CSS3 background-orgin與 background-clip的區別
最大的區別為:background-orgin是指圖片從座標系的那個位置展開。而background-clip 是指圖片覆蓋的區域,以外的區域將被剪掉看不到。
1. background-orgin
origin 有起源的含義:在CSS3中background-position指從座標系的那個位置開始展開,一般圖片展開的時候是從內邊距開始展開的,但是在有時候我們想讓從照片從外邊框開始展開就可以用到background-origin這個屬性,其中有三個引數:分別為border-box, padding-box, content-box。
border-box 是這指圖片從外邊框開始展開,padding-box 是指圖片從內邊距處開始展開圖片,content-box是指圖片從內容處開始展開圖片。 當內邊距(padding)為0時,padding-box 與content-box 一樣。
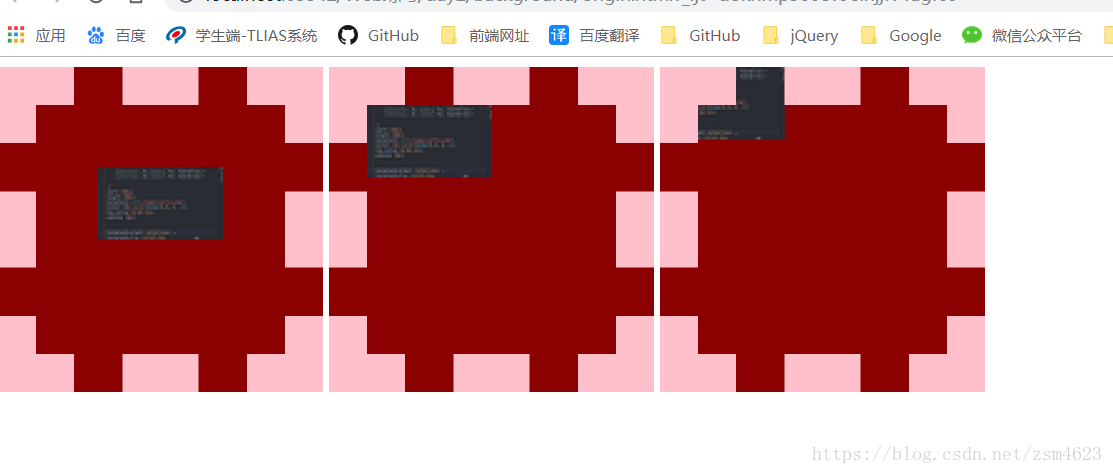
在這我寫了一個例子,有一個粉絲的背景以便於,大家能看到效果,有一個寬的外邊距,背景圖片不平鋪,可以看一下效果就一目瞭然了。
div{ width: 100px; height: 100px; background-image: url("./bdad.png"); background-repeat: no-repeat; padding: 50px; border: 30px dashed pink; background-color: darkred; display: inline-block; } .box1{ background-origin: content-box; } .box2{ background-origin: padding-box; } .box3{ background-origin: border-box; }
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>2. background-clip
clip有剪掉的含義,在CSS3中background-clip代表圖片從那個位置可以看到,其他區域將被剪掉,也就看不到了,這個屬性可以用到我們使用精靈圖(雪碧圖)時使用。它有三個引數分別為: content-box , padding-box, border-box
content-box 是指從內容以外的區域將被剪掉看不到了,padding-box 是指從padding值以外的區域被剪掉看不到了,border-box 是指從外邊距以外被剪掉看不到了
在這裡我舉個例子
div{
width: 100px;
height: 100px;
border: 20px dashed #eee;
background-color: darkred;
background: url("abc.jpg");
background-repeat: no-repeat;
display: inline-block;
padding: 30px;
}
.box1{
background-clip:content-box ;
}
.box2{
background-clip:padding-box ;
}
.box3{
background-clip:border-box ;
}<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
結果顯示content-box 從內容以外的背景都看不到了,padding-box 從padding以外的背景都看不到了,border-box從外邊距以外的背景都看不到了