Android 完全自定義對話方塊的實現(標題欄+EditText+雙按鈕)
阿新 • • 發佈:2019-01-05
糾結了我一下午,為了能使用我比較鐘意的自定義對話方塊,我可謂絞盡腦汁,這裡寫下來 以表忠心。
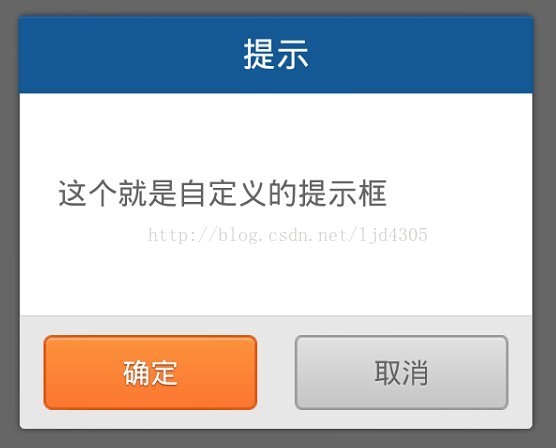
這是我開始從網上看到的別人寫的自定義框。博文地址在這:點選
我的目的不僅僅是提示框,我想將其改成可以在中間輸入資料,然後按下確定我還可以獲取其中的資料來用的對話方塊。
然後 我根據上面那篇博文進行修改,將其
dialog_normal_layout.xml
檔案改成了如下形式:<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:clickable="true" android:orientation="vertical" android:padding="20.0dip" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:background="@drawable/bg_bombbox" android:orientation="vertical" > <TextView android:id="@+id/title" style="@style/text_18_ffffff" android:layout_width="fill_parent" android:layout_height="40.0dip" android:gravity="center" android:text="@string/title_alert" android:visibility="visible" /> <EditText android:id="@+id/message" style="@style/text_16_666666" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="http://" android:gravity="left|center" android:lineSpacingMultiplier="1.5" android:minHeight="120.0dip" android:paddingBottom="15.0dip" android:paddingLeft="20.0dip" android:paddingRight="20.0dip" android:paddingTop="15.0dip" /> <View android:layout_width="fill_parent" android:layout_height="1.0px" android:background="#ffd0d0d0" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="60.0dip" android:layout_gravity="bottom" android:background="@drawable/dialog_bottom_bg" android:gravity="center" android:orientation="horizontal" > <Button android:id="@+id/positiveButton" style="@style/text_15_ffffff_sdw" android:layout_width="114.0dip" android:layout_height="40.0dip" android:background="@drawable/btn_ok_selector" android:gravity="center" android:text="@string/ok" /> <Button android:id="@+id/negativeButton" style="@style/text_15_666666_sdw" android:layout_width="114.0dip" android:layout_height="40.0dip" android:layout_marginLeft="20.0dip" android:background="@drawable/btn_cancel_selector" android:gravity="center" android:text="@string/cancel" /> </LinearLayout> </LinearLayout> </FrameLayout>
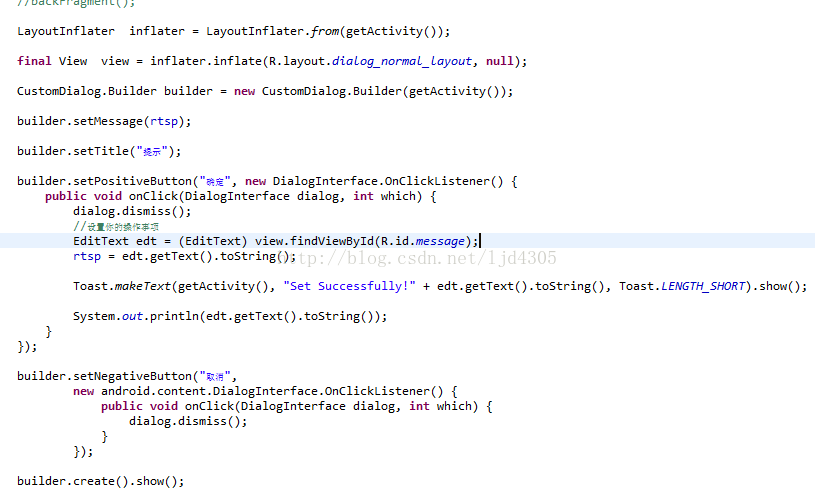
對,我只是將TextView改成了EditText。 其它都沒變。 然後在引用的地方,我改成了這樣:

然後我一直就是拿不到EditText的資料, 到之後我才知道才看到, 那句dialog.dismiss(); 這裡肯定是有問題的,但是我在發現之前是不知道的,但我用另一種方法實現了它。 另一種方法,參考的是這篇博文:點選
public class CustomDialog extends Dialog { Context context; public CustomDialog(Context context) { super(context); this.context = context; } public CustomDialog(Context context, int theme) { super(context, theme); this.context = context; } @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); this.setContentView(R.layout.dialog_normal_layout); } }
這是自定義的dialog類,
這是我定義的一個主題,主要是windowBackground那一項,必須設定成透明。 透明:<style name="MyDialog" parent="@android:Theme.Dialog"> <item name="android:windowFrame">@null</item> <item name="android:windowNoTitle">true</item> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:windowIsFloating">true</item> <item name="android:windowContentOverlay">@null</item> </style>
<color name="transparent">#00000000</color>然後接下來就是如何使用了: 在要用到的地方:
final CustomDialog dialog = new CustomDialog(getActivity(),R.style.MyDialog);
dialog.show();
Button confirm = (Button) dialog.findViewById(R.id.positiveButton);
Button cancel = (Button) dialog.findViewById(R.id.negativeButton);
final EditText edt = (EditText) dialog.findViewById(R.id.message);
edt.setText(rtsp);
confirm.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
dialog.dismiss();//pay attention
}
});
cancel.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
dialog.dismiss();//pay attention
}
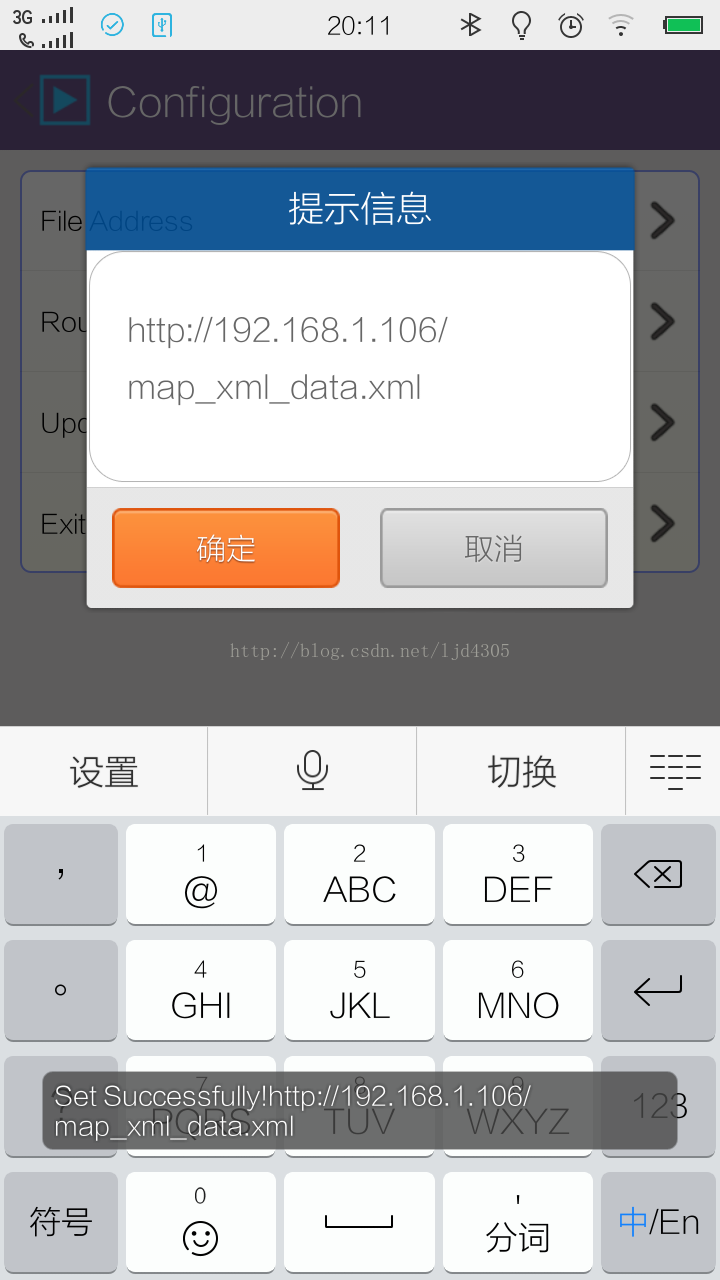
});這樣在onClick裡是可以拿到edt的輸入的資料的。 到此全部完成了。 上一個最終版本的圖:

注意,這裡的輸入框是我點選才出現的,下面的Toast是在OnClick裡輸出的實時資料。 這個介面是在fragment裡的,所以獲取activity都是getactivity