ArcGIS API for JavaScript 4.x中的3D部分(3)
本篇文章主要針對自行生產、釋出、使用3D圖形服務資料。若沒有這類特別需求,可直接使用esri官網API中提供
的服務,簡單需求夠用,使用方法前兩篇文章中都有講述。
1、軟體準備
ArcGIS 10.5系列、ArcGIS Pro、ArcGIS Portal、cityengine2016
cityengine用來建模,構建3D模型的相關屬性。ArcGIS Pro和ArcGIS Portal用來實現圖形服務釋出、資料的三維
視覺化與管理。
2、生產資料
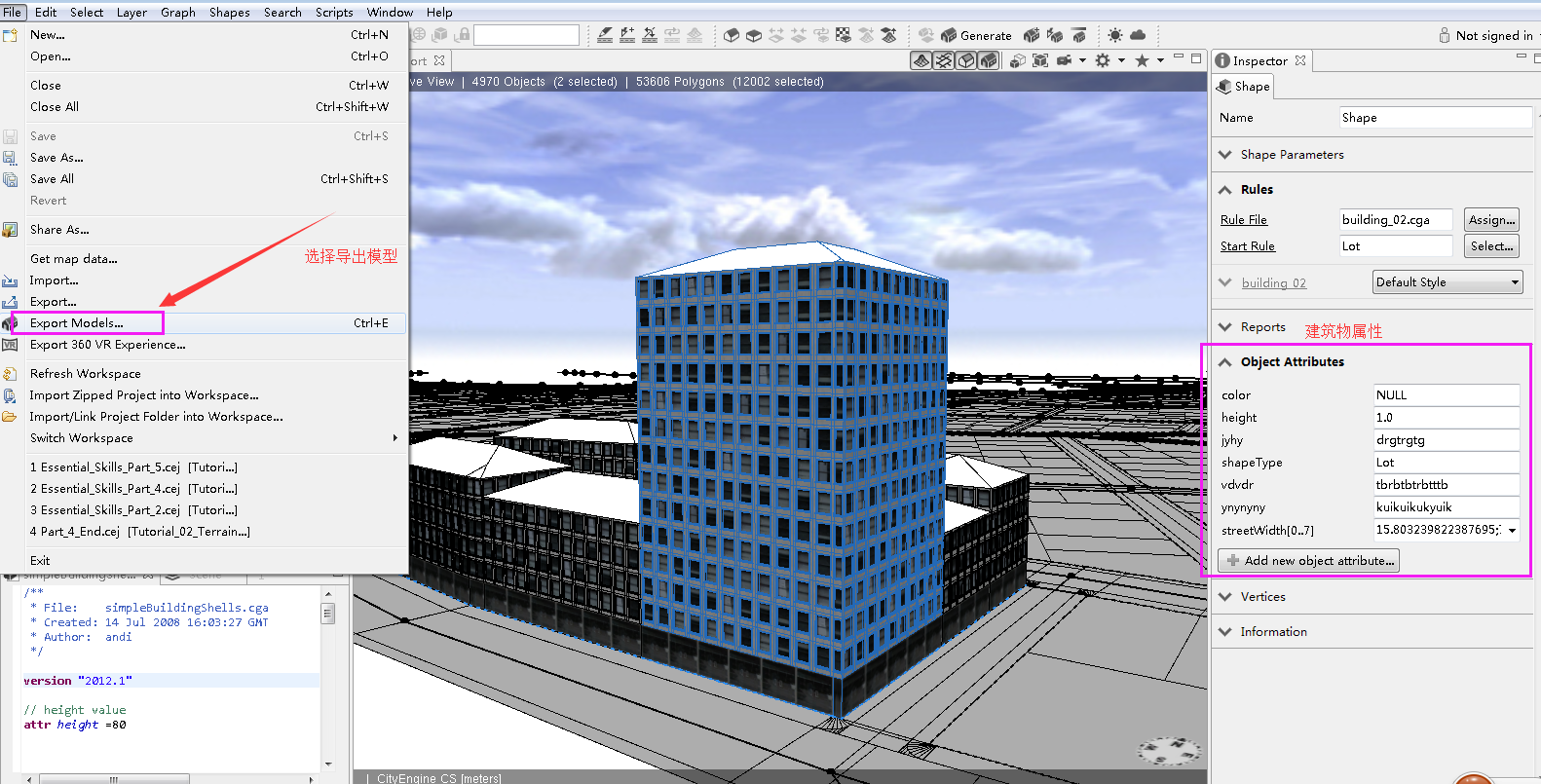
以cityengine為例,
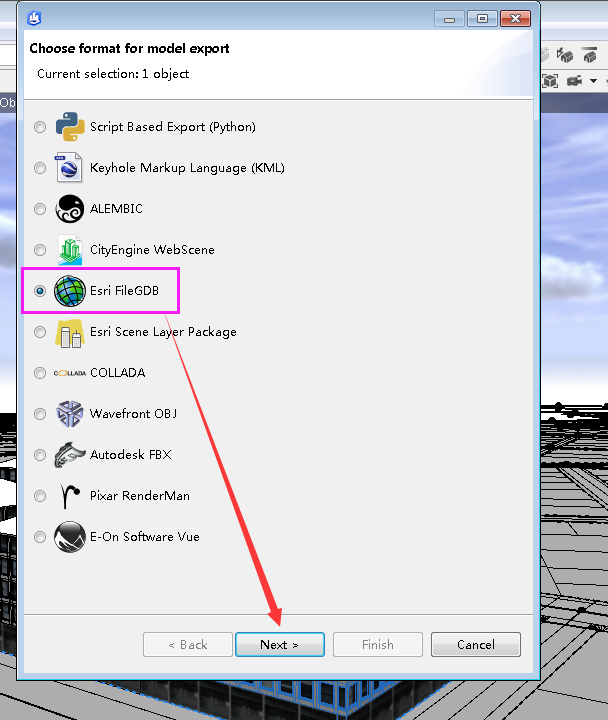
GDB格式模型),再將該模型通過ArcGIS Pro釋出成Web服務,在ArcGIS Portal上即可看到該服務的視覺化效果,實
現前端呼叫的目的。
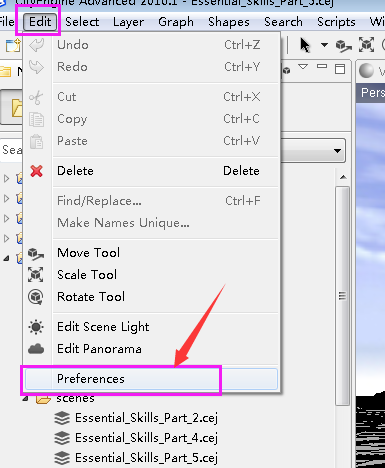
2.1 cityengine部分
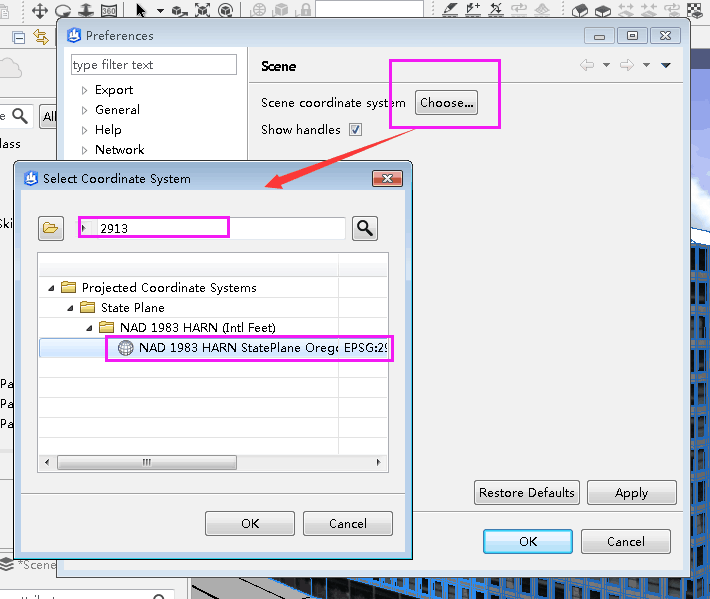
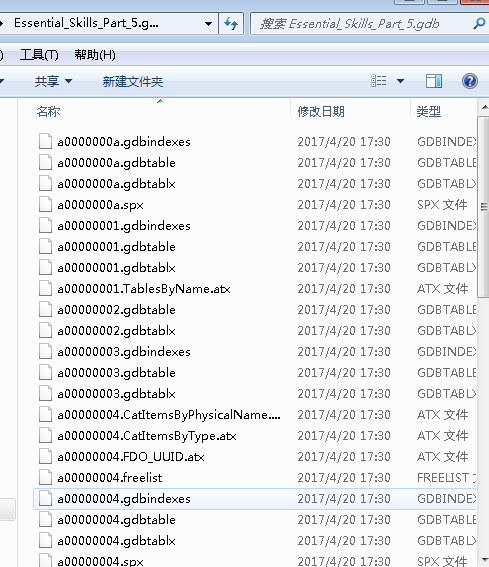
生成GDB格式的模型(注意設定座標系,全球場景中常用的是NAD 1983 HARN StatePlane
Oregon North FIPS 3601(Intl Feet) EPSG:2913)
生成GDB模型的檔案資料如下:
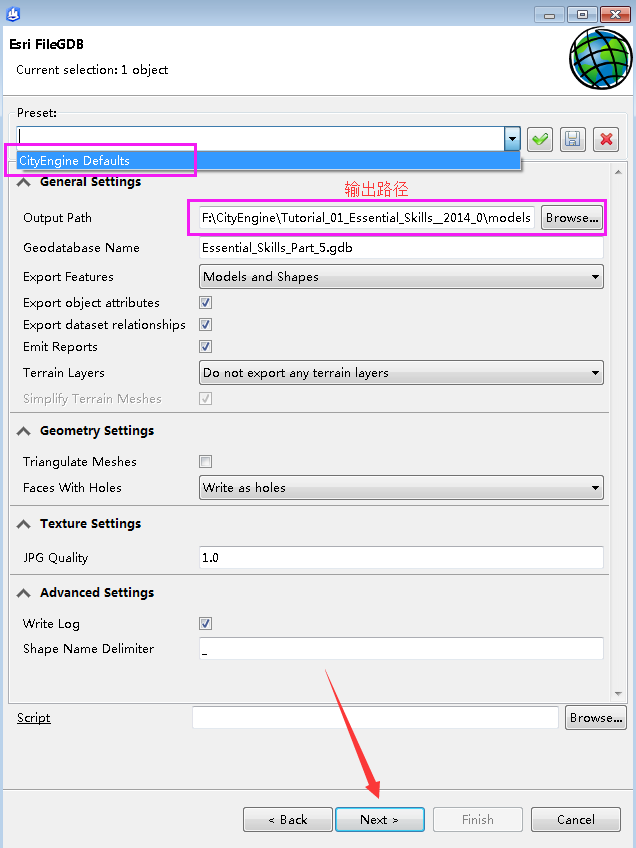
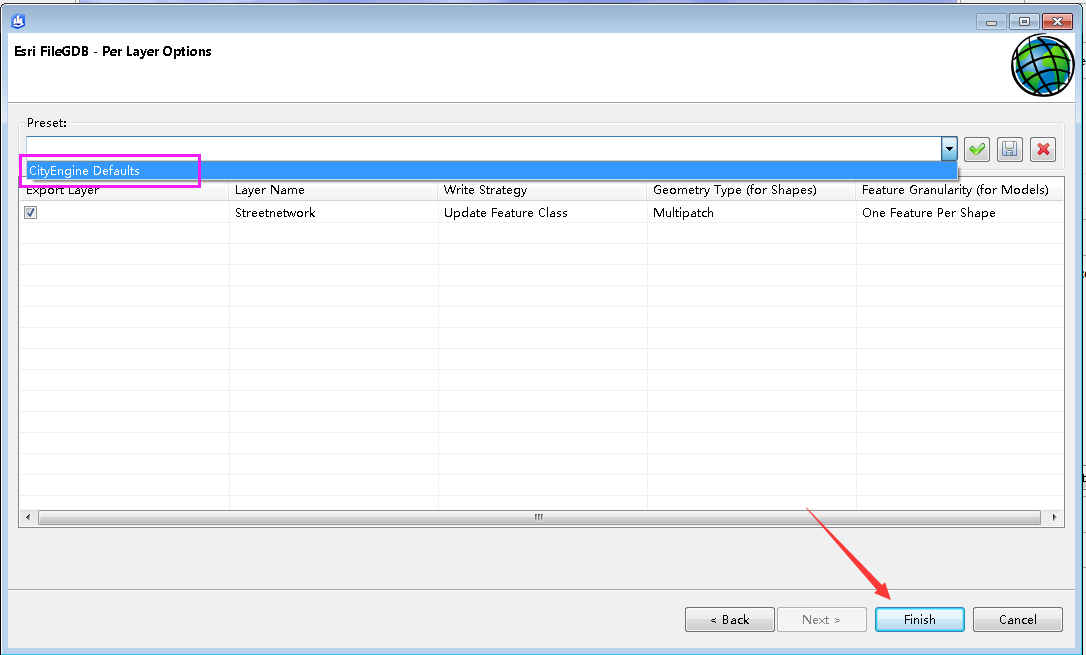
2.2 ArcGIS Pro部分
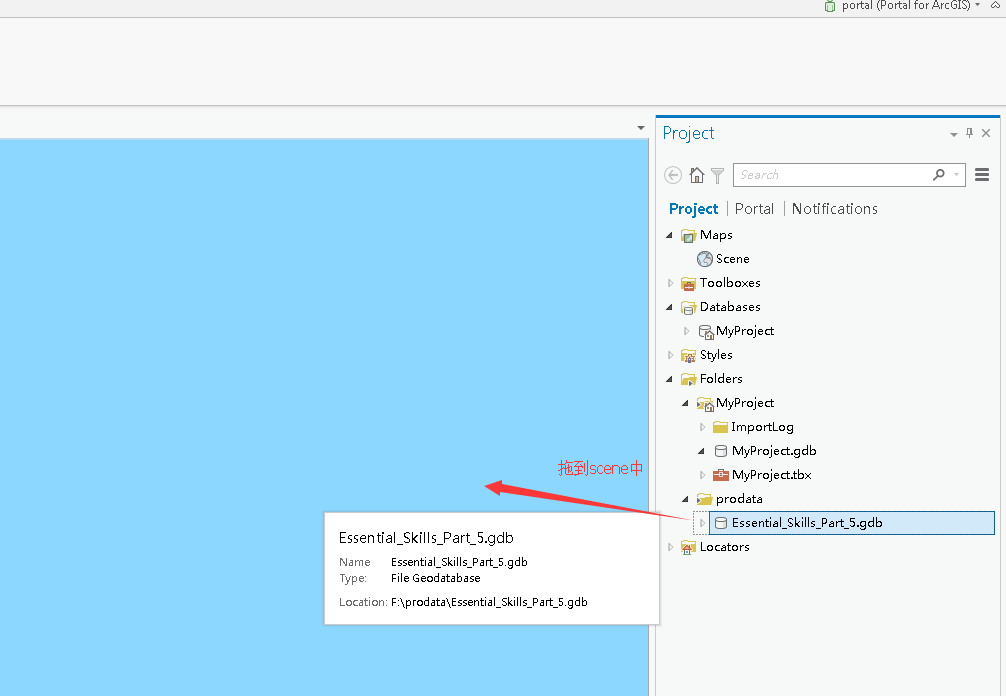
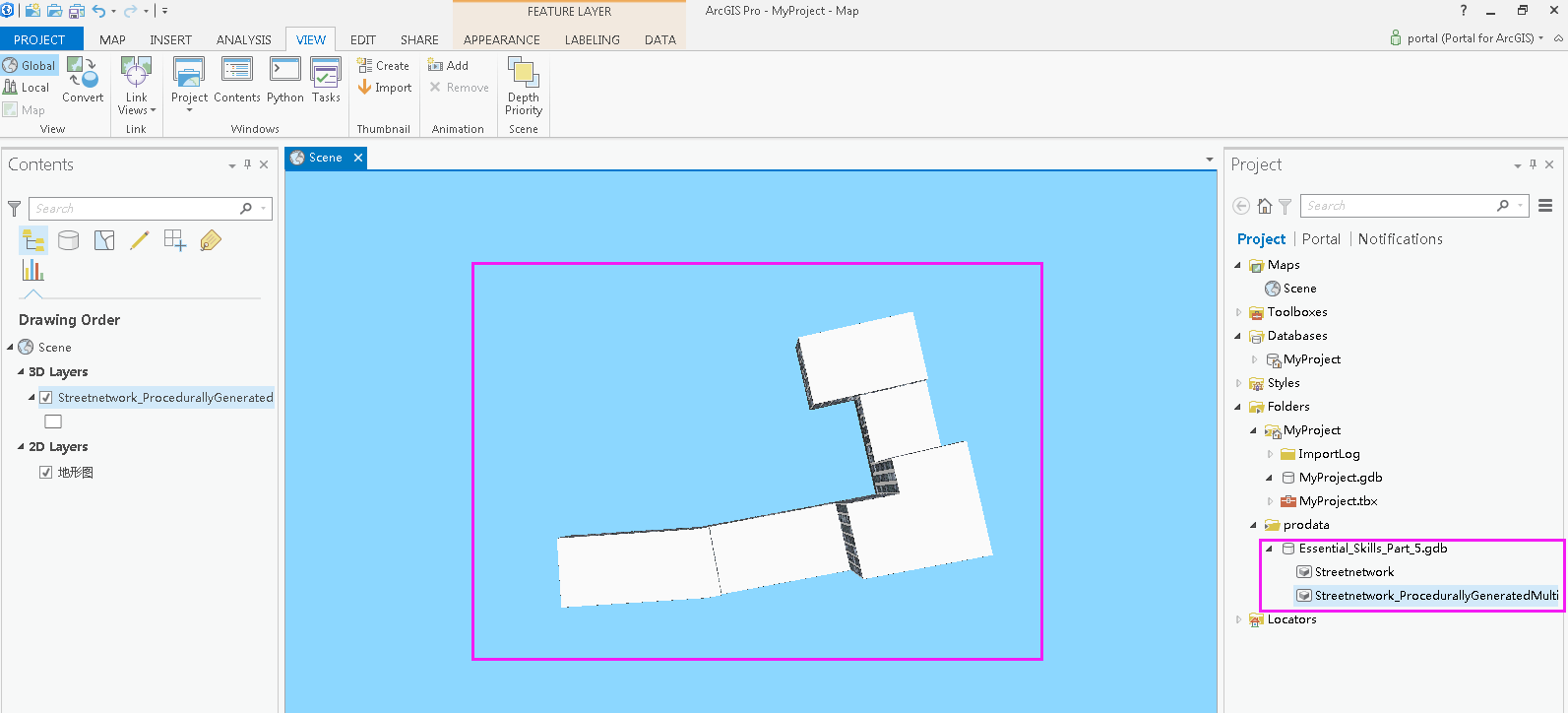
將cityengine生成GDB模型的檔案,放入ArcGIS Pro的檔案路徑中進行重新整理讀取,該檔案即可顯示在右側檔案
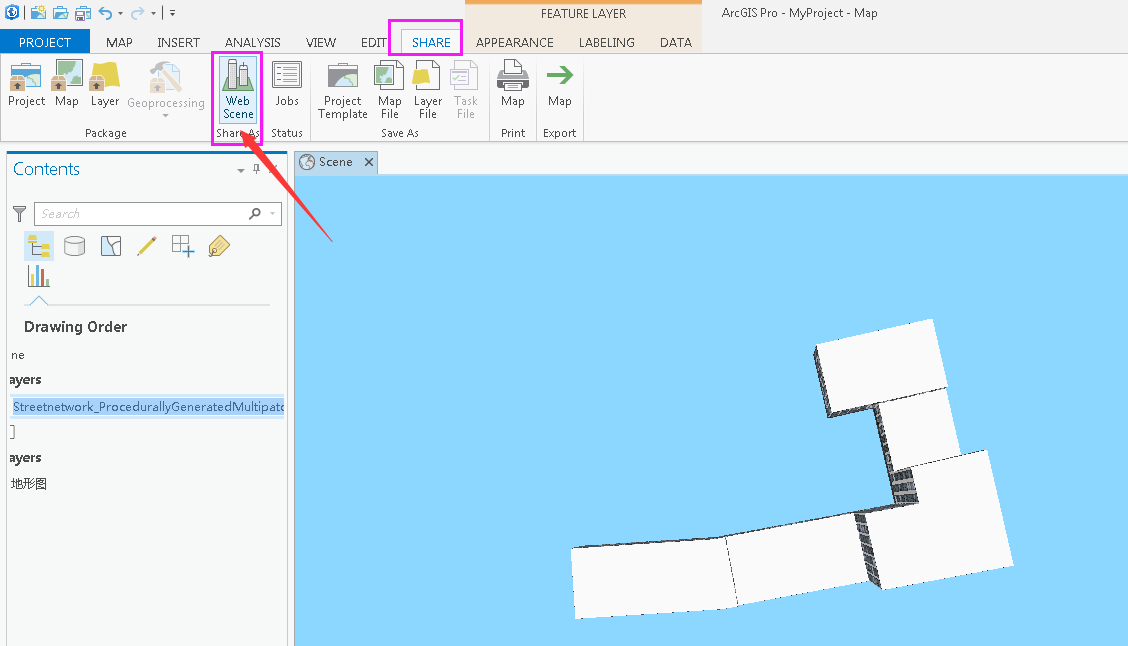
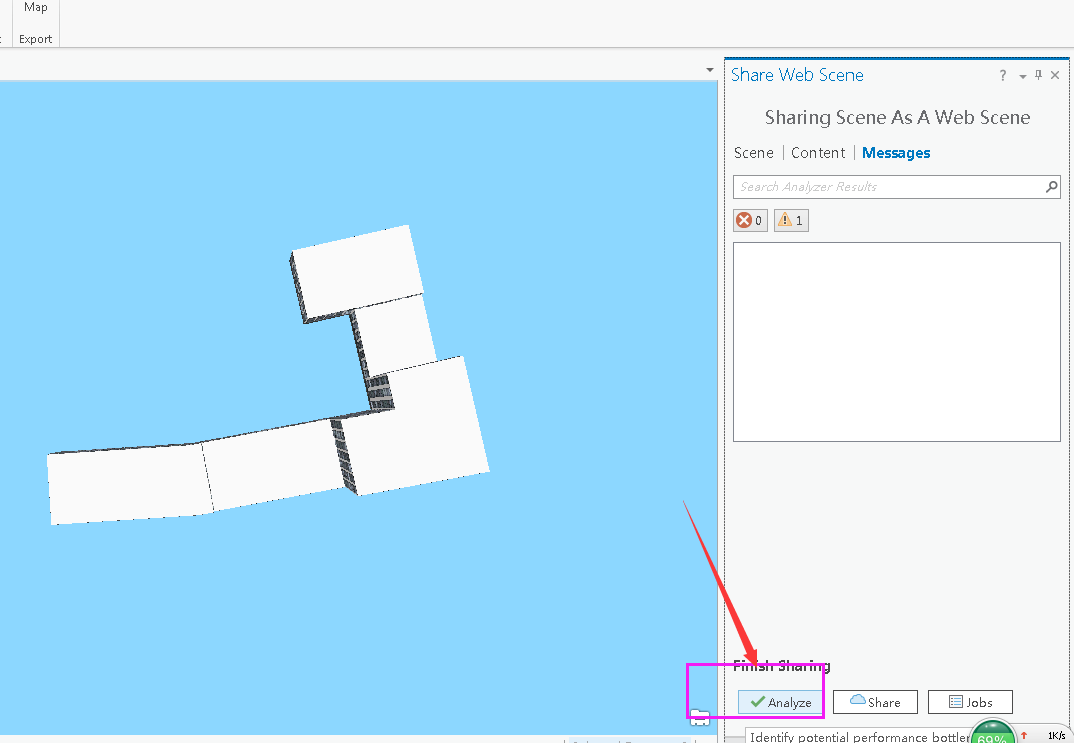
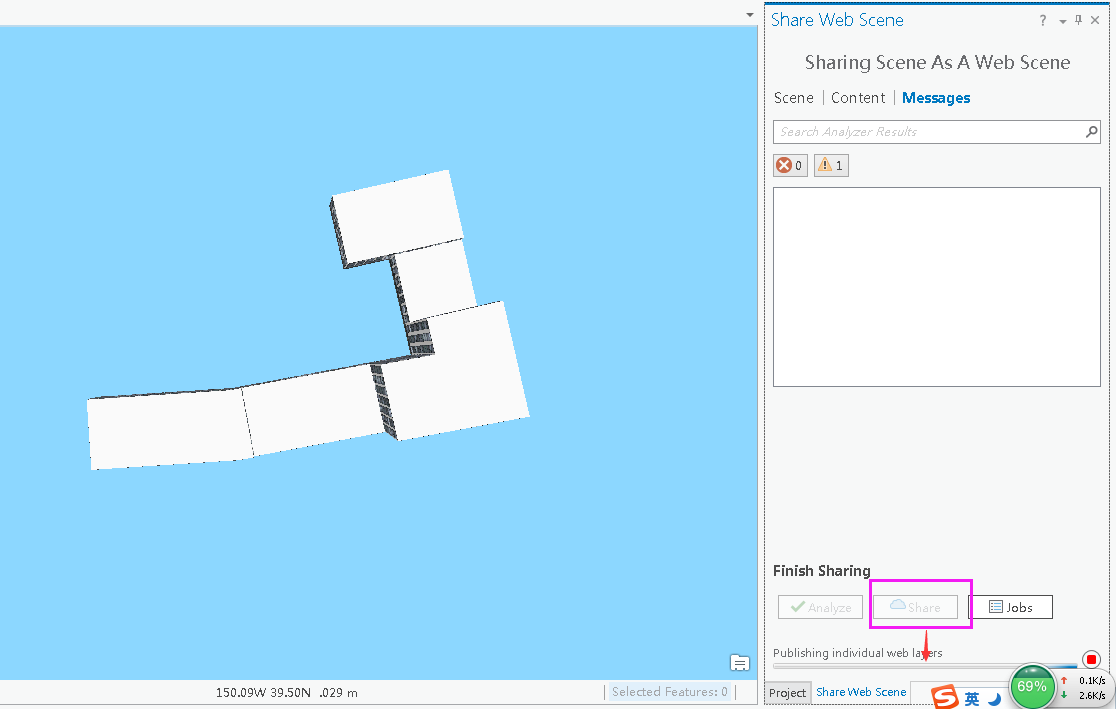
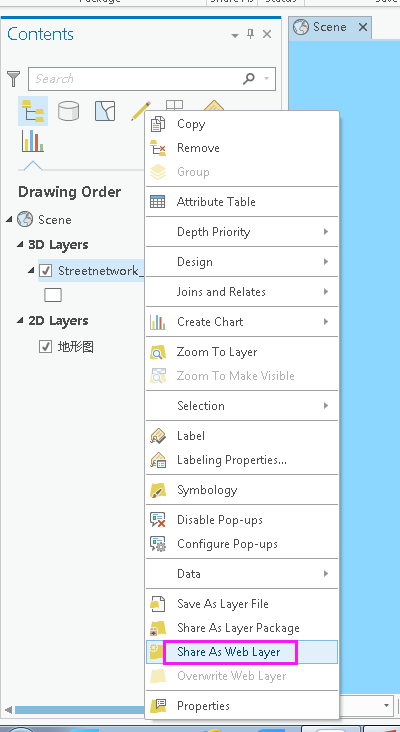
欄。再發布成Web服務,視覺化顯示在ArcGIS Portal中,釋出服務過程如下:
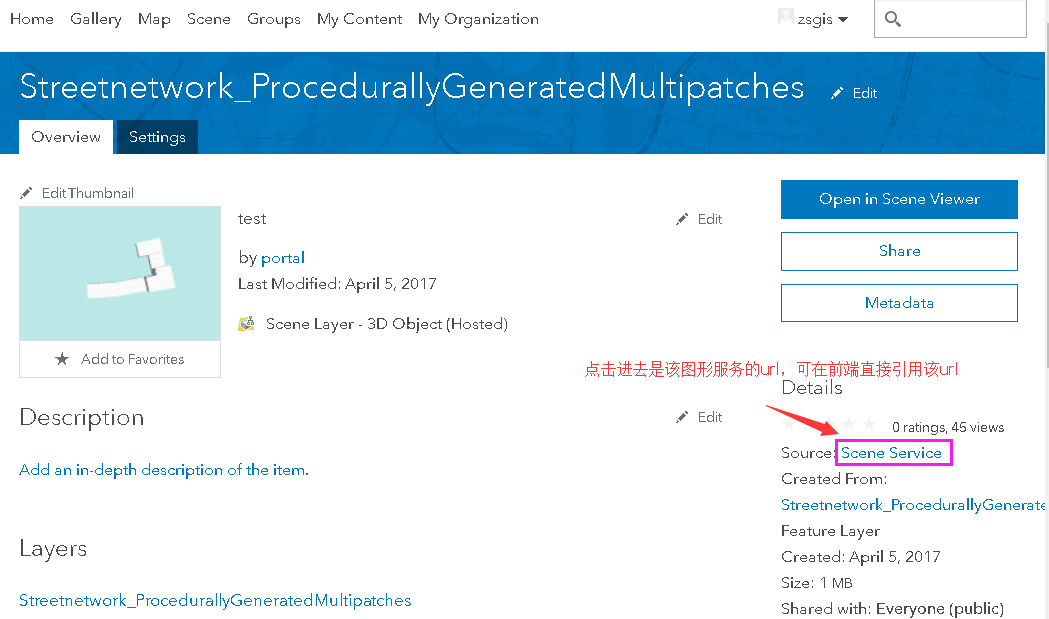
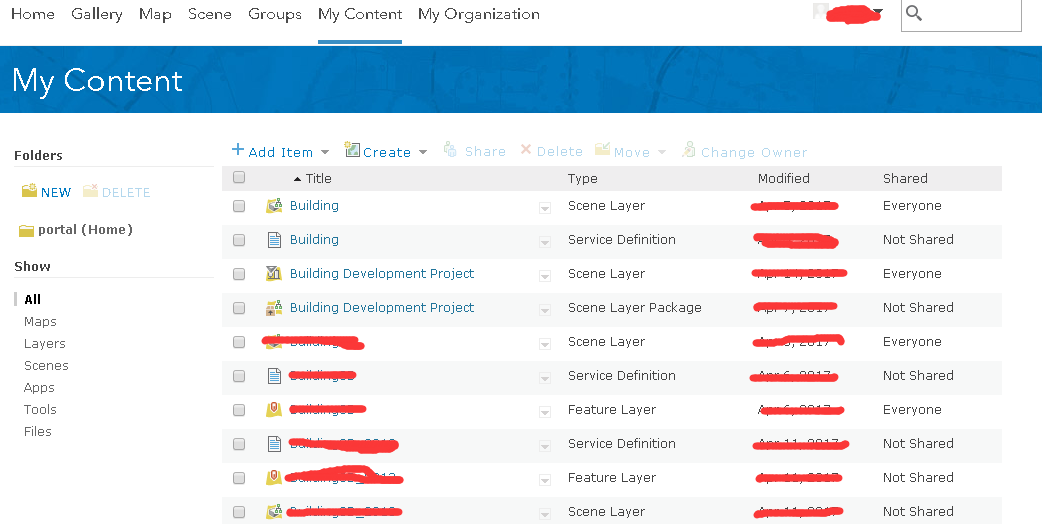
即可在ArcGIS Portal上看到剛釋出的Web服務,如下圖所示,注意,我們看到有3個同名不同型別的檔案,有
SceneLayer和Feature Layer兩類圖層型別,其中Feature Layer包含了模型的資料。
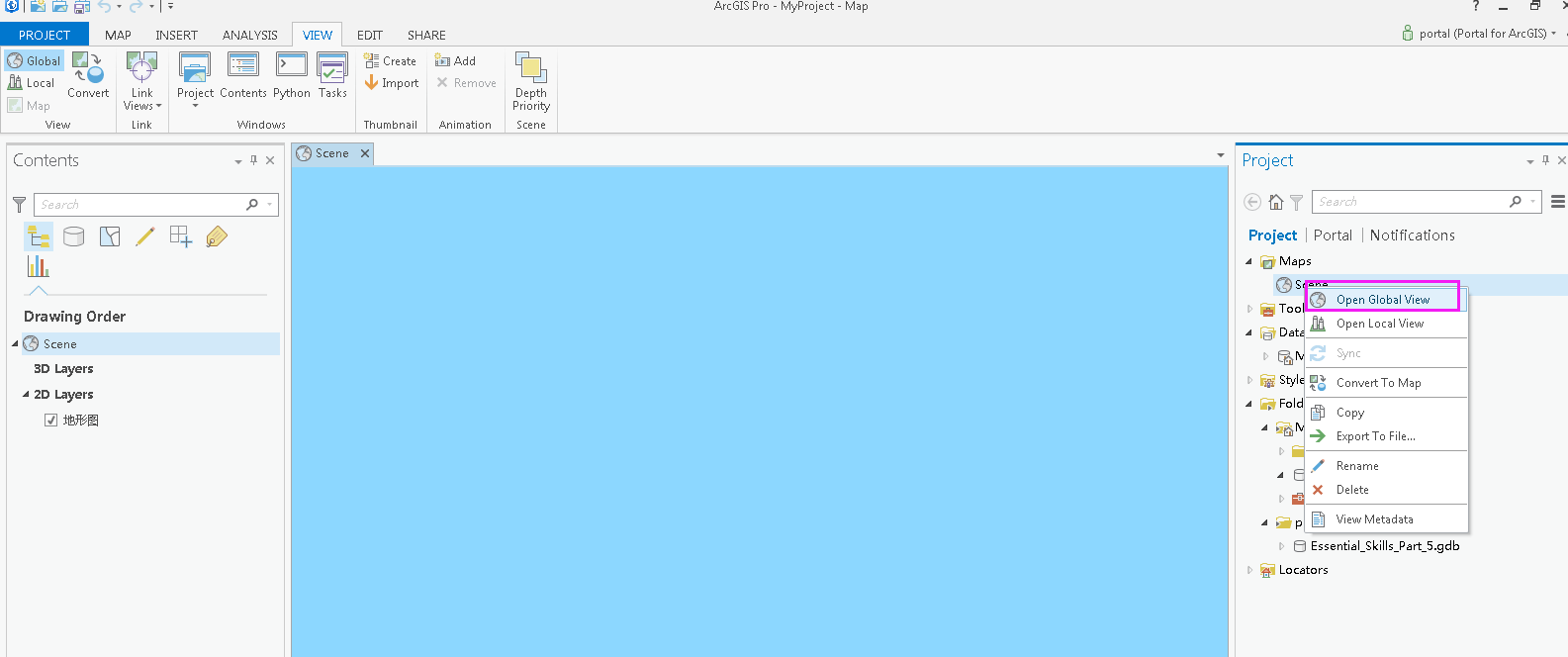
3、檢視和使用服務資料
3.1 檢視剛釋出好的SceneLayer.
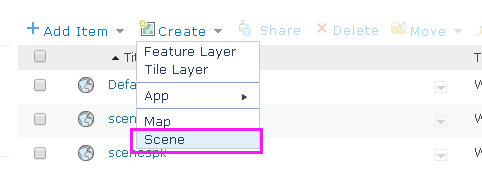
3.2 新建一個Scene,將該SceneLayer新增進去。
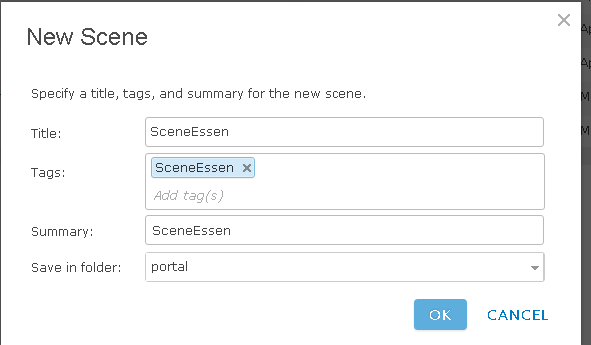
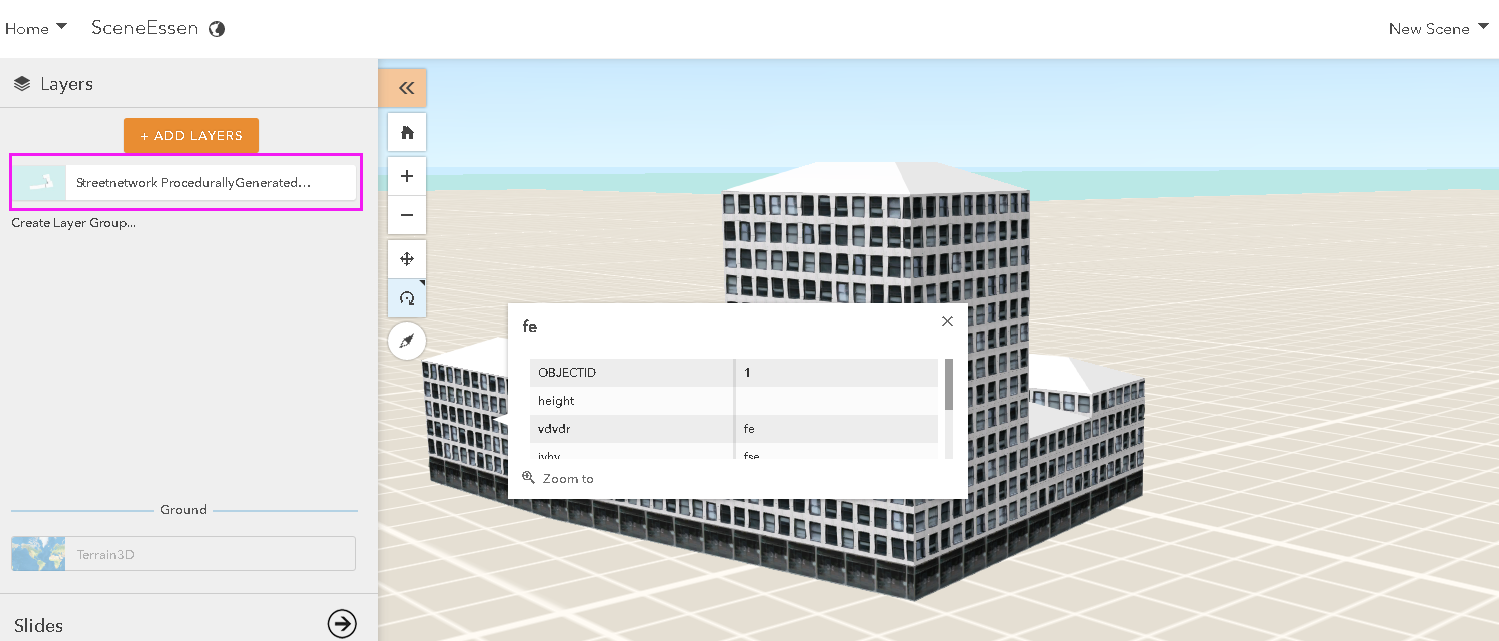
開啟ArcGIS Portal,新建一個Scene,我們命名為SceneEssen,建好後點擊開啟,將剛釋出好的SceneLayer添
加進去。
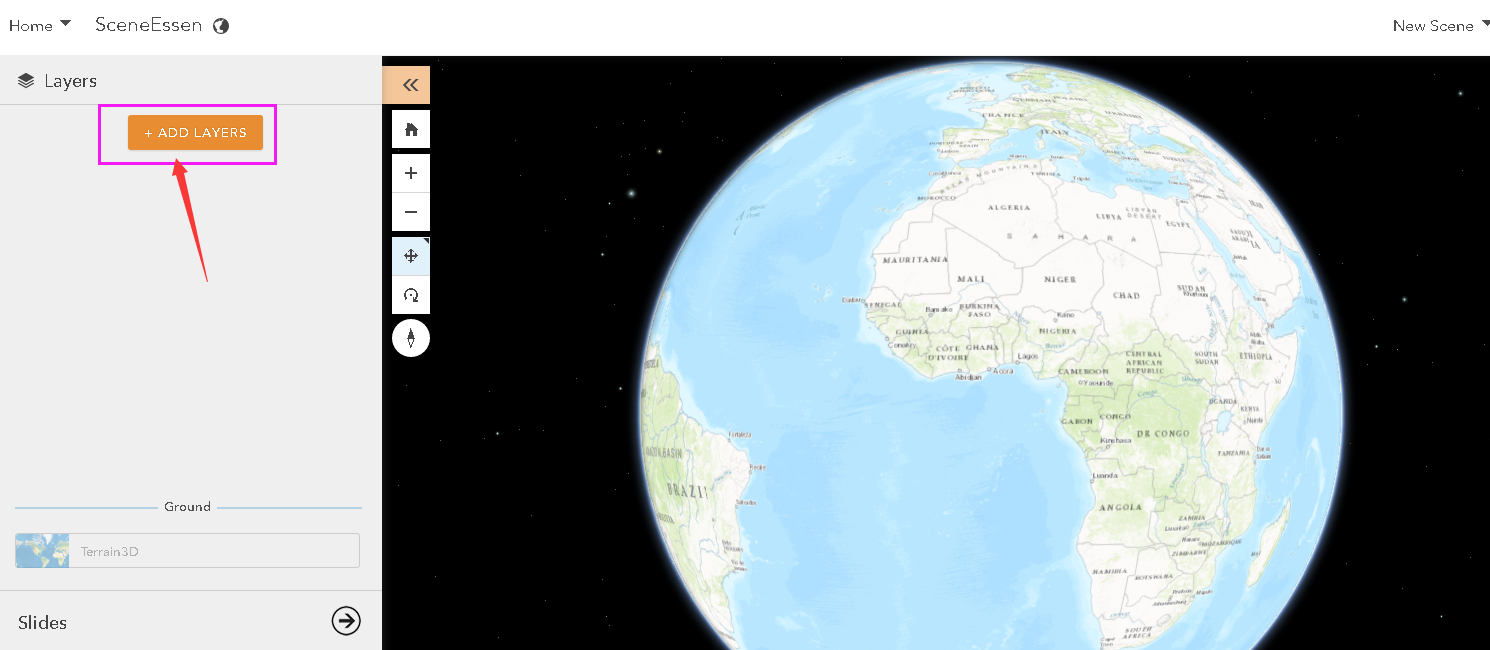
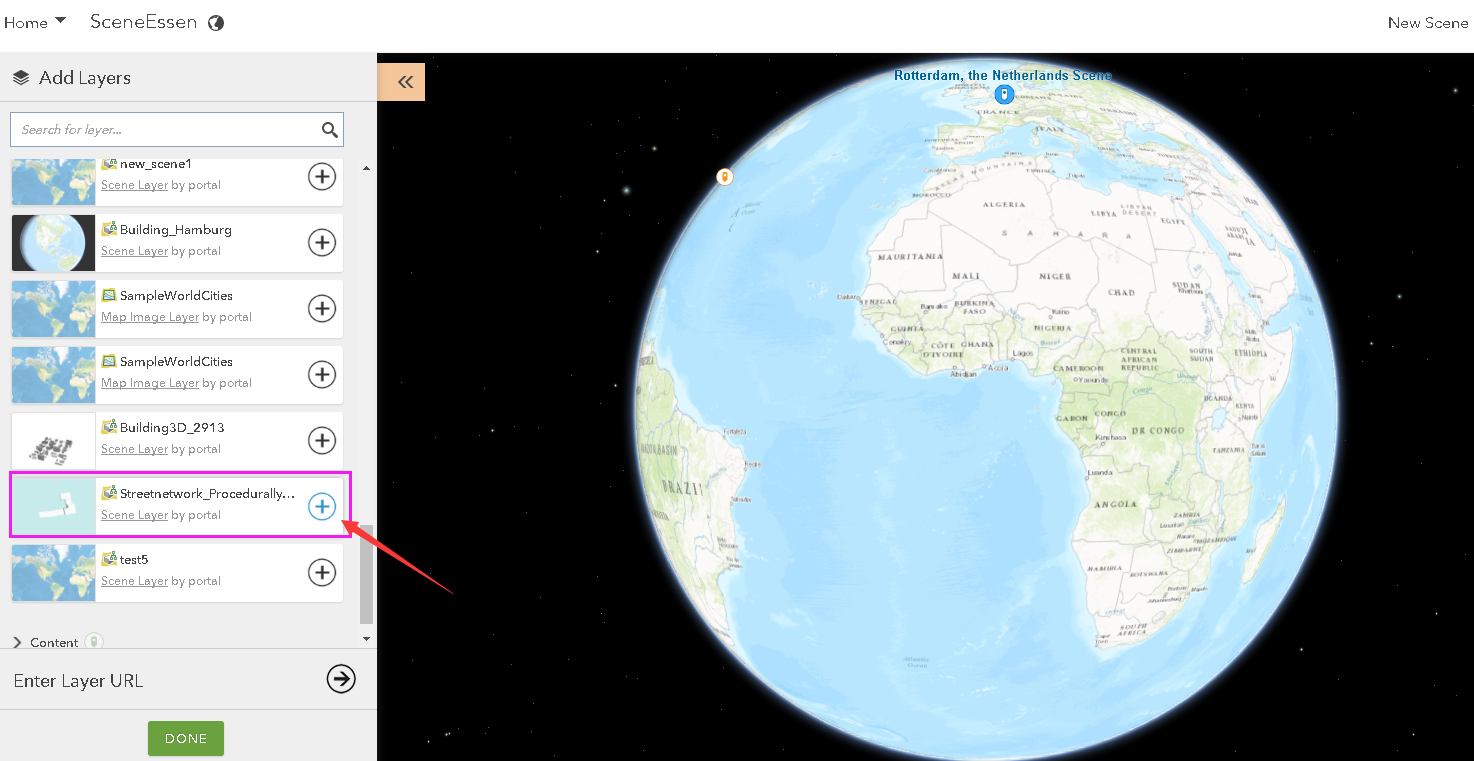
將剛釋出好的Layer新增到剛建立好的Scene中:
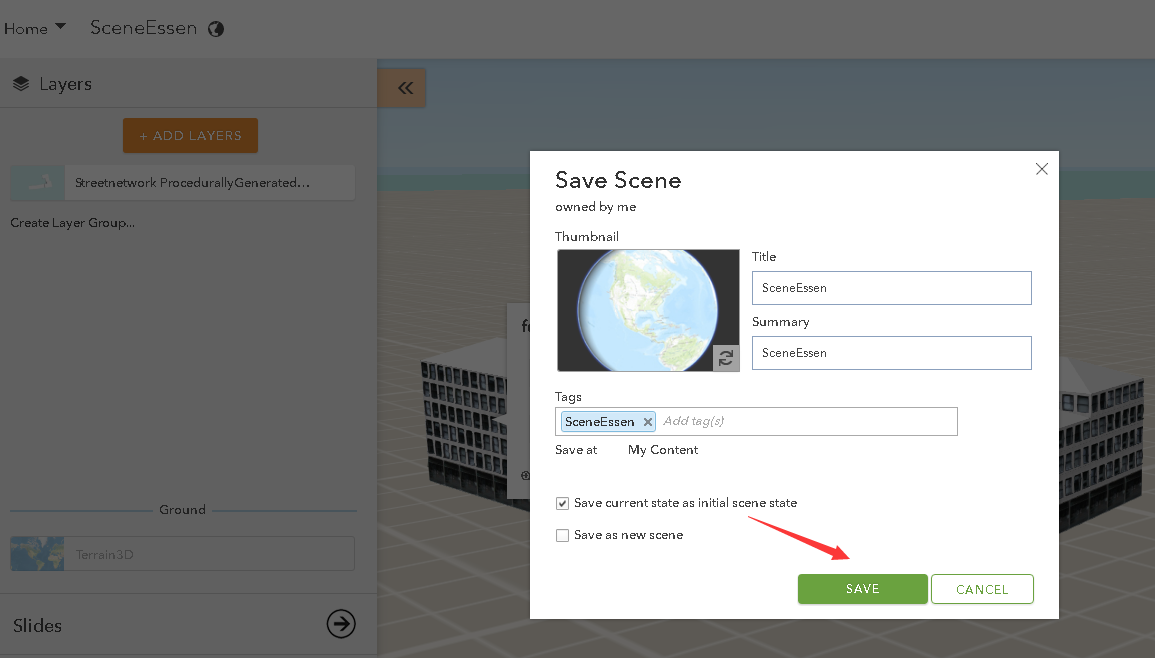
進行儲存操作:
儲存成功:
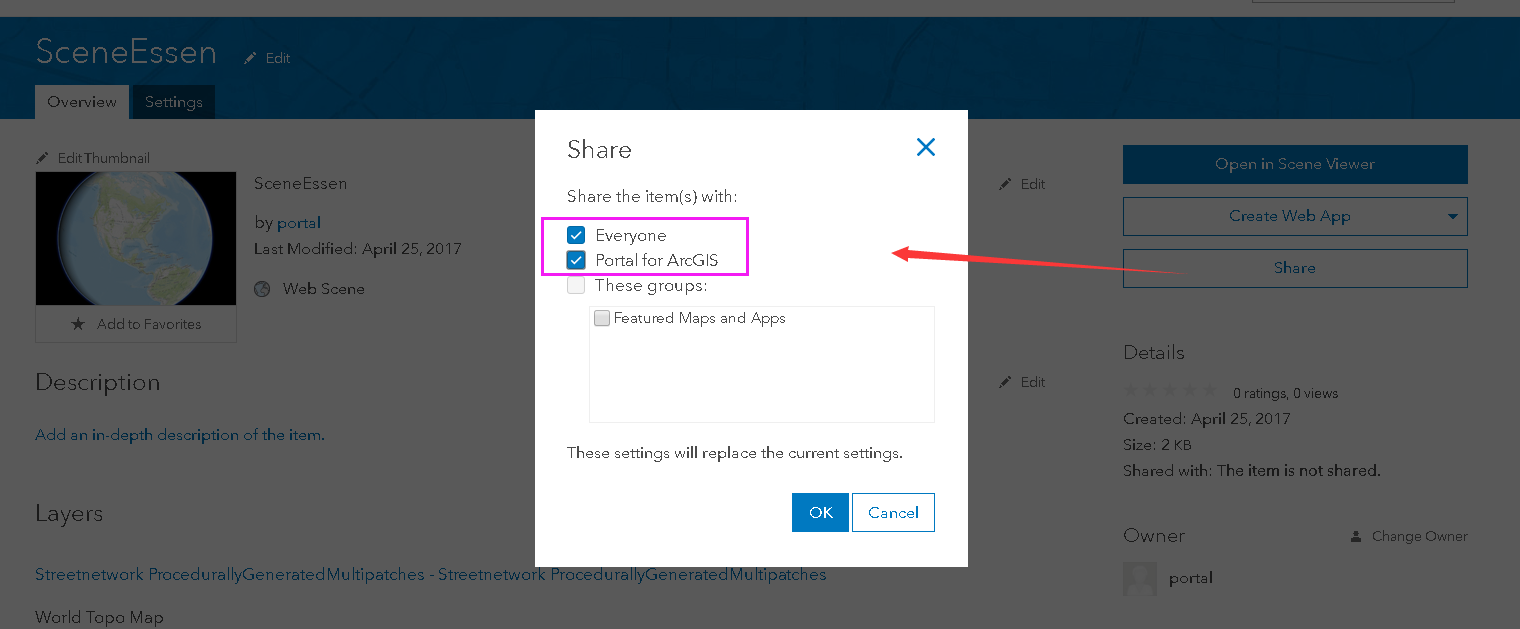
進行分享設定,勾選Everyone時在訪問時無需輸入portal賬號和密碼:
可以看到該Scene的訪問地址有個id值,在呼叫該Scene時,需要用到該id值(還記得怎麼呼叫的嘛,忘記了的請
翻下前兩篇部落格)
4、總結
關於cityengine建模生成GDB模型、再將該模型通過ArcGIS Pro釋出成Web服務,在ArcGIS Portal上即可看到該
服務的視覺化效果的介紹本篇就介紹到這裡了。相對來說,該過程在建模和釋出Web服務上費時,在呼叫服務上稍簡
單。
那麼3D場景是如何呼叫和顯示的呢,本篇釋出的資料服務該如何使用呢,如何根據專案資料需求來發布和使用數
據呢,下一篇將重點介紹js前端如何建立3D場景,將分別介紹官網提供的資料服務的使用和本篇發布的資料服務的使
用,並進行對比。
相關推薦
ArcGIS API for JavaScript 4.x中的3D部分(3)
(3)基於cityengine建模,ArcGIS Portal釋出Web服務 本篇文章主要針對自行生產、釋出、使用3D圖形服務資料。若沒有這類特別需求,可直接使用esri官網API中提供 的服務,簡單
ArcGIS API for JavaScript 4.x 與 npm
resolved 進行 ali IE fun IT rop async creat 在4.7版本中,不僅增加了WebGL的渲染支持(渲染前端速度加快,渲染量也加大)、增強了ES6中的Promises語法支持,還支持了npm管理及webpack打包,實屬喜訊。 “意味著可以
ArcGIS API for JavaScript 4.9學習筆記一(建立2D/3D地圖)
ArcGIS API for JavaScript 4.9學習筆記一(建立2D/3D地圖) 2D: 程式碼: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta
ArcGIS API for JavaScript 4.x 離線配置之IIS法
mil 主機名 def 創建網站 ali 修改 class web服務 block 【導讀】 關於如何在默認網站(Default Web Site,物理地址C:\inetpub\wwwroot\)啟動,已有很多博客詳盡地寫好了。 本篇在自建網站(本機)中配置jsAPI,j
ArcGIS API for JavaScript 4.x 離線配置之Nginx法
上篇ArcGIS API for JavaScript 4.x 離線配置之IIS法提到,如何用IIS配置ArcGIS jsAPI; 本篇則使用http下的Nginx配置,其原理基本一致。https的部署方法暫時沒有試驗。下篇使用Apache和Tomcat配置。 【環境說明】作業系統Windows
【十】ArcGIS API for Javascript之專題圖的製作(四)熱力圖渲染(上)
一 、熱力圖定義 熱力圖(heat map)也稱熱圖,是以特殊顏色高亮區域的形式表示密度、溫度、氣壓、頻率等分佈的不易理解和表達的資料。 二、HeatmapRenderer esri/renderers/HeatmapRenderer類用來快速繪製熱力圖,將要
ArcGIS API for JavaScript 4.4學習筆記[新] AJS4.4和AJS3.21新特性
ack 讀取 port 不同 ide evel arc ges wfs ESRI官網悄無聲息突然更新4.4和3.21,公眾號也沒有什麽消息。照例,給大家看看這次更新有什麽新特性吧。 1. AJS 4.4 官方更新日誌:點我,比較詳細。我在這裏抽一些主幹作為說明。 1.1
ArcGIS API for JavaScript 4.6 版本加載高德地
地理信息ArcGIS API for JavaScript 4.X 版本升級後,API發生了很大的變化。 其中就支持了WebEarth展示,主要是通過 esri/views/SceneView 實現的。 在新版本中,默認都是加載Esri自己的地圖。 若想加載其他地圖,可以通過擴展BaseTileLayer實現
[ArcGIS API for JavaScript 4.8] Sample Code-Get Started-widgets簡介
idg com mapview list star evel 好的 gin views 【官方文檔:https://developers.arcgis.com/javascript/latest/sample-code/intro-widgets/index.html】
ArcGIS API for JavaScript 4.10(2018年12月)的新增功能
原網址https://www.esri.com/arcgis-blog/products/js-api-arcgis/announcements/whats-new-in-arcgis-api-for-javascript-4-10-december-2018/ 4.10版引入了大量新功能和改進
arcgis api for javascript 4.10版本的本地部署
host oca ava get https script eve 當前 路徑 最近在使用arcgis api做一些地圖功能,但是在使用在線的api的時候,響應很慢,所以講api部署到本地,可以提高響應速度 api的下載地址:https://developers.arcgi
Arcgis api for JavaScript 4.6 點聚合分析
建立物件:var clusterLayer = new ClusterLayer({ "view":mapManager.view, "map":mapManager.map, "data": photoInfo.data,
ArcGIS API for JavaScript 4.5/4.6 本地部署
慚愧,和我的學弟比起來,我所開始接觸前端開發,ArcGIS API for JavaScript的時間和深度遠遠不及於他。 一年之尾,亦是一年之始,我也將正式開始我的部落格生涯。本人在校學習並且做專案,在其過程中自然會遇到不少困惑與問題,遂將這些問題的解決方法與一
Arcgis api for javascript學習筆記(4.6版本) - 二維MapView中的FeatureLayer顯示標註
meta AS dojo each 自己 round updating 完成後 graph 4.6版本api的FeatureLayer中有提供 labelsVisible 和 labelingInfo 兩個屬性,設置這兩個屬性可以實現顯示將屬性中某個字段作為標註。但是這兩個
Arcgis api for Javascript中多圖層查詢(上)
在使用arcgis for javascript api 進行地圖要素查詢的過程中,發現使用QueryTask查詢,單次只能查詢單個圖層;如果需要查詢多個圖層,就必須要新建多個QueryTask物件來
arcGis api for JavaScript各個版本官網下載以及在eclipse中初步配置
本人最近在專案中用到arcGis,專案的技術是arcGis + JavaScript兩者相結合,經過在網上查閱資料以及請教資深人士終於成功在eclipse中載入arcGis版本的地圖,從而能夠進一步進行js的開發,由於下載以及配置花費了大量的時間,所以寫篇日誌記錄下來探索的
01-Version 4.6 of the ArcGIS API for JavaScript簡介
ArcGIS API for JavaScript 4.x系列是Esri推出的新一代JavaScript API,使用這套API,我們可以構建2D和3D為一體的Web GIS地圖應用。除了傳統的2D地圖功能,4.x系列在3D方面是重點,需要重點提醒的是:3D應用
arcgis api for javascript 3.21和4.4載入天地圖
arcgis js api目前有兩條路線,4.4支援2D和3D地圖,3.21主要做2D全景圖,兩種的地圖載入方式和介面的用法還是有些不同的,以前用3.21載入天地圖的時候直接用天地圖的REST url就可以載入地圖,在用新的4.4載入天地圖的時候參照官網的載入例子缺怎麼都無
使用Arcgis Api for Javascript 調用 本地Portal發布的WebMap
pla basemap 步驟 reat 地址 dap toc cli 配置 步驟: 安裝Arcgis Portal 10.4,Server 10.4,DataStore ,WebAdaptor for IIS,搭建arcgis api for javascript 4
ArcGIS API for JavaScript學習(1):第一個地圖
樣式表 參數 資源 charset 底層 arcgis 順序 api navi 1.簡介 ArcGIS API for JavaScript跟隨ArcGIS 9.3同時發布,是ESRI根據JavaScript技術實現的調用ArcGIS Server REST API接口的一