ImageView的src與background的區別分析
1、概述
在日常開發中, 我們經常用到ImageView的src和background屬性。從名稱上,可以看出background是作為背景展示的,而src是作為內容源,個人理解為前景展示的。所以,二者都可以用來展示某個drawable。但是,對於不同大小的ImageView二者的表現卻有很大的區別。
2、android:background屬性
該屬性即為ImageView設定相應的背景,可以為圖片也可以為顏色值。
若background設定的是圖片,同時寬或高設定為match_parent或者固定值,那麼該圖片會被拉伸以填滿整個ImageView區域。如果寬或高設定為wrap_content,那麼圖片按照自身大小顯示,不會被拉伸。
若background設定為顏色值,那麼ImageView整個區域都會被該顏色值填充。當ImageView僅僅設定了背景顏色而沒有設定src,且寬或者高被設定為wrap_content時,則該View將不會顯示。
3、android:src屬性
該屬性為ImageView設定顯示內容,可以為圖片也可以為顏色值。
設定為顏色值時其表現同background。但是設定為圖片時,src屬性的表現形式會受到ImageView大小和scaleType屬性的共同影響,所以其使用更加靈活。通過檢視ImageView的setScaleType方法,可以瞭解scaleType的取值有如下8種列舉值:
MATRIX,FIT_XY,FIT_START,FIT_CENTER,FIT_END,CENTER,CENTER_CROP,CENTER_INSIDE
當ImageView沒有指定scaleType時,則預設的scaleType型別為CENTER。如下圖:
3.1、Matrix
對應的android:scaleType屬性值為 “matrix”。即可以通過Matrix矩陣來控制圖片的表現形式。
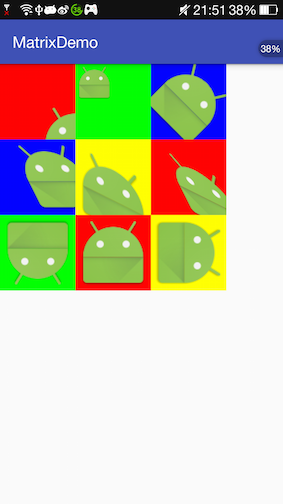
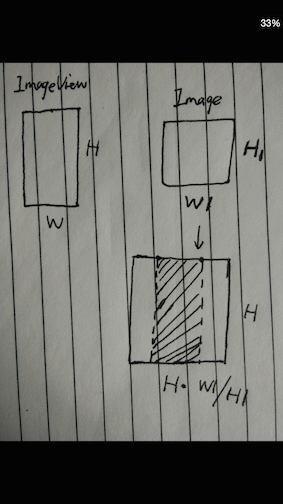
如果設定為matrix,那麼該圖片將會按照圖片大小進行顯示,如果ImageView過小則會進行擷取圖片相應部分顯示。
圖2 matrix示例1
圖3 matrix示例2
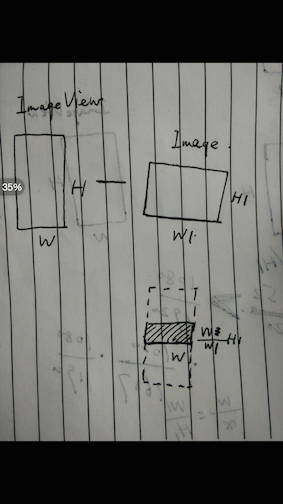
利用Matrix提供的方法可以靈活的控制ImageView進行影象的變換操作。如移動,縮放,傾斜,映象等,如下圖:
圖4 matrix控制影象
從上圖可以看出, Matrix操作的物件是其中的內容。 如通過matrix使ImageView平移時移動的是其內容而不是整個ImageView。這與TranslateAnimation動畫是不同的。
3.2、FIT_XY
對應的android:scaleType屬性為“fitXY”,該屬性值會在x和y方向上單獨縮放圖片使圖片完全填充ImageView。與設定background相似。
原始碼中解釋如下:
Compute a scale that will maintain the original src aspect ratio,but will also ensure that src fits entirely inside dst. At least one axis (X or Y) will fit exactly. START aligns the result to the left and top edges of dst.
3.3、FIT_START
對應的android:scaleType屬性為“fitStart”。該屬性會在保持寬高比的情況下,完全填充x方向或者y方向。同時與ImageView的左邊和上邊對齊。
圖5 fitStart示例
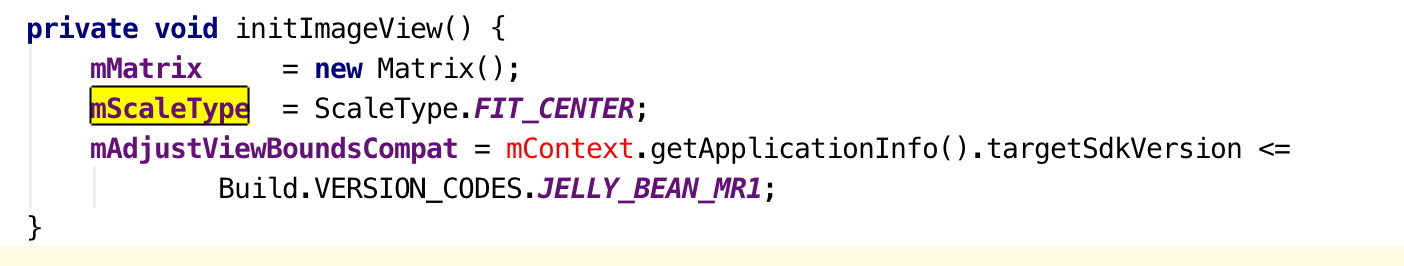
3.4、FIT_CENTER
對應的android:scaleType屬性為”fitCenter“。該屬性與FIT_START類似,也會保持寬高比,完全填充x方向或者y方向。但是圖片居中與ImageView對齊。在未設定scaleType的情況下,預設即是FIT_CENTER方式進行縮放的。

3.5、FIT_END
對應的android:scaleType屬性為”fitEnd”。該屬性與FIT_START類似, 也會保持寬高比,完全填充x方向或者y方向。但是圖片與ImageView的右邊和下邊對齊。

3.6、CENTER
對應的android:scaleType屬性為“center”。該屬性不會縮放圖片,按照原圖展示。 且與ImageView居中對齊。
3.7、CENTER_CROP
對應的android:scaleType屬性為”centerCrop”。該屬性會按照圖片的寬高比進行縮放,使其寬或高都大於或等於ImageView的寬或高(即寬或者高其中之一要等於ImageView的寬或者高其中之一,而另一則要大於ImageView對應的另一)然後從居中部分擷取圖片填充ImageView。如下圖示例:
圖8 centerCrop示意圖
3.8、CENTER_INSIDE
對應的android:scaleType屬性為“centerInside”。該屬性會按照圖片的寬高比進行縮放,但CENTER_INSIDE會使其寬或高都小於或等於ImageView的寬或高(若圖片寬高均小於ImageView
寬高,則按原圖居中顯示)然後從居中部分擷取圖片填充ImageView。如下圖示例:

圖9 centerInside示意圖
4、說明
以上實驗均設定ImageView的寬高度為match_parent。如果將寬或者高設定為warp_content,則對於FIT_START,FIT_CENTER,FIT_END均不會進行縮放,只是顯示位置不同而已。CENTER_CROP和CNTER_INSIDE也類似,設定了wrap_content則相當於在該方向上已經完全填充了ImageView。
5、總結
(1)、android:background 即為View設定背景。
(2)、android:src 為ImageView設定內容。設定了src屬性時,其內容的填充方式可以通過android:scaleType方式設定。預設為FIT_CENTER,即保持寬高比縮放且居中顯示。
(3)、將scaleType設定為Matrix時可以利用Matrix實現一些影象變換。