案例:使用vue開發微信機器人聊天(附完整原始碼)
阿新 • • 發佈:2019-01-05
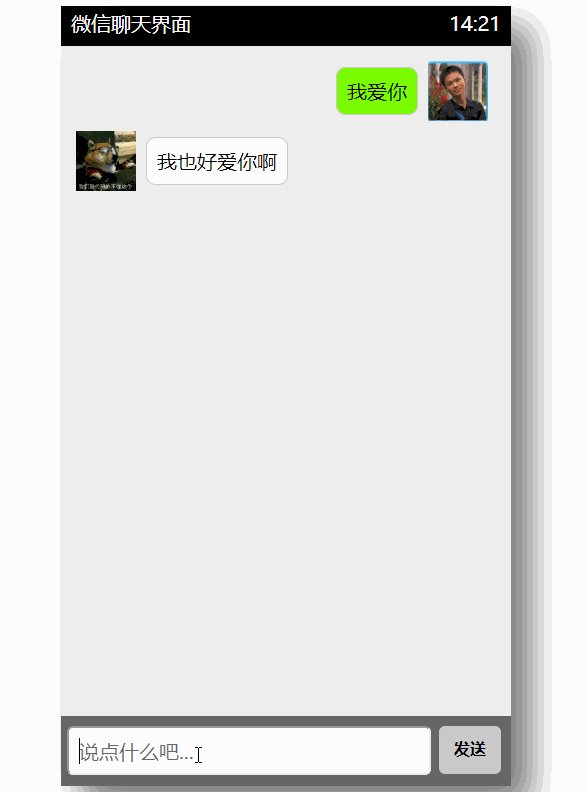
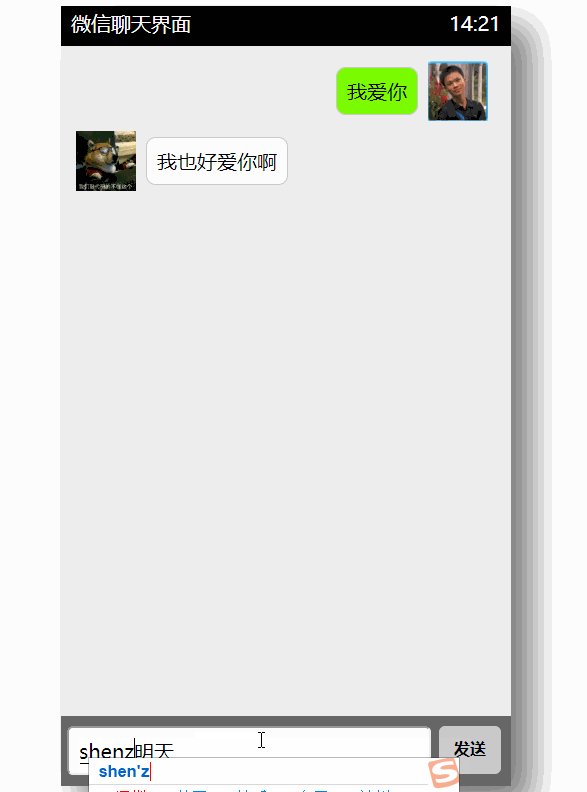
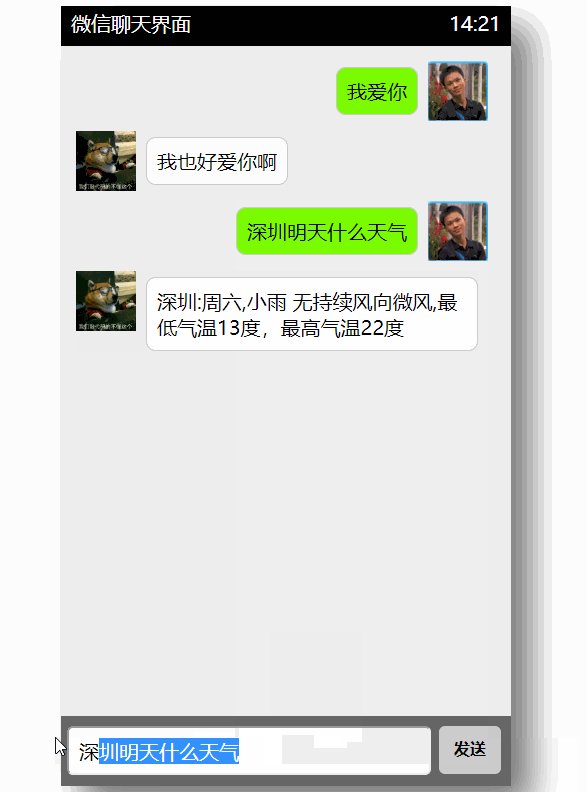
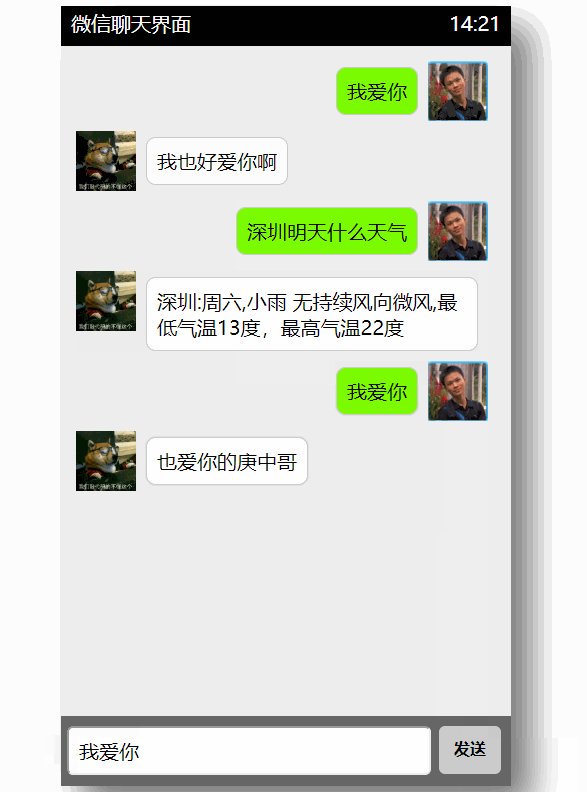
先看效果:

實現過程:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5模擬微信聊天介面</title>
<style>
/**重置標籤預設樣式*/
* {
margin: 0;
padding: 0;
list-style: none;
font-family: '微軟雅黑' 附:gethub原始碼地址:https://github.com/huanggengzhong/jiqiren,有需要,歡迎下載
