windows下整合ngrok、nginx、tomcat使外網訪問本機靜態檔案及專案(開發微信小程式測試時可用此種方式訪問)
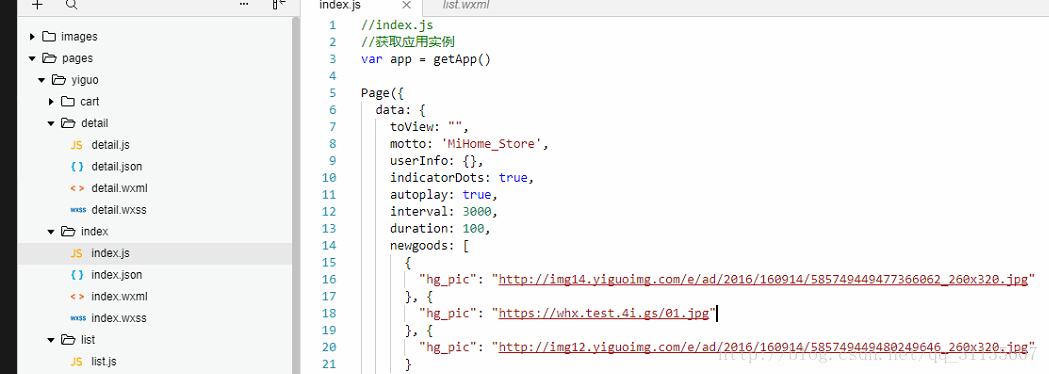
最近在研究微信小程式,小程式內的靜態檔案不能通過IP+埠號的方式獲取,只能使用域名的方式,並且要求是https協議,雖然在開發階段可以使用http協議,但是針對沒有域名的我們,可以使用如下方式進行開發:
前提條件需要調通tomcat下的專案,使專案正常執行即可, tomcat安裝及執行專案就不在此贅述。
1、nginx的下載點選下載,下載後解壓,CMD進入nginx解壓目錄,執行start nginx,視窗閃過即啟動成功。eg:我的nginx解壓在D:\tools\nginx-1.12.2\>start nginx看到welcome介面即代表nginx啟動成功。
2、建立要存放靜態檔案的資料夾,如我存放在D:/tools/nginx-1.12.2/Nginx-Images/,可在資料夾下放01.jpg 02.jpg檔案測試用。
3、啟動tomcat,執行專案。
4、找到nginx解壓目錄下conf下nginx.conf檔案,修改配置檔案
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#指定型別的靜態檔案存放路徑,如我要讀取的靜態檔案位置為D:/tools/nginx-1.12.2\Nginx-Images/
location ~ .*\.(gif|jpg|jpeg|png)$ {
expires 24h;
root D:/tools/nginx-1.12.2\Nginx-Images/;
}
#此處是使與tomcat整合後項目下的靜態檔案能夠載入,所以root要設定為tomcat的目錄
location ~ .*\.(js|css)$ {
root D:/tools/apache-tomcat-8.0.48/webapps/;
}
#此處是其他請求分配至tomcat處理,注此處不要配置tomcat下的專案路徑,否則會出現action 404的錯誤,具體原因個人猜測是因為一旦配置為專案路徑,
ngrok對映時會對映錯誤的url導致,但並未深入研究。
location / {
proxy_pass http://localhost:8080/;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}5、修改配置檔案後需要執行命令nginx.exe -s reload重新載入,配置好nginx,訪問http://localhost/01.jpg,能看到之前你自己存放的圖片即表示靜態檔案配置成功,訪問http://localhost/專案名,能訪問到tomcat下的專案即可。
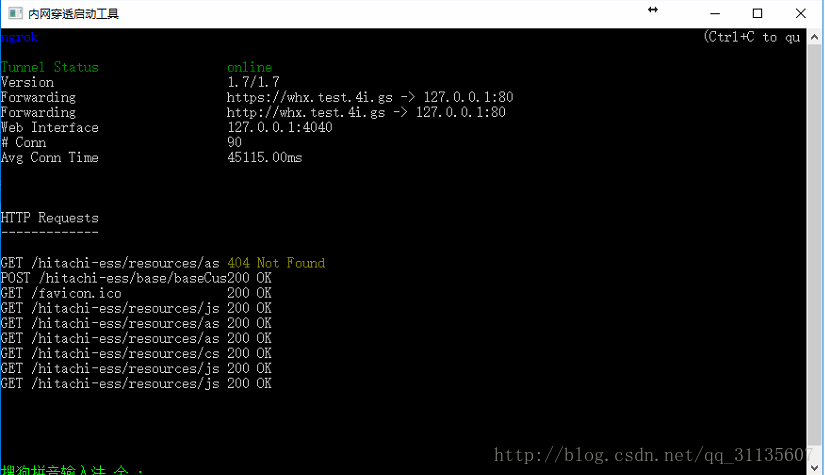
6、此時我們已經可以通過nginx訪問本地靜態檔案和訪問tomcat下的專案了,接下來就要配置ngrok,關於ngrok的下載大家可以自行百度,我用的是這個版本的這裡下載
大家會發現他預設對映到80埠,80埠我們通過nginx分配到8080埠,此處如果不想用nginx也可直接配置tomcat埠為80實現。
啟動好內網穿透工具後,我們即可在外網環境訪問生成的域名,即可看到我們本地的專案和靜態檔案。
此時我們就可在開發測試微信小程式時使用這種方式來解決沒有域名的問題,這樣豈不是美滋滋。
網上也有很多關於此種方式的文章,只不過都比較零散,我怕忘記所以整合了一下。由於是第一次寫部落格,難免有不完美的地方,請各位大神斧正。排版也比較亂,如有不清楚的地方可以單獨聯絡我。