用Html5和csss3做出漂亮的登入註冊介面
阿新 • • 發佈:2019-01-05
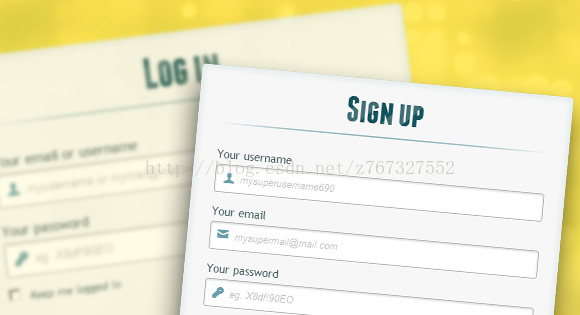
用html5和css3切換登入註冊介面
首先我們先創造兩個HTML5 forms,那樣我們可以利用css3進行設定,使用icon font,這個案例就是來展示如何連線兩個form之間的切換。
HTML程式碼
<div id="container_demo" > <!-- hidden anchor to stop jump http://www.css3create.com/Astuce-Empecher-le-scroll-avec-l-utilisation-de-target#wrap4 --> <a class="hiddenanchor" id="toregister"></a> <a class="hiddenanchor" id="tologin"></a> <div id="wrapper"> <div id="login" class="animate form"> <form action="mysuperscript.php" autocomplete="on"> <h1>Log in</h1> <p> <label for="username" class="uname" data-icon="u" > Your email or username </label> <input id="username" name="username" required="required" type="text" placeholder="myusername or[email protected]"/> </p> <p> <label for="password" class="youpasswd" data-icon="p"> Your password </label> <input id="password" name="password" required="required" type="password" placeholder="eg. X8df!90EO" /> </p> <p class="keeplogin"> <input type="checkbox" name="loginkeeping" id="loginkeeping" value="loginkeeping" /> <label for="loginkeeping">Keep me logged in</label> </p> <p class="login button"> <input type="submit" value="Login" /> </p> <p class="change_link"> Not a member yet ? <a href="#toregister" class="to_register">Join us</a> </p> </form> </div> <div id="register" class="animate form"> <form action="mysuperscript.php" autocomplete="on"> <h1> Sign up </h1> <p> <label for="usernamesignup" class="uname" data-icon="u">Your username</label> <input id="usernamesignup" name="usernamesignup" required="required" type="text" placeholder="mysuperusername690" /> </p> <p> <label for="emailsignup" class="youmail" data-icon="e" > Your email</label> <input id="emailsignup" name="emailsignup" required="required" type="email" placeholder="[email protected]"/> </p> <p> <label for="passwordsignup" class="youpasswd" data-icon="p">Your password </label> <input id="passwordsignup" name="passwordsignup" required="required" type="password" placeholder="eg. X8df!90EO"/> </p> <p> <label for="passwordsignup_confirm" class="youpasswd" data-icon="p">Please confirm your password </label> <input id="passwordsignup_confirm" name="passwordsignup_confirm" required="required" type="password" placeholder="eg. X8df!90EO"/> </p> <p class="signin button"> <input type="submit" value="Sign up"/> </p> <p class="change_link"> Already a member ? <a href="#tologin" class="to_register"> Go and log in </a> </p> </form> </div> </div> </div>
這裡使用了兩個小技巧:
第一個,我們利用在form前利用<a href>連線。這個小技巧可以讓我們的form利用anchors很漂亮的展示出來,所以它不會讓跳到長頁面上當我們去點選切換連結的時候。
第二個,我們利用icon font,我們可以利用 data-attribute屬性去展示這些icons。通過設定data-icon=“icon_character”在css和html中來設定這些icons。想要掌握有關於更多有關於這個的技巧,連結在這裡:24 Ways: Displaying Icons with Fonts and Data- Attributes.
CSS3程式碼:
首先,我們給兩個forms框加些普通樣式
#subscribe,
#login{
position: absolute;
top: 0px;
width: 88%;
padding: 18px 6% 60px 6%;
margin: 0 0 35px 0;
background: rgb(247, 247, 247);
border: 1px solid rgba(147, 184, 189,0.8);
box-shadow:
0pt 2px 5px rgba(105, 108, 109, 0.7),
0px 0px 8px 5px rgba(208, 223, 226, 0.4) inset;
border-radius: 5px;
}
#login{
z-index: 22;
}接下來我們對背景wrapper新增一些好看的樣式
/**** general text styling ****/
#wrapper h1{
font-size: 48px;
color: rgb(6, 106, 117);
padding: 2px 0 10px 0;
font-family: 'FranchiseRegular','Arial Narrow',Arial,sans-serif;
font-weight: bold;
text-align: center;
padding-bottom: 30px;
}
/** For the moment only webkit supports the background-clip:text; */
#wrapper h1{
background:
-webkit-repeating-linear-gradient(-45deg,
rgb(18, 83, 93) ,
rgb(18, 83, 93) 20px,
rgb(64, 111, 118) 20px,
rgb(64, 111, 118) 40px,
rgb(18, 83, 93) 40px);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
#wrapper h1:after{
content:' ';
display:block;
width:100%;
height:2px;
margin-top:10px;
background:
linear-gradient(left,
rgba(147,184,189,0) 0%,
rgba(147,184,189,0.8) 20%,
rgba(147,184,189,1) 53%,
rgba(147,184,189,0.8) 79%,
rgba(147,184,189,0) 100%);
}/**** advanced input styling ****/
/* placeholder */
::-webkit-input-placeholder {
color: rgb(190, 188, 188);
font-style: italic;
}
input:-moz-placeholder,
textarea:-moz-placeholder{
color: rgb(190, 188, 188);
font-style: italic;
}
input {
outline: none;
}首先,我們先對inputs做出一些樣式,然後再移除outline。但是這裡要小心,這個outline經常幫助使用者們知道哪個輸入框是當前的,所以你如果要移除outline,你應該提供一些:active and :focus狀態給這個Inputs。
/* all the input except submit and checkbox */
#wrapper input:not([type="checkbox"]){
width: 92%;
margin-top: 4px;
padding: 10px 5px 10px 32px;
border: 1px solid rgb(178, 178, 178);
box-sizing : content-box;
border-radius: 3px;
box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset;
transition: all 0.2s linear;
}
#wrapper input:not([type="checkbox"]):active,
#wrapper input:not([type="checkbox"]):focus{
border: 1px solid rgba(91, 90, 90, 0.7);
background: rgba(238, 236, 240, 0.2);
box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.9) inset;
} 到了最有趣的部分了,icon font.。這裡我們給label增加一個icon,利用fontomas library來充填一些漂亮的icons. 你可以安排這些icon到特定的位置。記住這個data-icon屬性。
html中使用者 圖示部分 data-icon=’u’ ,CSS中直接利用@font-face來形成格式匹配。
@font-face {
font-family: 'FontomasCustomRegular';
src: url('fonts/fontomas-webfont.eot');
src: url('fonts/fontomas-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/fontomas-webfont.woff') format('woff'),
url('fonts/fontomas-webfont.ttf') format('truetype'),
url('fonts/fontomas-webfont.svg#FontomasCustomRegular') format('svg');
font-weight: normal;
font-style: normal;
}
/** the magic icon trick ! **/
[data-icon]:after {
content: attr(data-icon);
font-family: 'FontomasCustomRegular';
color: rgb(106, 159, 171);
position: absolute;
left: 10px;
top: 35px;
width: 30px;
}
現在設定button樣式
/*styling both submit buttons */
#wrapper p.button input{
width: 30%;
cursor: pointer;
background: rgb(61, 157, 179);
padding: 8px 5px;
font-family: 'BebasNeueRegular','Arial Narrow',Arial,sans-serif;
color: #fff;
font-size: 24px;
border: 1px solid rgb(28, 108, 122);
margin-bottom: 10px;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5);
border-radius: 3px;
box-shadow:
0px 1px 6px 4px rgba(0, 0, 0, 0.07) inset,
0px 0px 0px 3px rgb(254, 254, 254),
0px 5px 3px 3px rgb(210, 210, 210);
transition: all 0.2s linear;
}
#wrapper p.button input:hover{
background: rgb(74, 179, 198);
}
#wrapper p.button input:active,
#wrapper p.button input:focus{
background: rgb(40, 137, 154);
position: relative;
top: 1px;
border: 1px solid rgb(12, 76, 87);
box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0.2) inset;
}
p.login.button,
p.signin.button{
text-align: right;
margin: 5px 0;
}設定checkbox的樣式
/* styling the checkbox "keep me logged in"*/
.keeplogin{
margin-top: -5px;
}
.keeplogin input,
.keeplogin label{
display: inline-block;
font-size: 12px;
font-style: italic;
}
.keeplogin input#loginkeeping{
margin-right: 5px;
}
.keeplogin label{
width: 80%;
}現在設定背景等樣式
p.change_link{
position: absolute;
color: rgb(127, 124, 124);
left: 0px;
height: 20px;
width: 440px;
padding: 17px 30px 20px 30px;
font-size: 16px ;
text-align: right;
border-top: 1px solid rgb(219, 229, 232);
border-radius: 0 0 5px 5px;
background: rgb(225, 234, 235);
background: repeating-linear-gradient(-45deg,
rgb(247, 247, 247) ,
rgb(247, 247, 247) 15px,
rgb(225, 234, 235) 15px,
rgb(225, 234, 235) 30px,
rgb(247, 247, 247) 30px
);
}
#wrapper p.change_link a {
display: inline-block;
font-weight: bold;
background: rgb(247, 248, 241);
padding: 2px 6px;
color: rgb(29, 162, 193);
margin-left: 10px;
text-decoration: none;
border-radius: 4px;
border: 1px solid rgb(203, 213, 214);
transition: all 0.4s linear;
}
#wrapper p.change_link a:hover {
color: rgb(57, 191, 215);
background: rgb(247, 247, 247);
border: 1px solid rgb(74, 179, 198);
}
#wrapper p.change_link a:active{
position: relative;
top: 1px;
}現在注意我們有兩個form,我們開始做動畫切換
第一件事就是隱藏第二個form
#register{
z-index: 21;
opacity: 0;
}記住r login form 是 z-index of 22?我們設定第二個form 為 z-index of 21, 為了能夠在login form下邊
注意切換目標,和先前設定的<a href>標籤
#toregister:target ~ #wrapper #register,
#tologin:target ~ #wrapper #login{
z-index: 22;
animation-name: fadeInLeft;
animation-delay: .1s;
}.animate{
animation-duration: 0.5s;
animation-timing-function: ease;
animation-fill-mode: both;
}
@keyframes fadeInLeft {
0% {
opacity: 0;
transform: translateX(-20px);
}
100% {
opacity: 1;
transform: translateX(0);
}
}消失動畫效果
#toregister:target ~ #wrapper #login,
#tologin:target ~ #wrapper #register{
animation-name: fadeOutLeftBig;
}
@keyframes fadeOutLeft {
0% {
opacity: 1;
transform: translateX(0);
}
100% {
opacity: 0;
transform: translateX(-20px);
}
}翻譯了個思路。哈哈。附上英文版原文連結 https://tympanus.net/codrops/2012/03/27/login-and-registration-form-with-html5-and-css3/ (這裡也有demo下載)
demo下載連結:http://download.csdn.net/detail/z767327552/9748423