微信小程式開發--註冊與底部導航欄tab
1、註冊
小程式的開發已經快進入尾聲了,我也沒那麼多事了,現在給大家分享一下開發小程式的過程。入職後公司的第一個小程式前端開發交給了我。雖然老大說不著急,但是要一個人負責小程式而且我也沒學過,心裡還是沒底的。不過沒辦法,拿人錢財替人消災只能硬著頭皮寫。
之後抓緊看了小程式的官方文件,下載了開發工具,照著文件一步步的註冊好了並開始了我的小程式。附上文件地址:
https://developers.weixin.qq.com/miniprogram/dev/

這是開發者工具快速建立的專案的樣子,註冊是很簡單的。照著官網一步一步來就可以了。
要注意的是:若是在公司開發公司的小程式,則AppID 就要用公司給的AppID,就可以開始你的小程式開發啦。
2、配置
小程式專案中自動生成的分為四種類型的檔案,字尾分別為.wxml,.wxss,.js,.json.作用分別是:
(1).wxml相當於.html,用來寫頁面結構;
(2).wxss相當於.css,用來寫頁面樣式;
(3).js用來寫頁面邏輯;
(4).json 寫頁面配置;
其中 app 是全域性檔案,app.檔案配置在全域性生效,除非被覆蓋,app.json 當前小程式的全域性配置,包括了小程式的所有頁面路徑、介面表現、網路超時時間、底部 tab 等。
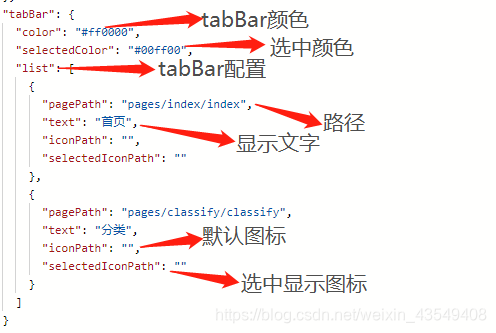
生成底部tab—也可自定義。
{
"pages":[
"pages/index/index",
"pages/classify/classify" 注意:"pages" 中用於配置你所有的頁面路徑;"window"用於設定小程式的狀態列、導航條、標題、視窗背景色。"tabBar"用於設定底部導航欄,其中"list"應該大於2小與5.


十分感謝看完文章的小夥伴。
來點心裡話吧:
每次來到新公司,面對一群新同事就是一場困難的交流戰,我這個人不太會說話,還總愛想多,總是猜測別人是否不喜歡自己。其實並不用管太多,最重要的是自己開心。因為喜歡你的人有一天也可能會不喜歡你,就像你突然得了傳染病一樣遠離你。這是最近我的體會。
