ArcGIS API for JavaScript 4.x 離線配置之Nginx法
上篇ArcGIS API for JavaScript 4.x 離線配置之IIS法提到,如何用IIS配置ArcGIS jsAPI;
本篇則使用http下的Nginx配置,其原理基本一致。https的部署方法暫時沒有試驗。下篇使用Apache和Tomcat配置。
【環境說明】作業系統Windows10,Nginx版本1.14.2,瀏覽器Chrome 69,jsAPI版本4.10
1. 安裝Nginx(Windows)
Nginx不需要安裝,解壓即可使用。解壓到D盤根目錄後如圖:

如果點開nginx.exe,黑框閃過,在工作管理員看不到nginx.exe的程序,說明nginx預設埠——80埠被佔用,到conf資料夾下找nginx.conf修改,我這裡改為1570
(埠隨意,你開心就好,埠知識不再補充)
安裝完畢,瀏覽器輸入localhost:1570,開啟沒問題:

在html目錄(即localhost:1570這臺伺服器下的預設站點資料夾)下建立如下一個名稱為myindex的html文件以測試是否成功:


看起來沒問題。
2. 配置jsAPI
解壓jsAPI到html目錄下(與上篇相同的拖拽解壓法~):

從上一步得知
- http:\\localhost:1570 等價於 D:\nginx-1.14.2\
故
- [HOSTNAME_AND_PATH_TO_JSAPI] 等價於 localhost:1570/arcgis_js_v410_api/arcgis_js_api/library/4.10/
所以init.js和dojo.js的實體地址和網路地址應為:
- init.js[物理]:D:\nginx-1.14.2\html\arcgis_js_v410_api\arcgis_js_api\library\4.10\init.js
- dojo.js[物理]:D:\nginx-1.14.2\html\arcgis_js_v410_api\arcgis_js_api\library\4.10\dojo\dojo.js
- init.js[網路]:http://localhost:1570/arcgis_js_v410_api/arcgis_js_api/library/4.10/init.js
- dojo.js[網路]:http://localhost:1570/arcgis_js_v410_api/arcgis_js_api/library/4.10/dojo/dojo.js
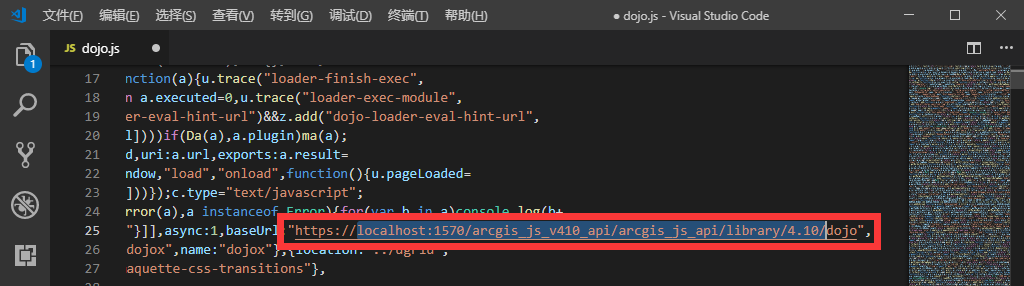
替換這兩個檔案內的 [HOSTNAME_AND_PATH_TO_JSAPI] 字串,操作如下圖所示:


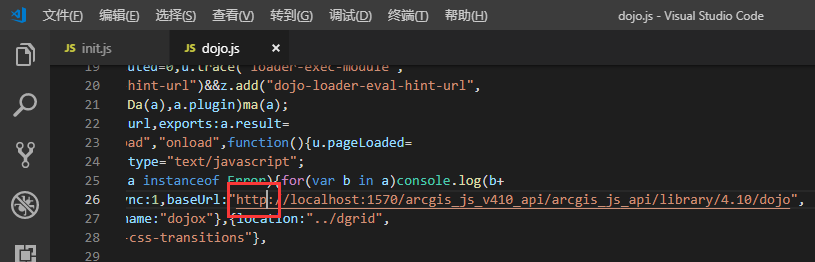
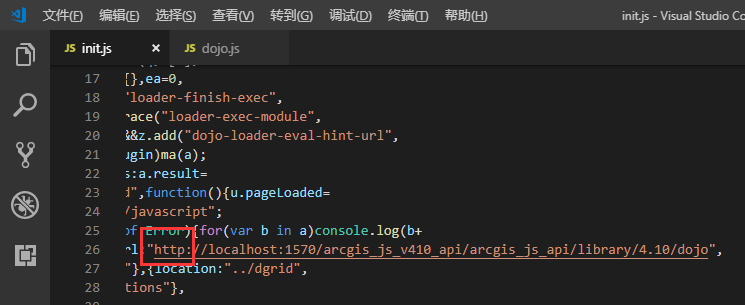
若沒有開啟https,則需要把https改成http,如下圖:


測試通過。
3. Nginx配置檔案conf\nginx.conf
這個屬於本人的補充知識(因為後端很菜——好吧都菜),懂的可以跳過。
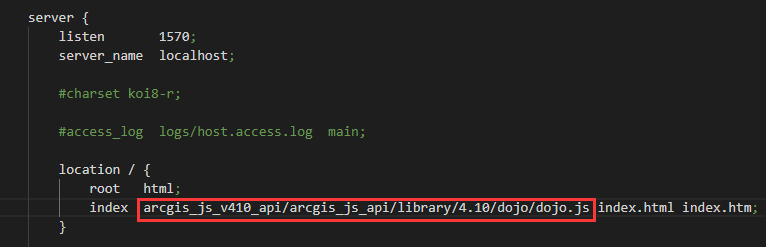
和IIS一樣,也可以配置預設主頁/預設文件,但是它是使用conf配置檔案實現,現在如下修改:

然後重啟一下nginx
nginx -s reload
有時候這條命令不起作用,到工作管理員kill掉nginx程序,再重啟一下nginx即可。
ps:重啟nginx伺服器時需要瀏覽器關閉狀態。
此時訪問http://localhost:1570如下圖所示:

完事(第四行// This is dojo.js 是我自己加的註釋,為了辨認是否是dojo.js或init.js)。
參考部落格
Nginx Windows詳細安裝部署教程 -taiyonghai- https://www.cnblogs.com/taiyonghai/p/9402734.html
nginx配置檔案nginx.conf超詳細講解 -隔壁老樑- https://www.cnblogs.com/liang-wei/p/5849771.html
Nginx + Https本地部署ArcGIS JavaScript API 4.4/4.5 -liuyl89- https://www.jianshu.com/p/24488c6fbc30
