05.VUE學習之表示式
阿新 • • 發佈:2019-01-05
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>vue</title> <link rel="stylesheet" href=""> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- <script type="text/javascript" src="../js/vue.js"></script> --> <style type="text/css"> .h1{ color: red; } .h2{ color: green; } </style> </head> <body> <div id="vue"> <!-- v-once動態改變後不會影響--> <span v-once>{{n}}</span> <br/> <!-- 表達示初始化時會相加,動態改變後表達示不會再相加--> {{ n + 2}} <br/> <span :class="'h'+n">你好vue.</span> <br/> <input type="text" v-model="n"> <br/> <!--單選框的改變動態會影響到data裡的n,漸接影響到模板裡的n--> <input type="radio" v-model="n" value="1">紅色 <input type="radio" v-model="n" value="2">綠色 </div> </body> <script type="text/javascript"> var app=new Vue({ el:'#vue', data:{ n:1, } }); </script> </html>
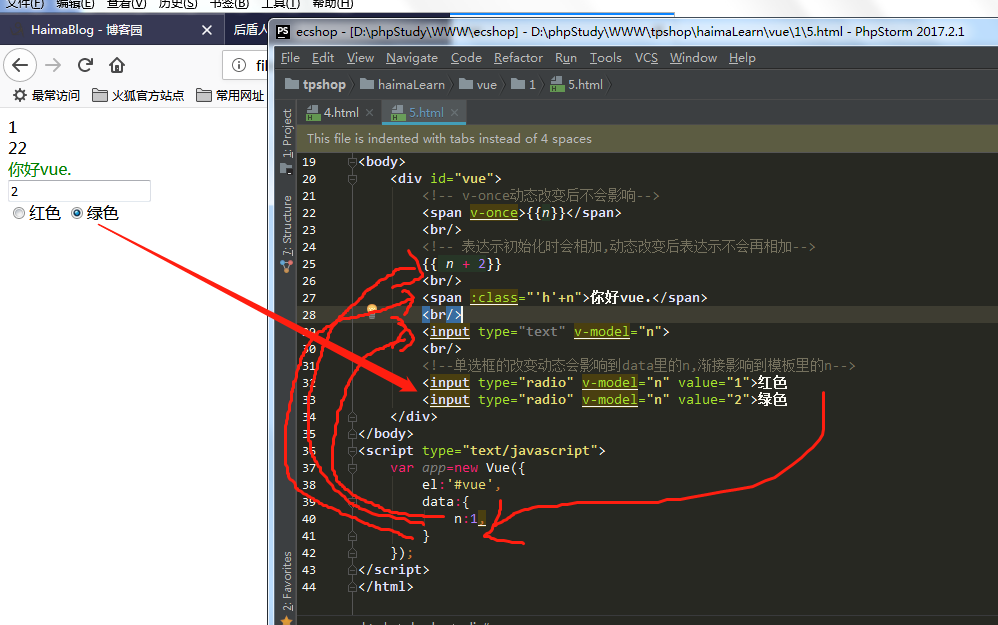
效果: