AngularJS_簡介、特性及基本使用
AngularJS
Google 開源的前端 JS 結構化框架,主體是 頁面中的動態資料,與記憶體的讀取
相較於 jQuery
jQuery 是前端函式庫,封裝簡化 DOM 操作
應用:
構建單頁面 SPA Web 應用____Single Page Application
將所有的活動侷限於一個 html 頁面 (即使頁面跳轉了,也是在本頁面跳轉)
當頁面中有部分資料發生了變化,不會重新整理整個頁面,而是區域性重新整理
利用的就是 ajax 技術,路由
Web App 應用
後臺管理應用: 阿里雲、土豆後臺、唯品會... ...
特性:
雙向資料繫結
宣告式依賴注入
解耦應用邏輯, 資料模型和檢視
完善的頁面指令
定製表單驗證
Ajax 封裝
老版本 angular-1.2.xx
新版本 angular-1.5.xx
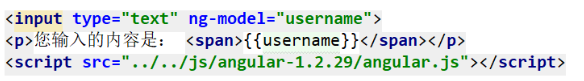
輸入框的內容,實時顯示到下方:
-
$(function(){ $('input').keyup(function(){ // 不能使用 change,在失去焦點時觸發 $('span').html(this.value); }); }); /*************** angular-1.2**************
*/


angularJS 不必寫一行 js 程式碼,即可實現,且速度更快
使用:
1. 引入 angular.js
<script src='./js/angular-1.2.29/angular.js'></script>
2. ng-app 指令,通常 <body ng-app>____使用 外掛 ng-inspector 進行資料檢視
告訴 angular 核心,管理 當前標籤 所包含的整個區域
並且自動建立 $rootScope 根作用域物件
3. 在管理的標籤區域內使用 angularJS
ng-model 將當前輸入框的值 與 xx 關聯(屬性名: 屬性值),並且作為當前作用域物件 $rootScope
{{表示式}} 顯示資料,從 當前作用域物件 $rootScope 的指定屬性名上取
通常有一個返回值,可以放到任何需要的位置,
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
