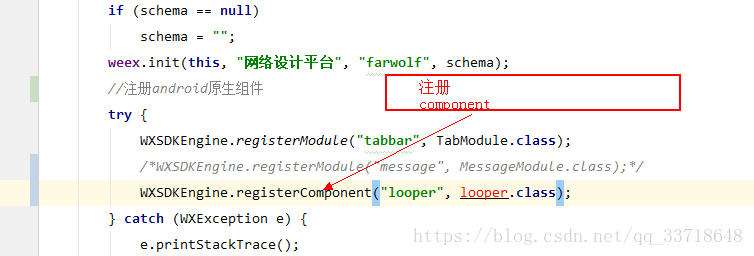
 註冊:
註冊: 註冊完成後可以直接在vue中使用:<looper data=”list”> </looper>
註冊完成後可以直接在vue中使用:<looper data=”list”> </looper>- Adapter呼叫方式
 註冊Adapter
註冊Adapter 三者使用情景:module呼叫一般是在前端只是要呼叫native方法獲得資料或者跳轉介面時使用;component呼叫一般是在需要使用native元件(UI)時使用;adapter是在需要優化一些基礎功能如圖片載入,網路連線或者儲存時需要使用。一些需要注意的地方:優化過場動畫,過場和 console 容易引起 app 閃退 需要注意降低 js <-> native 的通訊頻率優化list結構,降低重排重繪壓力(快取和複用)
三者使用情景:module呼叫一般是在前端只是要呼叫native方法獲得資料或者跳轉介面時使用;component呼叫一般是在需要使用native元件(UI)時使用;adapter是在需要優化一些基礎功能如圖片載入,網路連線或者儲存時需要使用。一些需要注意的地方:優化過場動畫,過場和 console 容易引起 app 閃退 需要注意降低 js <-> native 的通訊頻率優化list結構,降低重排重繪壓力(快取和複用)