Vue框架專案實戰整理:6、輸出檢視、bug除錯總結(safari、chrome)
阿新 • • 發佈:2019-01-05
宣告:本教程不收取任何費用,歡迎轉載,尊重作者勞動成果,不得用於商業用途,侵權必究!!!
文章目錄
一、輸出檢視
console.log(result.body);
console.log('文字資訊');
console.info('提示資訊');
console.warn('警告資訊');
console.error('錯誤資訊’);
document.write("Hello World!” );
document.write("<h1>Hello World!</h1>”);
alert(message) 要在 window 上彈出的對話方塊中顯示的純文字(而非 HTML 文字)
alert("我是一個訊息框!”)
alert("再打個招呼。這裡演示了" + "\n" + "如何在訊息框中新增折行。”)
二、bug除錯總結-Safari
1、快速定位錯誤


特殊案例快速排錯,例如:首頁導航欄,點選item不顯示頁面,只顯示背景圖片
情況:(1)不顯示頁面(2)不報錯
解決思路:
A、瞭解程式的 執行流程 或 生命週期方法。打log輸出
console.log("created方法執行了!!!");
B、根據警告檢視程式碼
C、註釋近段時間寫的程式碼(注:養成寫一個流程,測試一次的習慣)
2、檢視請求資訊、返回資訊
開發-顯示頁面原始檔

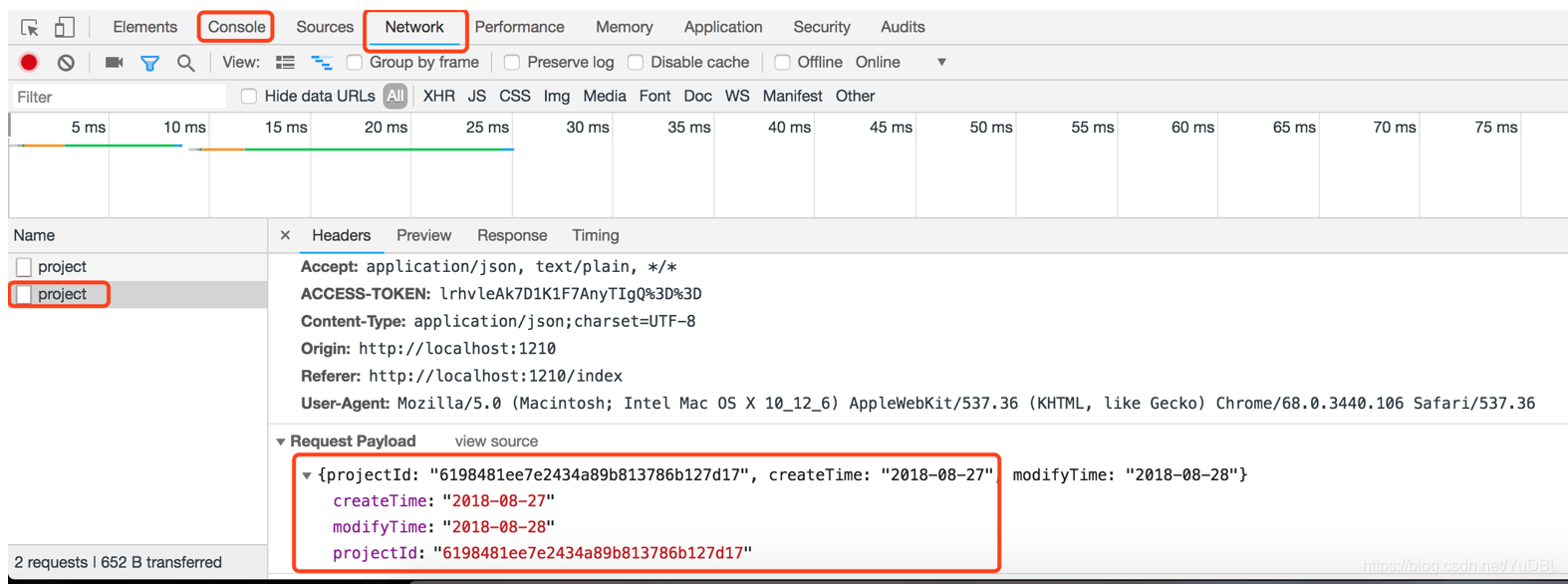
三、bug除錯總結-Chrome
檢視請求傳入的引數
1、右擊“檢查”,Console看輸出
2、Network,Headers檢視客戶端請求資訊,Response檢視伺服器端返回資訊