vue pc端element-ui的走馬燈carousel實現自適應全屏banner
阿新 • • 發佈:2019-01-05
前提摘要:使用vue很方便做一些效果,目前開源的元件特別的多pc端使用輪播圖的話element-ui的carousel是一個不錯的選擇,當然也可以選擇swiper元件。
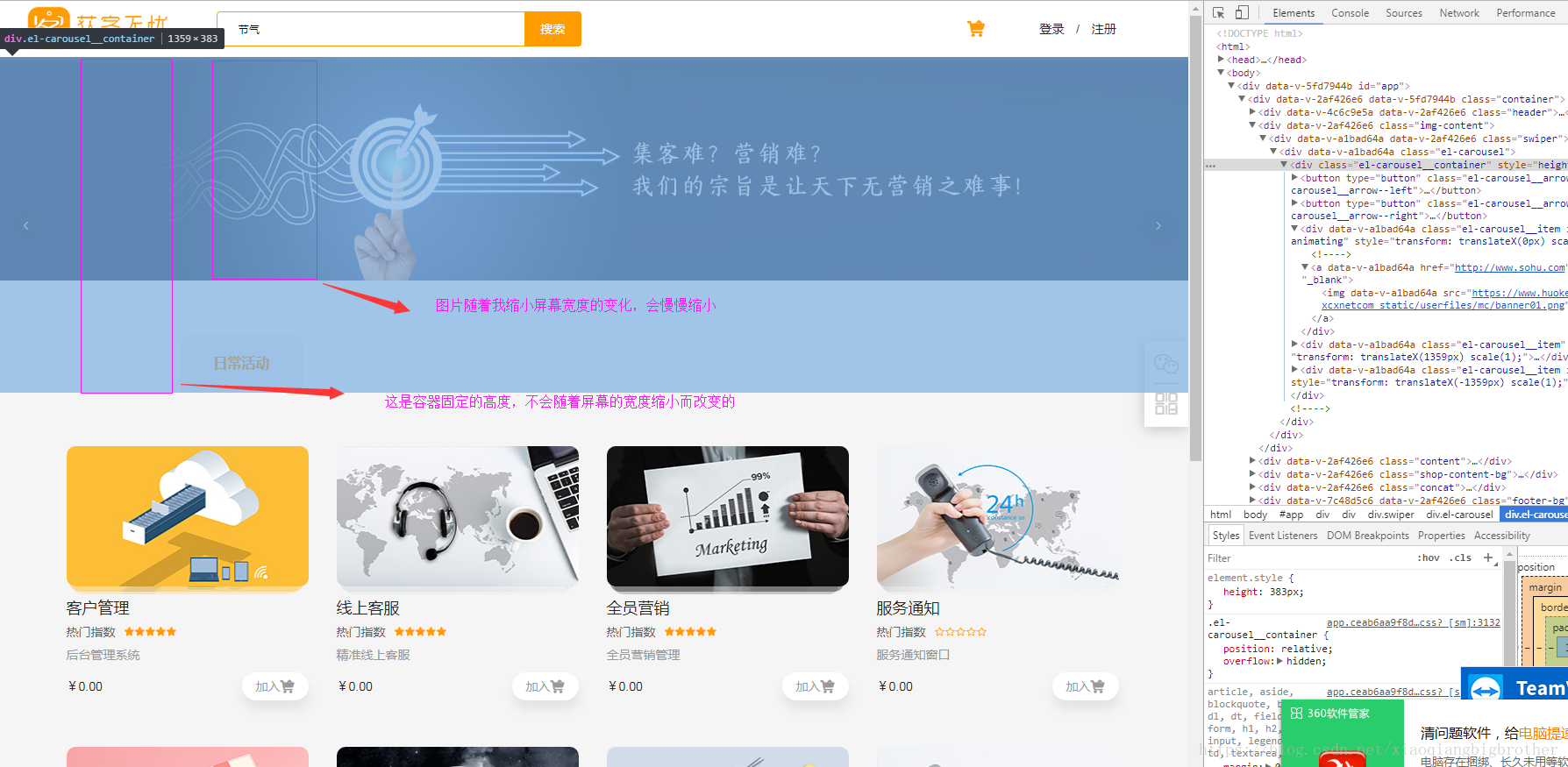
問題:我發現carousel元件容器的高度是固定寫死的,就算是我把image圖片的寬度設定100%,它會隨著瀏覽器螢幕的寬度等比例縮小到我設定的最小寬度就不會再變小。但是因為外面的容器已經寫死了一個高度,這樣的話就會留有一片空白區域。如下:
解決思路:獲取當前圖片的高度然後賦給swiper外部容器的高度,然後flex佈局容器裡面的圖片居中。
問題解決:這是我的自己的解決方案,大家有更好的可以留言謝謝。
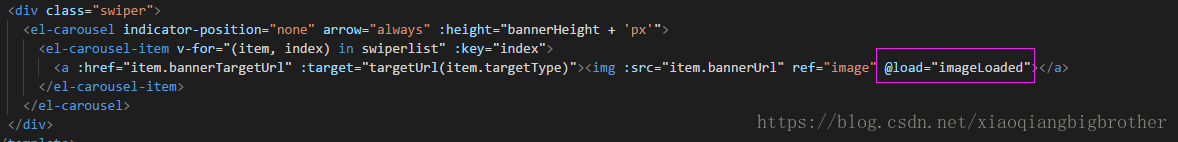
1,template html程式碼
當調整瀏覽器視窗的大小時,發生 resize 事件。
resize() 方法觸發 resize 事件,或規定當發生 resize 事件時執行的函式。
mounted () { window.addEventListener('resize'我是這樣處理的:
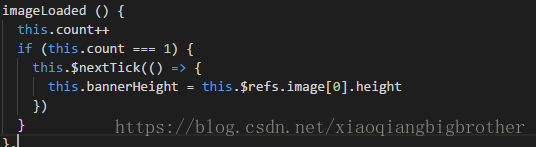
load函式 methods中定義載入成功一張圖片的時候執行獲取當前第一張圖片高度
完畢!