Hexo主題與配置優化
阿新 • • 發佈:2019-01-05
next主題配置
https://hexo.io/themes/
主題選擇,本文是next主題安裝配置以及優化。
安裝與配置
安裝
在部落格根目錄,開啟git bash,
git clone https://github.com/theme-next/hexo-theme-next themes / next
安裝完畢後在站點目錄下themes資料夾生成next主題資料夾。
站點開啟主題
在站點根目錄設定主題:next

next主題中文設定
站點配置檔案_config.yml
language: zh-Hans
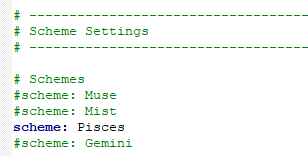
Scheme 外觀設定
這裡選擇了雙欄Pisces Muse黑白主調,大量留白。 Mist是Muse的緊湊版本,整潔有序的單欄外觀 Gemini左側網站資訊及目錄,塊+片段結構佈局

新增選單設定
第一步:
hexo new page 'name' # name分別為tags、categories、about
具體生成如下:
hexo new page 'tags' #建立tags標籤子目錄
hexo new page 'categories' #建立categories分類子目錄
hexo new page 'about' #建立about關於子目錄
第二步:
修改這tags和categories資料夾中的index.md,設定如下:


主題優化
公益404
將公益404一份在網頁丟失時候。另外還放在了關於裡面。 在網頁丟失時候: 第一步:建立404頁面 hexo new page 404 ; 第二步:在站點source資料夾下建立404.html,將如下程式碼貼上進去,儲存!
<!DOCTYPE html> <html lang="en"> <head>]\ <meta charset="UTF-8"> <title>404</title> </head> <body> <script type="text/javascript" src="//qzonestyle.gtimg.cn/qzone/hybrid/app/404/search_children.js" charset="utf-8"></script> </body> </html>
網易雲音樂
註冊一個網易賬號,生成一個自己的一個歌單,加入自己喜歡的音樂。
在網易雲外掛裡,嵌入iframe(可以根據自己設定調整,然後複製程式碼)
hexo配置,在next主題下/layout/_macro/sidebar.swig檔案裡新增複製的程式碼即可。
配置顯示在左側欄中
點選桃心
第一步:
在 /themes/next/source/js/src 資料夾下建立 clklove.js 將如下程式碼貼上進去,儲存!
!function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var d=[];e.requestAnimationFrame=function(){return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)}}(),n()}(window,document);
第二步:
在主題資料夾下 \themes\next\layout\_layout.swig檔案末尾,引入建立的js檔案,如下:

動態背景
第一步:引入檔案
{% if theme.canvas_nest %}
<script type="text/javascript" src="//cdn.bootcss.com/canvas-nest.js/1.0.0/canvas-nest.min.js"></script>
{% endif %}
第二步:
在next主題配置檔案_config.yml設定
canvas_nest: true
搜尋
第一步:安裝外掛
npm install hexo-generator-searchdb --save
第二步:站點配置檔案修改
search:
path: search.xml
field: post
format: html
limit: 10000
第三步:主題配置檔案修改
# Local search
local_search:
enable: true
top_n_per_article: 1
unescape: false
RSS
第一步:安裝外掛
npm install hexo-generator-feed
第二步:站點配置
_config.yml配置檔案新增以下程式碼:
plugin:
- hexo-generator-feed
#Feed Atom
feed:
type: atom
path: atom.xml
limit: 20
第三步:主題配置
在themes目錄下的_config.yml配置如下
rss: /atom.xml
