GitHub 年度報告,2017年最具價值的十大開源專案!
GitHub 每年都會在年度盛會中推出資料報告,其中列出了一些年度的資料,包括其網站中最受歡迎的程式語言、開源專案等。
那麼今年哪些開源專案最具價值呢?
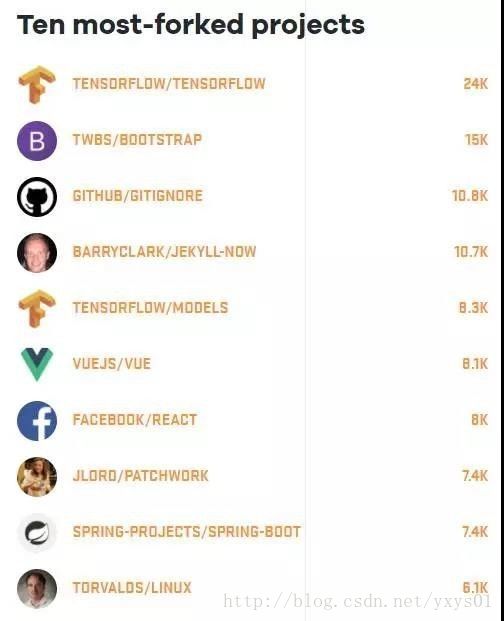
我們一起來看看被 Fork 最多的開源專案:

具體這些專案是啥呢,接下來我們詳細介紹一下:
1、tensorflow

TensorFlow 是谷歌的第二代機器學習系統,按照谷歌所說,在某些基準測試中,TensorFlow 的表現比第一代的 DistBelief 快了 2 倍。TensorFlow 內建深度學習的擴充套件支援,任何能夠用計算流圖形來表達的計算,都可以使用 TensorFlow。任何基於梯度的機器學習演算法都能夠受益於 TensorFlow 的自動分 化(auto-differentiation)。通過靈活的 Python 介面,要在 TensorFlow 中表達想法也會很容易。
2、Web 前端UI 框架 Bootstrap
Bootstrap 是快速開發 Web 應用程式的前端工具包。它是一個 CSS,HTML 和 JS 的集合,它使用了最新的瀏覽器技術,給你的 Web 開發提供了時尚的版式,表單,buttons,表格,網格系統等等。
3、Gitignore
各種語言環境下 gitignore 檔案的一個集合
4、靜態站點生成器 Jekyll
Jekyll 是一個簡單的免費的 Blog 生成工具,類似 WordPress。但是和 WordPress 又有很大的不同,原因是 Jekyll 只是一個生成靜態網頁的工具,不需要資料庫支援。但是可以配合第三方服務,例如 discuz。最關鍵的是 Jekyll 可以免費部署在 Github 上,而且可以繫結自己的域名。
5、models
這個 models 儲存庫包含一些在 TensorFlow 中實現的不同模型:
官方模型是使用 TensorFlow 的高階 API 的示例模型的集合。該模型的目的是保持良好的維護、測試,並與最新的 TensorFlow API 保持同步。優化了速度,同時也易於閱讀。
6、JavaScript 框架 Vue.js
Vue.js 是構建 Web 介面的 JavaScript 庫,提供資料驅動的元件,還有簡單靈活的 API,使得 MVVM 更簡單。
主要特性:
● 可擴充套件的資料繫結
● 將普通的 JS 物件作為 model
● 簡潔明瞭的 API
● 元件化 UI 構建
● 配合別的庫使用
7、JavaScript 庫 React
React(有時叫React.js或ReactJS)是 Facebook 推出的一個為資料提供渲染為 HTML 檢視,用來構建使用者介面的開源 JavaScript 庫。
React 檢視通常採用包含以自定義 HTML 標記規定的其他元件的元件渲染。React 為程式設計師提供了一種子元件不能直接影響外層元件(”data flows down”)的模型,資料改變時對 HTML 文件的有效更新,和現代單頁應用中元件之間乾淨的分離。
8、Patchwork
這是一個用於學習Git和GitHub的開源應用程式,由 GitHub 託管
9、Spring-boot
Spring Boot 專案旨在簡化建立產品級的 Spring 應用和服務。你可通過它來選擇不同的 Spring 平臺。可建立獨立的 Java 應用和 Web 應用,同時提供了命令列工具來允許 ‘spring scripts’。
10、Linux
Linux 是一種自由和開放原始碼的類 Unix 作業系統,存在著許多不同的 Linux 版本,但它們都使用了 Linux 核心。Linux 可安裝在各種計算機硬體裝置中,比如手機、平板電腦、路由器、視訊遊戲控制檯、臺式計算機、大型機和超級計算機。Linux 是一個領先的作業系統,世界上運算最快的 10 臺超級計算機執行的都是 Linux 作業系統。嚴格來講,Linux 這個詞本身只表示 Linux 核心,但實際上人們已經習慣了用 Linux 來形容整個基於 Linux 核心,並且使用 GNU 工程各種工具和資料庫的作業系統。

