Vue框架專案實戰整理:5、idea、Visual Studio Code等工具使用記錄
宣告:本教程不收取任何費用,歡迎轉載,尊重作者勞動成果,不得用於商業用途,侵權必究!!!!
文章目錄
所謂工欲善其事必先利其器,idea就是這樣的利器!想想還是把自己的使用經歷記錄下來,然後再更新其它的實戰文章
一、idea
1、下載安裝教程
下載地址:http://mac.orsoon.com/Mac/159442.html(需要會員付費)
我的安裝目錄:/Users/luminal/Library/Preferences/IntelliJIdea2018.1
2、樣式設定
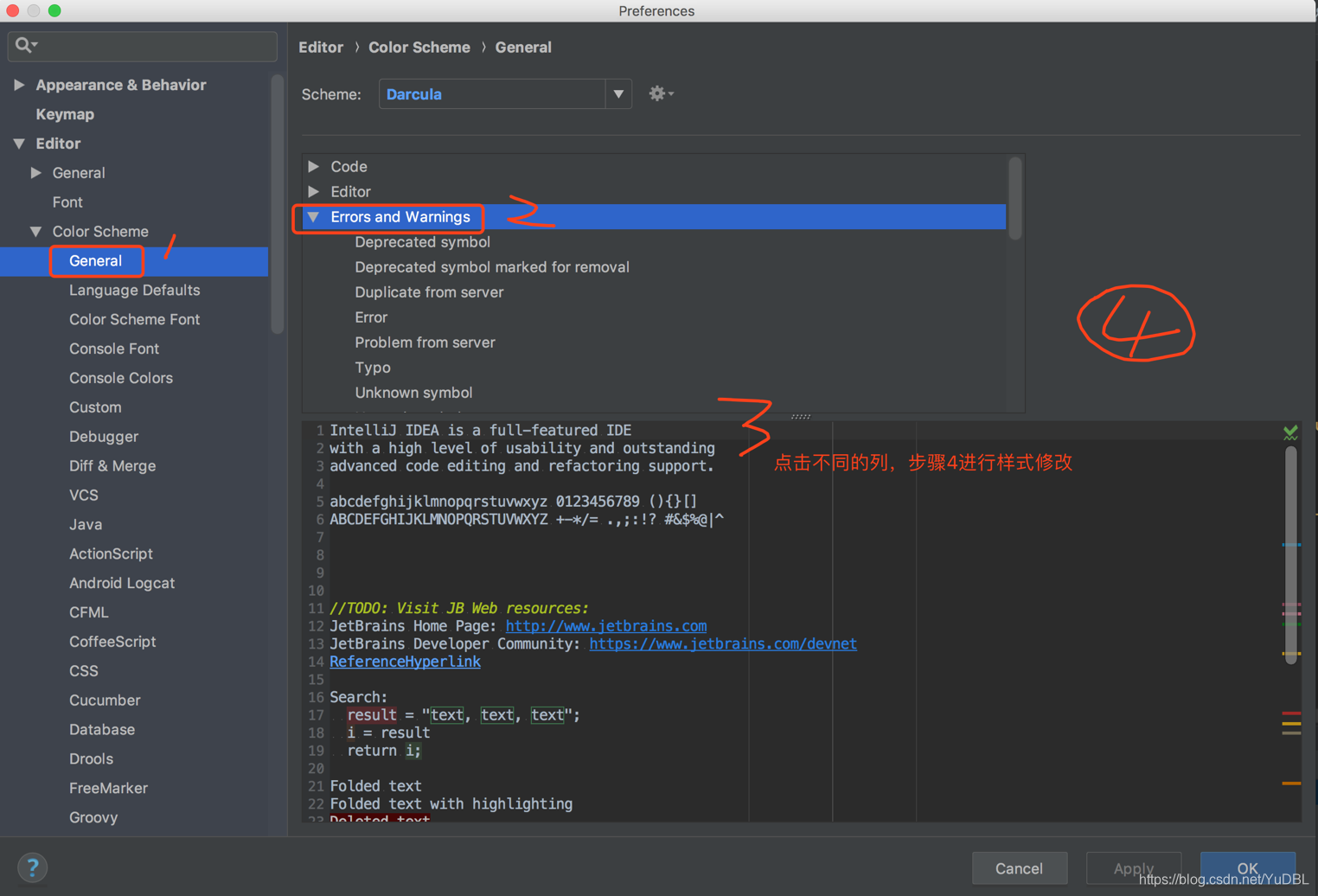
程式碼塊樣式設定

這裡設定功能區字型樣式和大小(不包括程式碼編輯區和Console區)

這裡修改的是程式碼編輯區和Console區的字型樣式和大小

可參考連結:https://blog.csdn.net/fanrenxiang/article/details/80598895
3、各種配置
(1)外掛配置
配置vue,搜尋關鍵字:Vue for Idea
https://plugins.jetbrains.com/idea
https://plugins.jetbrains.com/plugin/9442-vue-js
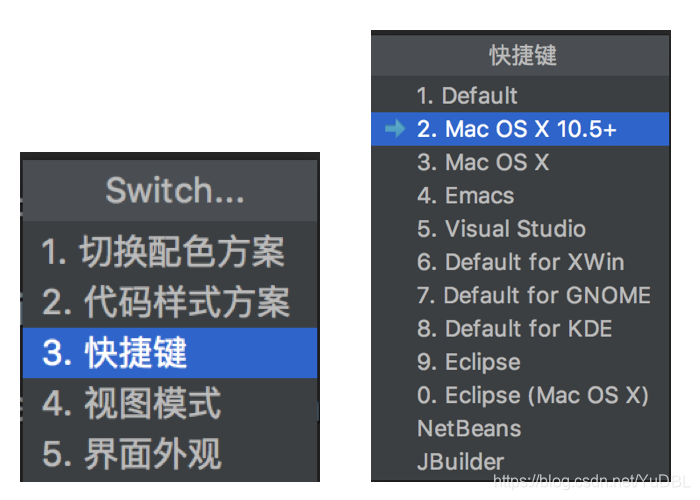
(2)鍵盤配置
安裝時候的鍵盤配置

control + ~

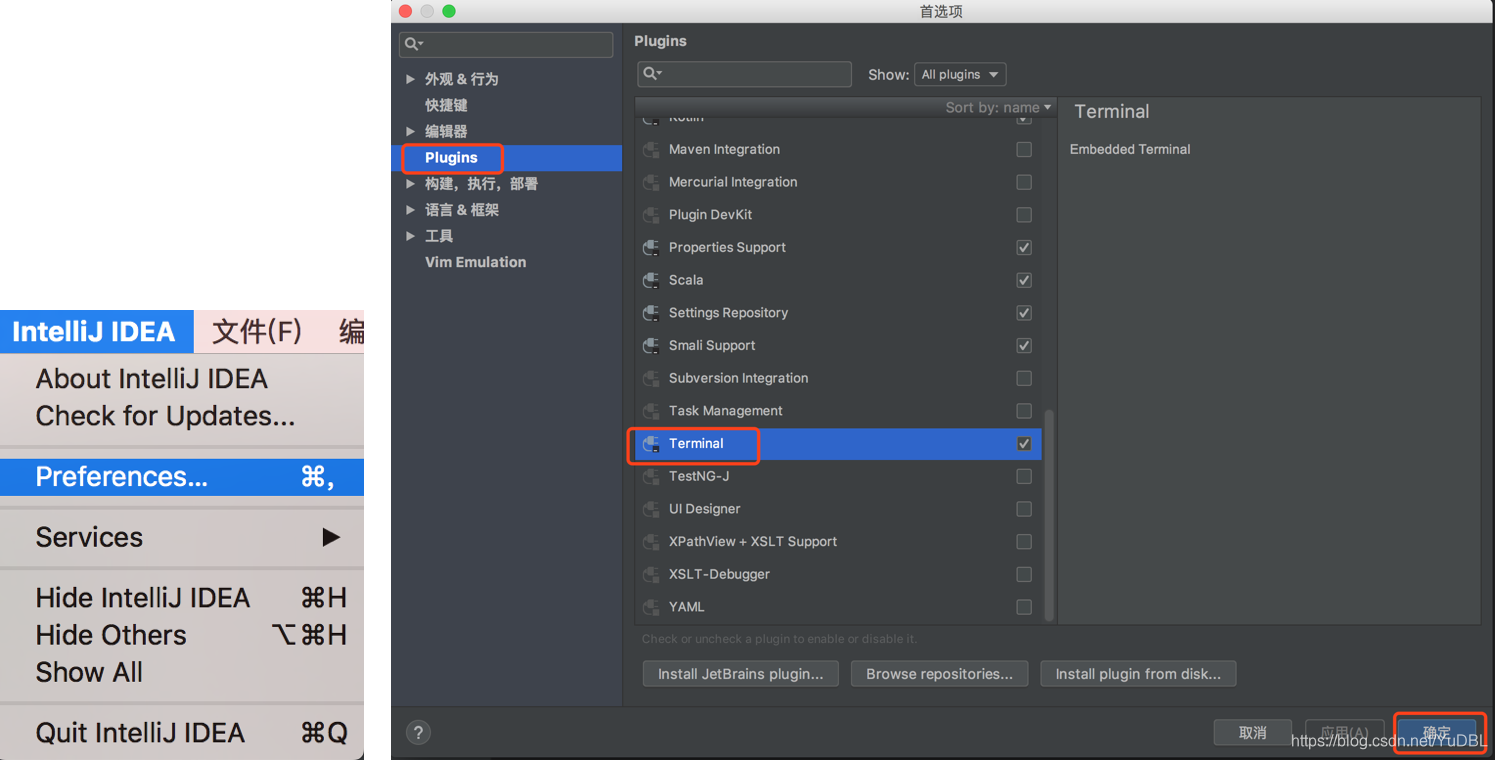
(3)命令列配置(Terminal)

專案左下角,多了個Terminal

(4)開啟多個視窗配置

4、有關快捷鍵
(1)Mac鍵碟符號和修飾鍵說明
-
⌘ Command
-
⇧ Shift
-
⌥ Option/alt
-
⌃ Control
-
↩︎ Return/Enter
-
⌫ Delete
-
⌦ 向前刪除鍵(Fn+Delete)
-
↑ 上箭頭
-
↓ 下箭頭
-
← 左箭頭
-
→ 右箭頭
-
⇞ Page Up(Fn+↑)
-
⇟ Page Down(Fn+↓)
-
Home Fn + ←
-
End Fn + →
-
⇥ 右製表符(Tab鍵)
-
⇤ 左製表符(Shift+Tab)
-
⎋ Escape (Esc)
(2)我的常用
alt + command + L 自動化格式程式碼
command + y 刪除一行
command + G 定位行
control + c 調出 “ 可輸命令列 ”
command + 左擊 變數跳轉
比較好的連結:
https://blog.csdn.net/mccand1234/article/details/50603363
https://www.cnblogs.com/exmyth/p/5949192.html
(3)其他:軟體工具自動的提示
DeleteLine(刪除行) [漢化反饋]
⌘⌫ 在編輯器中刪除插入符處的一整行。
HippieCompletion(hippie 補全) [漢化反饋]
按 ⌥/ 有助於補全可見範圍內的單詞 - 這樣做時,補全的原型會高亮
InspectCode(檢查程式碼) [漢化反饋]
使用 Analyze | Inspect Code 來執行整個專案或自定義範圍內的程式碼分析,並以友好的檢視檢查結果
TagNameCompletion(標籤名稱補全) [漢化反饋]
通過按兩次 ⌃Space ,可以執行一個特殊的程式碼補體功能變體:可以從沒有在當前檔案中宣告的名稱空間中補全 XML 標籤名稱。如果該名稱空間還未申明,則會自動生成宣告。
CodeCompletion(程式碼補全) [漢化反饋]
程式碼補全功能可以讓您快速補全程式碼中不同型別的語句。例如,先輸入一個類名,然後按 ⌃Space 來補全它。當有多個選擇可用時,它們將顯示在查閱列表中
GoToClass(轉到類) [漢化反饋]
要在編輯器中快速開啟任意類,按下 ⌘O (Navigate | Class) 並開始輸入類名。從出現的下拉列表中選擇類。
FindUsages(查詢使用) [漢化反饋]
你可以很快地找到特定類,方法或變數在整個專案中的所有使用,只需將插入符號定位於符號的名字處或程式碼中的使用處,然後按 ⌥F7 (Edit | Find | Find Usages )。
QuickJavaDoc(快速 java 文件) [漢化反饋]
要快速檢視插入符號處的類或方法的文件,按 F1 (View | Quick Documentation)。
GoToDeclaration(轉到宣告) [漢化反饋]
要從類,方法或欄位在程式碼中的使用處導航到定義處,請將插入符號定位到使用處,然後按 ⌘B (Navigate | Declaration)。你也可以按住 Ctrl 鍵,在使用處點選滑鼠,即可跳轉到定義處。
FileStructurePopup(檔案結構彈窗) [漢化反饋]
通過 ⌘F12 (Navigate | File Structure),你可以在當前編輯的檔案快速導航。
它顯示當前類的成員列表。選擇一個你想到導航到的元素,然後按 Enter 或 ⌘↓ 。
要輕鬆找到列表中的專案,只需開始輸入其名稱
Rename(重新命名) [漢化反饋]
您可以輕鬆地重新命名您的類,方法和變數,並自動更正所有使用它們的位置。
要這樣做,將插入符號放到你想重新命名的符號處,然後按 ⇧F6 (Refactor | Rename)。在出現的彈窗中輸入新的名字,或選擇一個建議的名字,然後按 Enter。
OverrideImplementMethods(重寫/實現方法) [漢化反饋]
你可以通過按 ⌃O (Code | Override Methods)輕鬆地覆寫基類的方法。
要實現當前類繼承的介面的方法(或抽象類的方法),使用 ⌃I (Code | Implement methods)。
SmartTypeCompletion(智慧型別補全) [漢化反饋]
通過分析整個表示式的預期型別,智慧型別程式碼補全大大有助於查詢在當前上下文中適用的方法和變數。這樣做的話, IntelliJ IDEA 會確定前五個最適合的結果,並將它們突出顯示在藍色背景上。例如,輸入

智慧型別補全也適用於 return 關鍵字之後、變數申明處、方法呼叫的引數列表中以及其他地方。
TabInLookups(查詢結果中使用 tab) [漢化反饋]
當使用程式碼補全時,你可以使用 ⇥ 來接受彈窗列表中當前高亮的選項。
不像 ⏎ ,該操作會用所選名字覆蓋插入符號右側剩餘的名字。這對於將一個方法或變數名替換為另一個方法或變數名時尤其有用。
AltInsertInEditor(編輯器中的程式碼生成) [漢化反饋]
在編輯器中使用 ⌘N (Code | Generate) ,你可以很容易地為類中的任何欄位生成 getter 和 setter 方法。

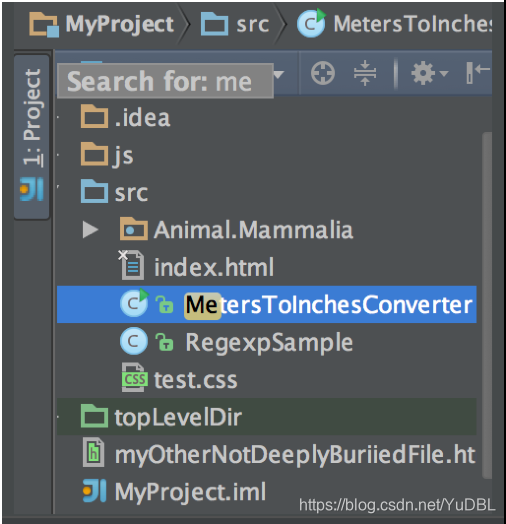
SpeedSearch(快速搜尋) [漢化反饋]
所有樹檢視中都提供快速搜尋:只需開始輸入,您就可以快速找到所需的專案。

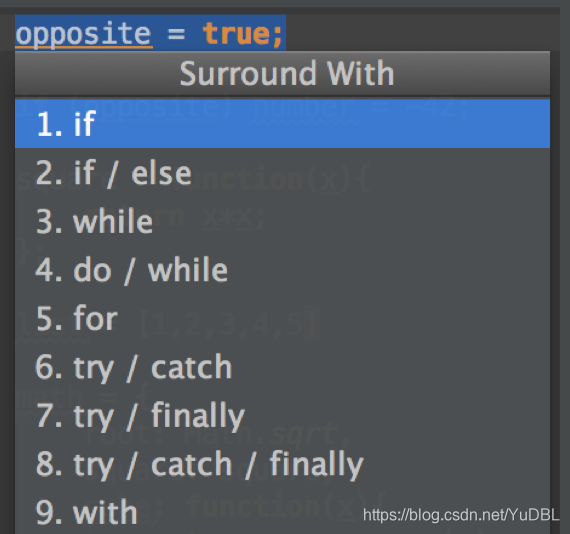
SurroundWith(包圍) [漢化反饋]
當你想要捕獲一些程式碼片段內丟擲的異常時,在編輯器中選擇,然後按下 ⌥⌘T (Code | Surround With) 並選擇 try / catch。程式碼塊內部丟擲的所有異常的 catch 塊將自動生成。
你可以在 File | Settings | File and Code Templates 的 Code 選項卡自定義生成的 catch 塊的主體。
使用列表中的其他專案可以用其他結構環繞。

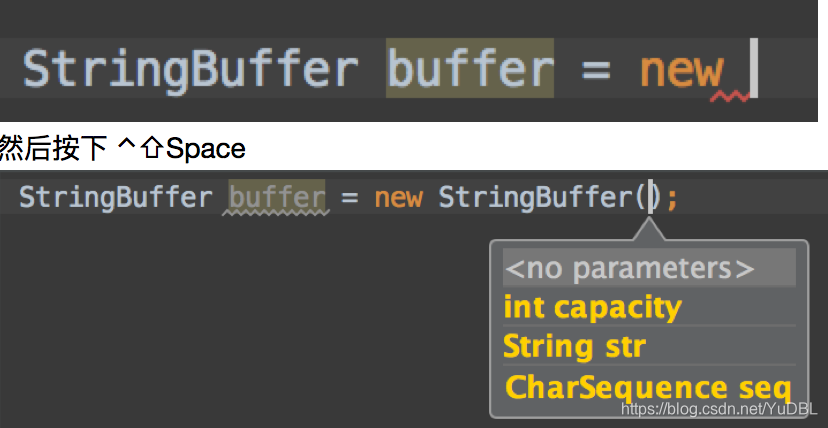
SmartTypeAfterNew(new 之後的智慧型別補全) [漢化反饋]
智慧程式碼補全可以用於 new 關鍵字後,例項化一個期望型別的物件。例如,輸入

二、Visual Studio Code
常用操作
1、開啟終端
ctrl + shift + y
2、開啟多個Visual Studio Code
shift + ctrl + n
3、方法跳轉
alt + 左擊
4、方法提示
滑鼠放方法上面就會有提示
5、刪除當前行
shift + ctrl + k
6、外掛配置
輸出 body 按tab鍵,就出現雙標籤的body(html snippets外掛)
輸出 html 就出現 h5程式碼模板(html boilerplate外掛)
比較好的連結
https://code.visualstudio.com/shortcuts/keyboard-shortcuts-macos.pdf
https://www.jianshu.com/p/99ae6f886da4
