微信小程式開發-開發工具
小程式app的三個檔案
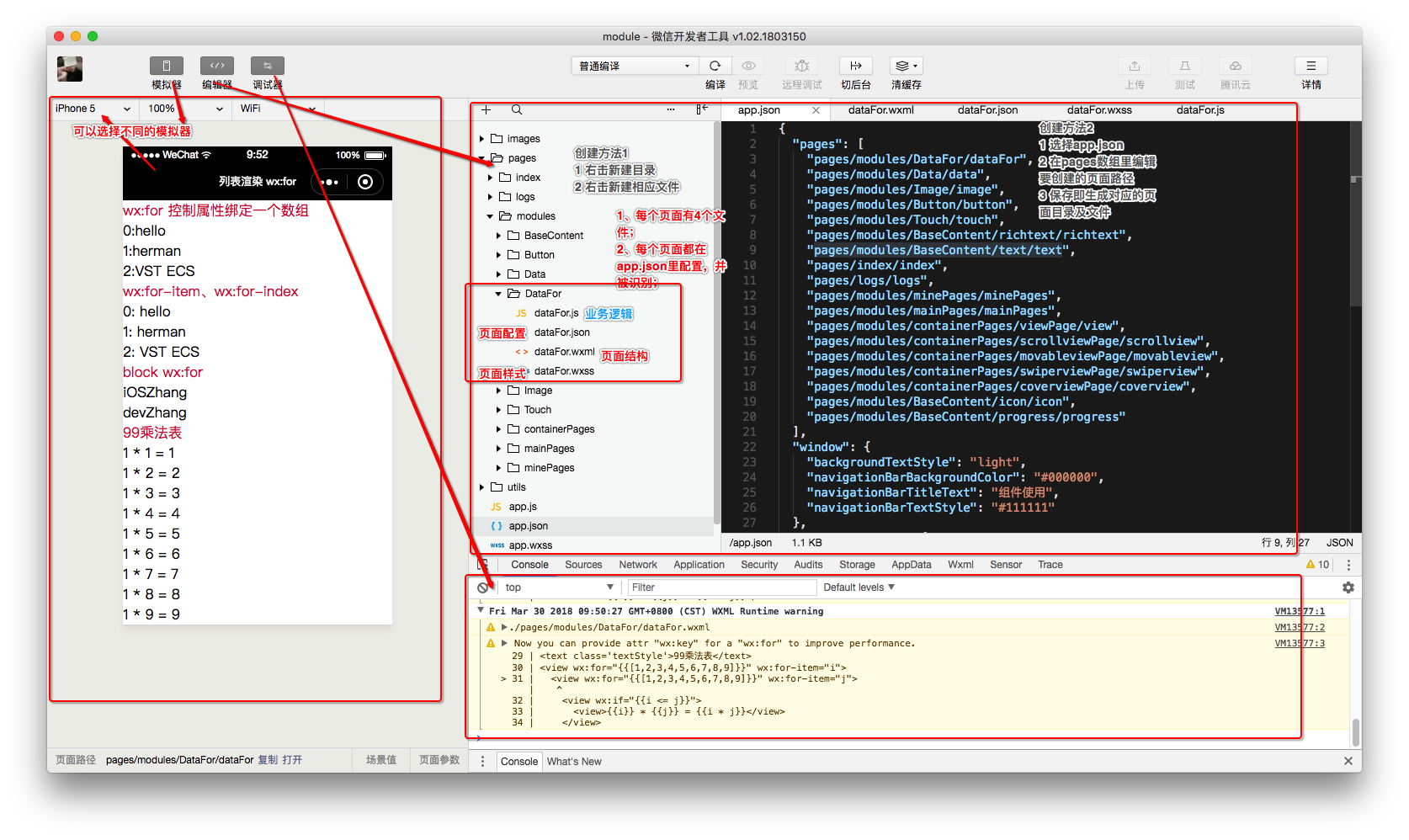
1、小程式邏輯檔案 app.js
2、小程式公共設定檔案 app.json
3、小程式公共樣式表文件 app.wxss
小程式app中的頁面結構包括四個檔案
1、頁面邏輯檔案 xxx.js
2、頁面結構檔案 xxx.wxml
3、頁面樣式表文件 xxx.wxss
4、頁面配置檔案 xxx.json
注意:頁面建立的兩種方法。一種是通過滑鼠右擊建立目錄和相應的檔案;另一種是在app.json中pages裡編輯頁面路徑後點儲存,則自動生成對應的目錄和檔案。
相關推薦
微信小程式的開發準備及其除錯工具
一、微信小程式 微信公眾平臺 https://mp.weixin.qq.com/cgi-bin/wx 二、下載開發工具 https://developers.weixin.qq.com/miniprogram/dev/de
微信小程式在開發工具上可以編譯但是手機預覽請求不到資料
言簡意賅,在拿了人家開源專案來跑的時候,有時會發現小程式開發工具自帶的模擬器不能請求到資料,這時候比較簡單,直接在工具上的導航欄找到“工具--->專案詳情”,然後如圖紅框勾上然後再編譯就開源在模擬器上正常看到請求資料了。~~~那麼然後你肯定想在手機微信上試下,於是你點了
【※墨痕】微信小程式的開發步驟2
1、登陸微信公眾平臺後,點選小程式,進入小程式開發,找到下面的工具,點選進去微信開發者工具 2、點選下載微信小程式開發工具
微信小程式雲開發雲控制檯匯入json檔案
雲開發 往雲開發控制檯裡直接匯入json檔案 資料格式必須是這種格式的 比如是 { "month": 1, "active": "游泳" } { "month"
微信小程式雲開發及一些微信小程式的回顧個人筆記
官方自帶模板 第一個資料夾是一個 雲函式|專案的名字 第二個資料夾是迷你程式 裡面有json js wxss 和三個資料夾 images pages style
使用高德地圖微信小程式SDK開發案例-輸入提示(附原始碼)
閒來無事寫一篇使用高德地圖的微信小程式SDK開發應用的例項。 接下來先看需求: 我們要做的是,根據使用者輸入的關鍵詞,給出相應的提示資訊,列表中顯示地方的名稱,地方的詳細地址以及對應的經緯度座標。 當然在UI上我們儘量做到理想的視覺與較好的使用者體驗。 最終的效果我們希望是像這樣的,
帶你第一時間體驗微信小程式雲開發功能
9.10號微信重磅推出小程式雲開發功能,該功能方便了很多邏輯上的問題,至於安全嘛,騰訊的,如果騰訊不看你的,沒人看得到,話不多說,跟著騰訊文件進行第一個demo ,首先要升級一個小程式開發者工具版本,更新到最新(官方下載)。 1、下載到最新的工具之後開啟,先建立一個儲存我們自己
微信小程式分享開發
Page.onShareAppMessage(Object) 在 Page 中定義 onShareAppMessage 事件
微信小程式雲開發之資料分頁雲函式
微信小程式雲開發之資料分頁雲函式 2018-10-06 20:23:28 微信小程式的雲開發可以自己對資料庫進行操作而不需要後臺,那麼很常見的一
幾款微信小程式快速開發框架
簡介:微信小程式是一種全新的連線使用者與服務的方式。那麼怎樣才能快速開發一個小程式呢?下面小編為大家介紹幾款小程式快速開發框架。WePY騰訊官方開源的小程式元件化開發框架,目前有1.4w+Star ,一直在更新著,社群活躍 ... 微信小程式是一種全新的連線使用者與服務的
微信小程式前端開發踩坑(一)
之前由於不瞭解微信小程式的整個的執行開發機制,走了很多的彎路,腦子靈光的可能不會遇到,這個主題系列的帖子希望可以幫助到像我一樣理解能力慢的孩子。 不論是開發微信小程式還是說學習任何一門程式語言,最重要的一點是要夯實基礎,不是隻是去看看概念,從hello word開始就要好好的去對待每一行程式碼,軟工是工科,
微信小程式雲開發--修改雲資料庫中的資料
小程式程式碼中無法直接修改他人建立的資料記錄 例如:資料庫表中的_openid欄位是自動生成的,哪個使用者建立的記錄這個openid就是使用者的openid,雲資料庫的許可權分配也是根據openid來進行的。 解決方案: 第一步:建立雲函式,在函式中編寫修改資
微信小程式-雲開發(手記)
微信小程式-雲開發(手記) 1、建立data.json檔案 注意以下幾點要求: 入門示例: init方法的env:預設環境配置,傳入字串形式的環境 ID(理解為資料庫)可以指定所有服務的預設環境(意思就是全域性使用一個數據庫),傳入物件可
【微信小程式雲開發】從陌生到熟悉
前言 微信小程式在9月10號正式上線了雲開發的功能,弱化後端和運維概念,以前開發一個小程式需要申請一個小程式,準備一個https的域名,開發需要一個前端一個服務端,有了雲開發只有申請一個小程式,一個前端就能搞定,真的是零成本。 雲開發三大基礎能力 雲函式:執行在微信伺服器上的函式,處理微信相關操作有天然優勢
微信小程式:開發框架選擇
接觸微信小程式有較長時間了,一直都是基於微信原生控制元件進行開發,最開始一些簡單的專案沒感覺到什麼不適,但隨著深入,慢慢的發現了一些不足,如記憶體及快取管理麻煩、控制元件選擇較少需要自定義、複雜動畫難控制、小程式和h5互動難度大、非同步回撥處理麻煩等,於是決定試試第三方開發框架
微信小程式的開發之iowin
翻看之間的部落格記錄,發現已經有一年多沒更新過部落格了,這一年多時間,技術發展變化太快,對於程式猿出身的我來說, 各種危機感。 之前一直有一個想做一套完整的lora插座解決方案的計劃一直沒有實現,趁著目前專案不是特別忙,有些時間來研究了。 基本想法是這樣的:微信小程式+
微信小程式~雲開發的實現的一個社群 Demo(即將完結~)
微信雲開發 官方介紹 開發者可以使用雲開發開發微信小程式、小遊戲,無需搭建伺服器,即可使用雲端能力。雲開發為開發者提供完整的雲端支援,弱化後端和運維概念,無需搭建伺服器,使用平臺提供的 API 進行核
微信小程式雲開發-新手環境配置
注意:小程式雲開發需要使用註冊的小程式appid,測試和遊客進入是沒有云開發的功能。 首先我們新建小程式專案,填寫申請的appID如果沒有需要註冊一個,微信為我們提供了一個雲開發快速啟動的模板,這裡我們勾選進去看看雲開發為我們提供的案例。 首次進入控制檯會報c
微信小程式雲開發——模板講解之雲函式
在上一張我們已經配好了環境,這章我們按照模板的順序去執行提供的案例,對官方文件進行一個實踐操作。 首先我們點選”點選獲取 openid “文字,發現控制檯報錯: 雲函式 呼叫失敗 Error: errCode: -404011 cloud function executi
商家不容忽視 微信小程式功能開發不斷完善 引流力加大
小程式從17年1月正式上得到了廣大商家的認可,使用者使用不需要下載,不佔用手機記憶體,即用即走的方式顛覆了所有的APP,又有13億微信使用者流量做為奠基。目前推廣方式單一,成本高;平臺入駐和抽傭負擔很大,客戶資料留存不到商戶手裡。而小程式自帶流量屬性,商家入駐後通過搜一搜,附