jeesite快速開發平臺(十)---內容管理模組 功能說明
1. 管理功能
1.1. 內容管理
1.1.1. 內容釋出
1.1.1.1. 概述
l 欄目列表:以樹結構方式顯示網站整體設定的欄目,點選在右側可管理當前欄目的資訊。
l 文章列表:當前欄目如果為文章模型的話,左側則顯示文章列表,如果為連結模型,左側則顯示連結列表。
l 內容模型,包括:新聞文章、友情連結:
1、 文章模型:對新聞、資料進行管理
1) 強大的視覺化內容線上編輯器:提供常用的內容排版工具條;Word內容直接複製,格式不亂;提供通用模板排版格式;圖片、Flash上傳及新增附件功能。
2) 檔案管理:提供上傳的照片、檔案增刪功能。
3) 關鍵字:提供文章關鍵字功能。
4) 權重:提供文章排序功能,值越大越靠前。
5) 縮圖:文章縮圖片。
6) 相關文章:關聯相關文章。
7) 推薦位:可推薦到首頁焦點圖、欄目文章推薦等。
8) 釋出時間:可修改釋出時間。
2、 連結模型:如友情連結內容。
1.1.1.2. 文章列表
l 查詢:可通過欄目選擇,文章標題(模糊),文件狀態查詢。
l 欄目列:點選後可快速進行查詢當前點選的欄目。
l 標題列:點選後可會計進入文章檢視或修改頁面。
l 操作列:提供文章的操作;
n 訪問:快速預覽釋出後的頁面;
n 修改:進行文章編輯修改
n 刪除:刪除當前文章,刪除操作為邏輯刪除,刪除後在文章狀態刪除中可查詢到,可恢復。
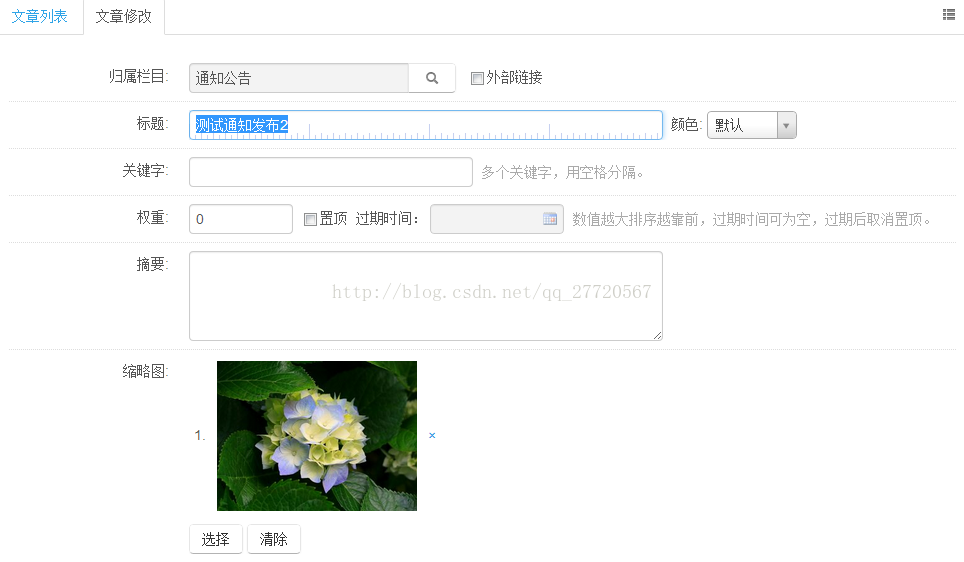
1.1.1.3. 新增/修改文章
l 歸屬欄目:該欄目下有子欄目的不能選擇。
l 標題:必填項,文章標題,最長255個漢字;顏色:標題顏色。
l 外部連結:如果當前文章不是本站文件,可選擇“外部連結”設定外部連結地址,開啟改文章時直接執行改地址。
l 關鍵字:釋出文章關鍵字資訊,設定後顯示在頁面的關鍵字標籤裡,錄入可提高搜尋引擎優化排名。
l 權重:設定文章的排列順序,數值越大越靠前;可通過“置頂”複選框快速設定權重為999;也可通過設定“過期時間”設定置頂時間,超過指定時間後,置頂自動失效,並設定為0;過期時間為空,表示不過期。
l 摘要:文章的摘要資訊,不超過255個漢字。
l 縮圖:提供文章圖片功能,如圖片新聞(438 × 268畫素)等。
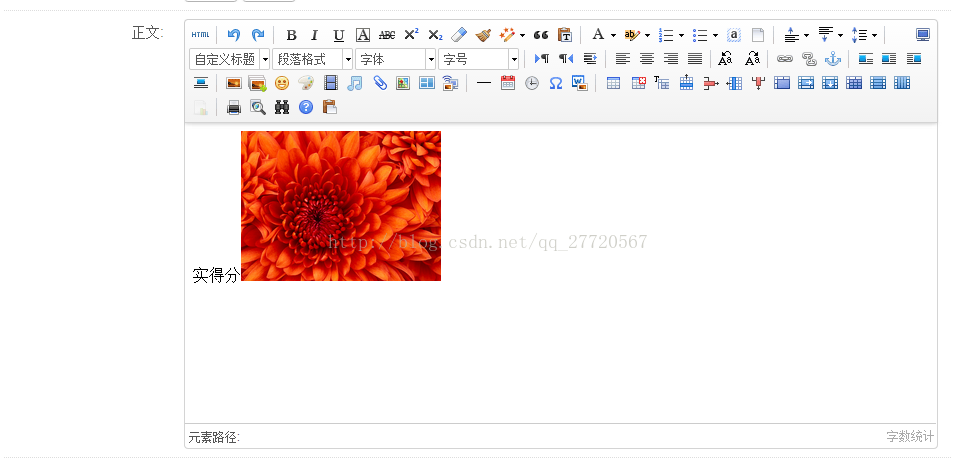
l 正文:文章的正文,視覺化線上編輯器
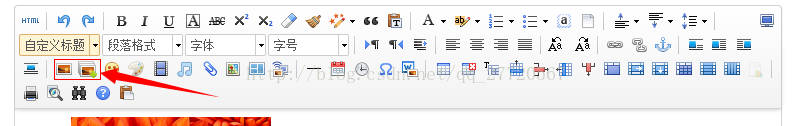
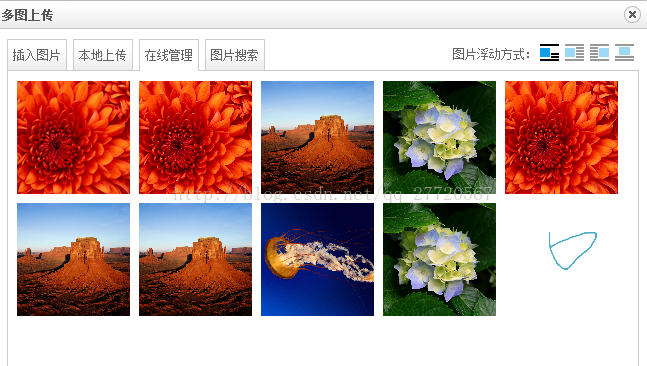
n 新增圖片:可進行從伺服器上瀏覽一副以前上傳的圖片,也可連結其它網站圖片,可以自己手動上傳一副圖片,操作介面如下:
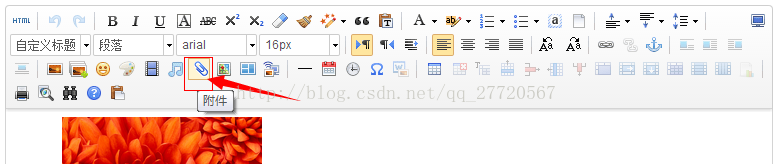
n 新增附件:可進行修改連結標題,可伺服器上選擇或手動上傳(小於5M),同圖片,操作介面如下:
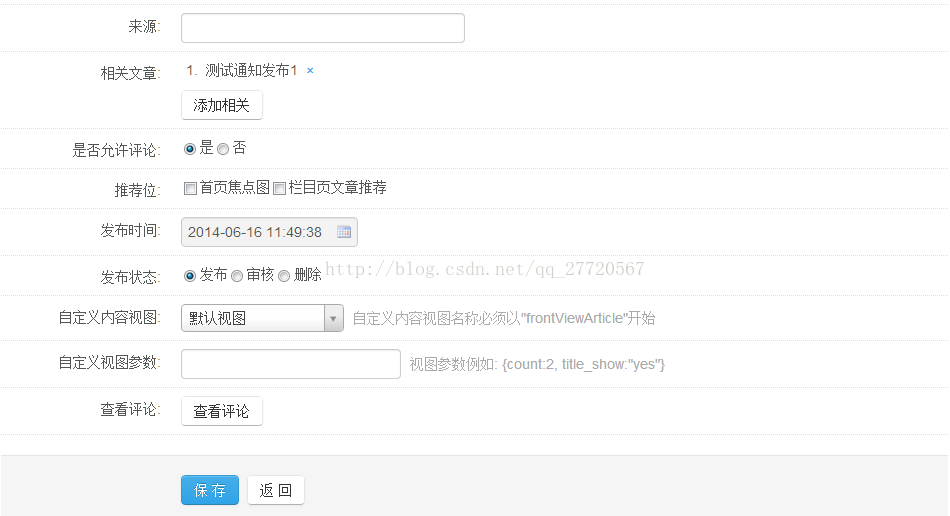
l 來源:填寫文章的出處,來源等資訊。
l 相關文章:可選擇與該文章相關的文章,提供閱讀者進行延伸閱讀。
l 釋出狀態:文章的狀態(釋出、稽核、刪除),如果當前登入無釋出許可權,則直接進入稽核狀態,文章稽核後才可進行正式釋出。
l 檢視評論:如果當前為意見徵集模組,則可檢視徵集資訊。
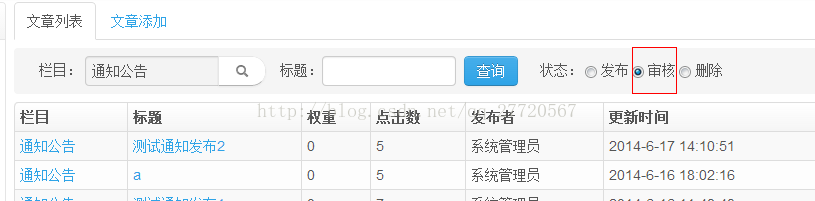
1.1.1.4. 釋出資訊稽核
稽核需要稽核的文章,如通知通告,有資訊員釋出後,管理員可通過此功能對資訊進行稽核釋出。
1.1.2. 統計分析
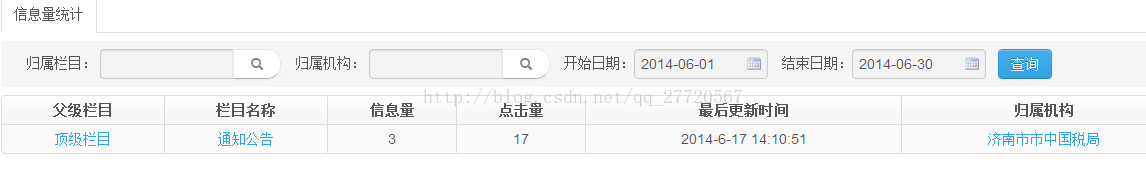
1.1.2.1. 資訊量統計
統計一段時間內的資訊釋出量及點選量。
1.1.3. 評論管理
1.1.3.1. 管理列表
允許評論的文章,評論後需管理員進行稽核後才能展示到頁面上。有該功能的人員可對待稽核的評論進行稽核操作。
1.1.4. 欄目管理
1.1.4.1. 概述
樹形表格介面,可摺疊;設定靈活,可隨意調整欄目父子關係;支援無限級子欄目;支援欄目排序;支援多種內容模型(文章模型、連結模型等),支援上傳欄目縮了圖;支援設定欄目描述及關鍵字,提升搜尋引擎排行。
1、 導航欄顯示:設定是否在網站主導航欄中顯示。
2、 分類頁中顯示列表:是否在二級頁面中顯示內容列表。
3、 展現方式:
1) 預設方式:有子欄目,顯示子欄目內容列表;無子欄目,直接顯示該欄目的內容列表。
2) 首欄目內容列表:顯示第一個子欄目的內容列表。
3) 欄目第一條內容:顯示該欄目中的第一篇內容。
1.1.4.2. 列表
1.1.4.3. 新增、修改
1.1.5. 站點管理
1.1.5.1. 概述
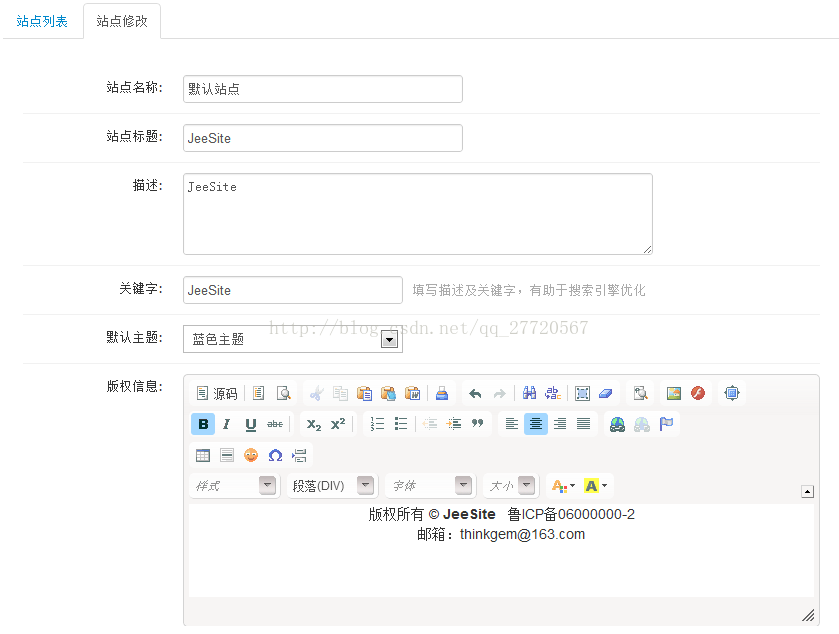
對站點進行維護,支援多站點發布,可設定站點標題、描述、關鍵字、版權資訊、模板風格等。
1.1.5.2. 列表
1.1.5.3. 新增、修改

1.1.5.4. 站點切換
當存在多站點發布的情況下,可通過該功能進行站點切換。
1.1.6. 公共留言
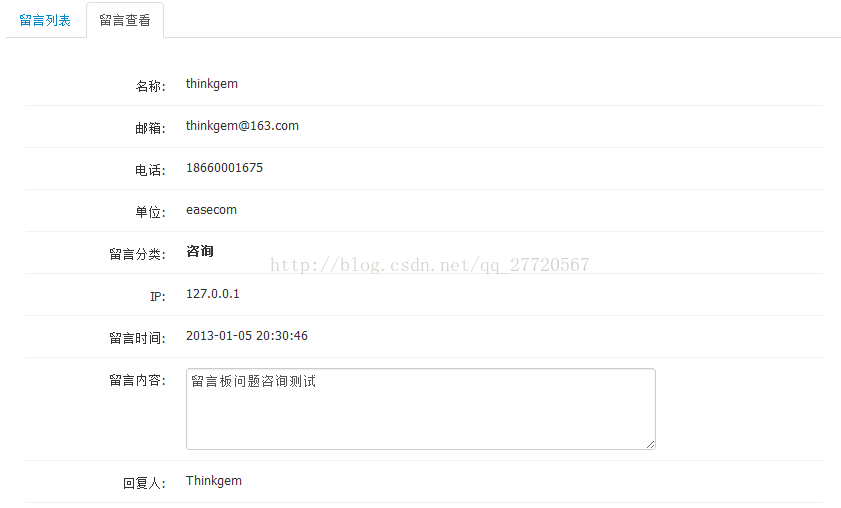
1.1.6.1. 概述
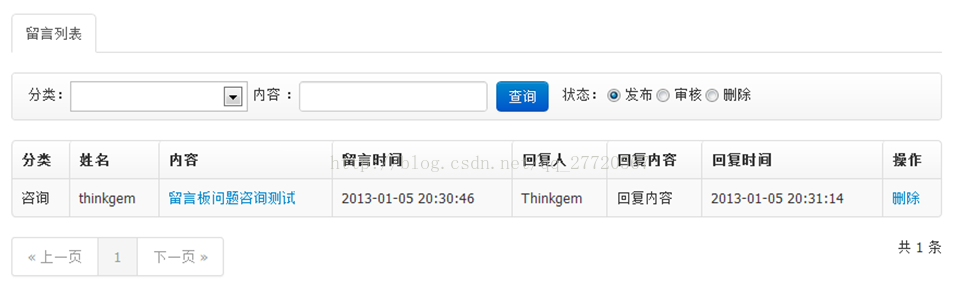
留言管理:姓名、郵箱、單位、電話、留言分類(諮詢、建議、批評、其它)留言內容。
1.1.6.2. 列表
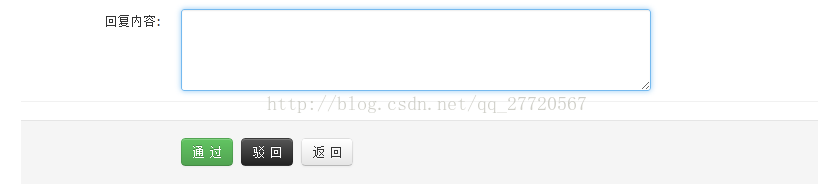
1.1.6.3. 稽核
2. 網站開發步驟
2.1. 基礎資料維護
1、 進入站點設定,並確定預設站點為當前站點。
2、 進入欄目設定,給當前站點設定和維護欄目,維護完成可訪問:http://127.0.0.1:8080/jeesite/f 預覽站點。
2.2. 建立自己的主題
1、 完成資料維護下一步開始新建站點主題風格,進入字典管理,給“內容管理-站點主題 | cms_theme”字典,增加一個主題。
2、 進入站點設定,設定預設站點的:名稱、描述、版權、主題(剛建立的主題)、首頁檢視等資訊。
3、 複製 /src/main/webapp/WEB-INF/views/modules/cms/front/themes下的basic資料夾(為了對照方便,不要直接修改),重新命名為自己設計的主題名稱(剛建立的主題,字典鍵值)。
4、 到這裡初始化工作基本完成,下一步開始編輯你的主題檔案即可。
2.3. 主題模板介紹
1、 首頁模板:frontIndex.jsp, 命名格式:frontIndex*.jsp
2、 文章列表頁:frontList.jsp, 命名格式:frontList*.jsp
3、 文章詳情頁:frontViewArticle.jsp,命名格式:frontViewArticle*.jsp
4、 文章評論:frontComment.jsp
5、 公眾留言:frontGuestbook.jsp
6、 站點地圖:frontMap.jsp
7、 站點搜尋:frontSearch.jsp
模板中的標籤可參看fnc.tld檔案。具體用法可參看以上模板檔案;使用它,你可以不用動後臺一處程式碼,只需要修改你配置和模板檔案,即可快速完成網站開發。