css 相對定位 絕對定位 浮動 分析
CSS 相對定位
相對定位是一個非常容易掌握的概念。如果對一個元素進行相對定位,它將出現在它所在的位置上。然後,可以通過設定垂直或水平位置,讓這個元素“相對於”它的起點進行移動。
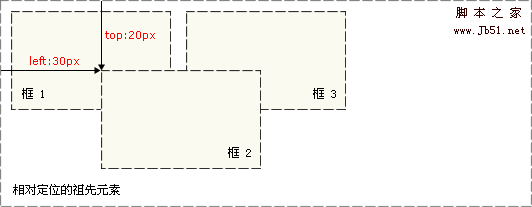
如果將 top 設定為 20px,那麼框將在原位置頂部下面 20 畫素的地方。如果 left 設定為 30 畫素,那麼會在元素左邊建立 30 畫素的空間,也就是將元素向右移動。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
如下圖所示:

注意,在使用相對定位時,無論是否進行移動,元素仍然佔據原來的空間。因此,移動元素會導致它覆蓋其它框。
那麼我們就會想了怎麼讓框三把框二覆蓋呢,很自然的想到把框3的z-index設為一個優先順序高的值如100,但是這樣並不能得到我們想要的結果,必須把框2的z-index設為優先順序低的如-1,
我猜想是因為框2已經脫離了文件流,所以只設置框3的z-index對框2起不到作用,所以只能對框2操作了。大家也可以去試試程式碼如下在ie7下通過:
<html>
<head runat="server">
<title>Untitled Page</title>
<style type="text/css">
span
{
background-color: Red;
width: 30px;
height: 30px;
}
#box_relative
{
position: relative;
left: 10px;
top: 10px; background-color: gray;z-index:-1;
}
</style>
</head>
<body>
<span></span><span id="box_relative"></span><span style="z-index:30"></span>
</body>
</html>
CSS 絕對定位
絕對定位使元素的位置與文件流無關,因此不佔據空間。這一點與相對定位不同,相對定位實際上被看作普通流定位模型的一部分,因為元素的位置相對於它在普通流中的位置。
普通流中其它元素的佈局就像絕對定位的元素不存在一樣:
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}
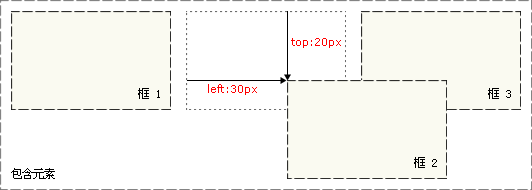
如下圖所示:
絕對定位的元素的位置相對於最近的已定位祖先元素,如果元素沒有已定位的祖先元素,那麼它的位置相對於最初的包含塊。
對於定位的主要問題是要記住每種定位的意義。所以,現在讓我們複習一下學過的知識吧:相對定位是“相對於”元素在文件中的初始位置,而絕對定位是“相對於”最近的已定位祖先元素,如果不存在已定位的祖先元素,那麼“相對於”最初的包含塊。
註釋:根據使用者代理的不同,最初的包含塊可能是畫布或 HTML 元素。
提示:因為絕對定位的框與文件流無關,所以它們可以覆蓋頁面上的其它元素。可以通過設定z-index 屬性來控制這些框的堆放次序。
同樣的道路如果想讓框1,3在2之上的話也需要在框2上設定z-index,而且如果只在框1,3上設定的話無效。大家也可以去試試程式碼如下在ie7下通過:
<html>
<head runat="server">
<title>Untitled Page</title>
<style type="text/css">
span
{
background-color: Red;
width: 30px;
height: 30px;
}
#box_relative
{
position: absolute;
left: 20px;
top: 20px; background-color: gray;
}
</style>
</head>
<body>
<span style="z-index:30"></span><span id="box_relative"></span><span style="z-index:30"></span>
</body>
</html>
CSS 浮動
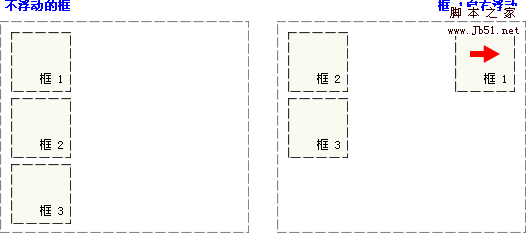
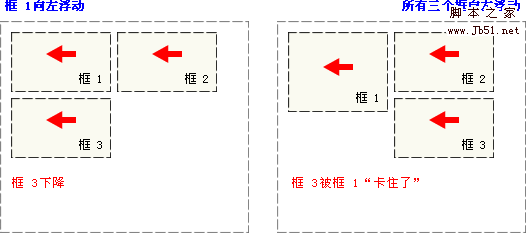
請看下圖,當把框 1 向右浮動時,它脫離文件流並且向右移動,直到它的右邊緣碰到包含框的右邊緣:

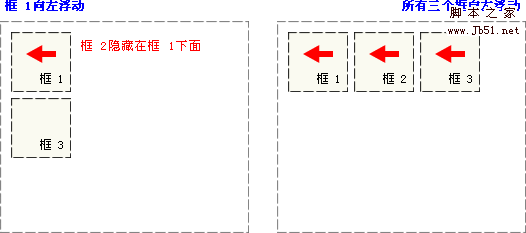
再請看下圖,當框 1 向左浮動時,它脫離文件流並且向左移動,直到它的左邊緣碰到包含框的左邊緣。因為它不再處於文件流中,所以它不佔據空間,實際上覆蓋住了框 2,使框 2 從檢視中消失。
如果把所有三個框都向左移動,那麼框 1 向左浮動直到碰到包含框,另外兩個框向左浮動直到碰到前一個浮動框。

如下圖所示,如果包含框太窄,無法容納水平排列的三個浮動元素,那麼其它浮動塊向下移動,直到有足夠的空間。如果浮動元素的高度不同,那麼當它們向下移動時可能被其它浮動元素“卡住”:

CSS float 屬性
在 CSS 中,我們通過 float 屬性實現元素的浮動。
如需更多有關 float 屬性的知識,請訪問參考手冊:CSS float 屬性。
行框和清理
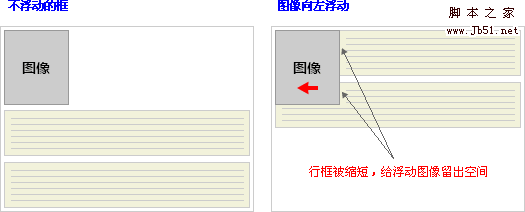
浮動框旁邊的行框被縮短,從而給浮動框留出空間,行框圍繞浮動框。
因此,建立浮動框可以使文字圍繞影象:

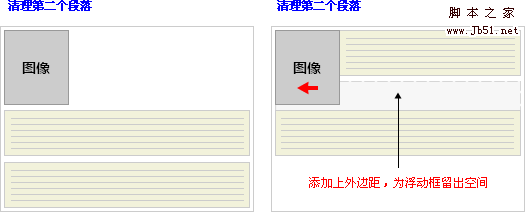
要想阻止行框圍繞浮動框,需要對該框應用 clear 屬性。clear 屬性的值可以是 left、right、both 或 none,它表示框的哪些邊不應該挨著浮動框。
為了實現這種效果,在被清理的元素的上外邊距上新增足夠的空間,使元素的頂邊緣垂直下降到浮動框下面:

這是一個有用的工具,它讓周圍的元素為浮動元素留出空間。
讓我們更詳細地看看浮動和清理。假設希望讓一個圖片浮動到文字塊的左邊,並且希望這幅圖片和文字包含在另一個具有背景顏色和邊框的元素中。您可能編寫下面的程式碼:
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</div>
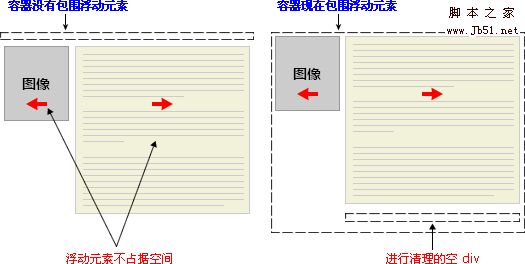
這種情況下,出現了一個問題。因為浮動元素脫離了文件流,所以包圍圖片和文字的 div 不佔據空間。
如何讓包圍元素在視覺上包圍浮動元素呢?需要在這個元素中的某個地方應用 clear:

不幸的是出現了一個新的問題,由於沒有現有的元素可以應用清理,所以我們只能新增一個空元素並且清理它。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
<div class="clear"></div>
</div>
這樣可以實現我們希望的效果,但是需要新增多餘的程式碼。常常有元素可以應用 clear,但是有時候不得不為了進行佈局而新增無意義的標記。
不過我們還有另一種辦法,那就是對容器 div 進行浮動:
.news {
background-color: gray;
border: solid 1px black;
float: left;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</div>
這樣會得到我們希望的效果。不幸的是,下一個元素會受到這個浮動元素的影響。為了解決這個問題,有些人選擇對佈局中的所有東西進行浮動,然後使用適當的有意義的元素(常常是站點的頁尾)對這些浮動進行清理。這有助於減少或消除不必要的標記。
事實上,W3School 站點上的所有頁面都採用了這種技術,如果您開啟我們使用 CSS 檔案,您會看到我們對頁尾的 div 進行了清理,而頁尾上面的三個 div 都向左浮動。