Maupassant主題優化、屠城hexo主題優化版
阿新 • • 發佈:2018-11-11
基於屠城hexo主題優化版,個人自用版
優化部分顯示效果,增加部分配置
原版主題
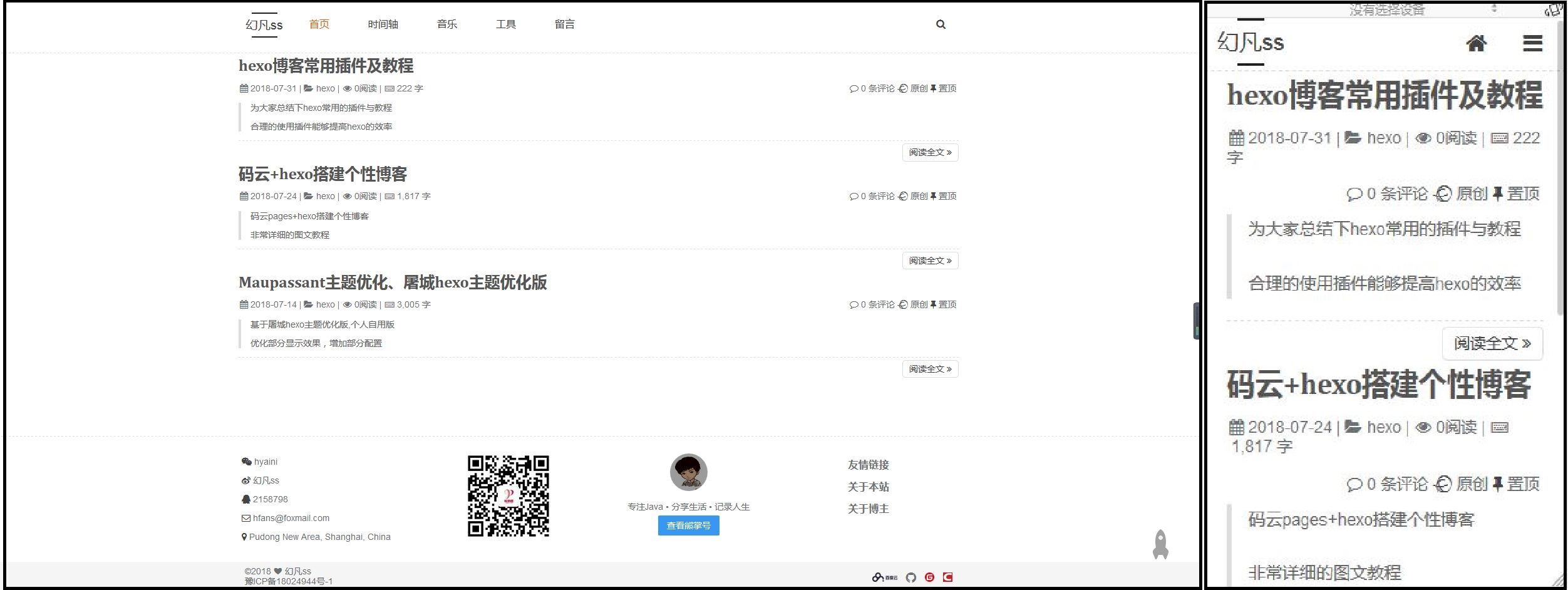
屠城hexo版
github地址:
https://github.com/tufu9441/maupassant-hexo
相關配置介紹:
https://www.haomwei.com/technology/maupassant-hexo.html
效果地址:
本優化版
github地址:
https://github.com/iyohei/maupassant-hexo-hfanss
相關配置介紹:
https://www.hfanss.com/2018/Maupassant主題優化、屠城主題優化版.html
效果地址:
現版主題
主要優化點
- 增加強制https 開關
- 歸檔頁整合分類、標籤、全部文章
- 選單欄置頂
- 側邊欄刪除
- 增加底部欄
- 搜尋移至頂部選單欄
- 文章頁新增統一版權宣告
- 文章新增置頂、原創、轉載標誌
- 底部檔案始終在瀏覽器最下方
- 底部檔案整合 關於我、微信二維碼、熊掌號、關於博主,關於本站,友情連結
- 底部檔案整合備案號,百度雲統計、github、碼雲、CSDN外鏈
- 分享使用bshare,整合更多分享
- config.yml一些常用屬性都做了中文註釋
- 整合百度主動推送外掛
- 優化整體佈局
- 優化移動端選單單獨配置
圖片效果

增加配置開關
valine: ## https://valine.js.org 評論系統
enable: false ## 是否開啟valine評論系統
appid: ## LeanCloud App ID, pRBBL2JR4N7kLEGojrF0MsSs-gzGzoHsz
appkey: ##LeanCloud App Key, e.g. tjczHpDfhjYDSYddzymYK1JJ 開關的一些說明在配置檔案中都有中文解釋
額外說明
- 評論只支援valine
- 搜尋只支援self_search、baidu_search
- 網站統計只有百度統計
- 移動端預設不顯示底部(關於我、熊掌號…)選單
使用方法
下載主題
https://github.com/iyohei/maupassant-hexo-hfanss
如下載不下來可從備份地址下載:點我
安裝外掛
npm install --save hexo-deployer-git hexo-generator-archive hexo-generator-category hexo-generator-index-pin-top hexo-generator-search hexo-generator-tag hexo-helper-qrcode hexo-renderer-ejs hexo-renderer-marked hexo-renderer-pug hexo-renderer-sass hexo-renderer-stylus hexo-server hexo-tag-aplayer hexo-wordcount安裝不成功可以通過 淘寶映象 下載
修改配置
部落格根目錄下
config.yml
URL分類下
url: http://www.baidu.com ## 分享頁的頭網址,域名地址或iyohei.githug.io
permalink: :year/:title.html ## 更改文章頁的地址帶有.html字尾
部落格根目錄下 source資料夾下
新建about資料夾--含一個index.md檔案--最下方 關於博主頁(內容自行書寫)
新建comment資料夾--含一個index.md檔案--選單欄 留言頁(內容自行書寫)
新建href資料夾--含一個index.md檔案--最下方 友情連結頁(內容自行書寫)
新建music資料夾--含一個index.md檔案--選單欄 音樂頁(內容自行書寫)
新建tool資料夾--含一個index.md檔案--選單欄 工具頁(內容自行書寫)
貼上一個favicon.ico的檔案(網站圖示)
新建CNAME檔案,無後綴(需要繫結域名的請在裡面書寫你的域名) 、
以上新建檔案博主都整合在主題中,大家下載下來有兩個資料夾,一個為主題,一個為source,複製其中的內容覆蓋自己的source即可
注意事項
文章頁增添開關
top: true ##開啟文章置頂
yuanchuang: true ##開啟原創標籤
toc: true ##開啟目錄
如果文章為轉載,需要配置以下開關
zhzai: true ##開啟轉載標籤
zhzaiName: 楊雲召 ##原文作者
zhzaiUrl: https://blog.znmlr.cn/4cabcca.html ##原文連結zhzai(轉載) && yuanchuang(原創)只能開啟一項
非選單頁選中樣式問題
新建的頁面如果沒在選單欄顯示需要在index.md中 文章最下方加入以下程式碼:(目的是保證選單欄的首頁為選中樣式)
<script>$(".header-02-3 a:first").addClass('current');</script>
效果:例如友情連結在選單欄中沒有,加入此行程式碼會預設選中首頁這個樣式百度主動推送請閱讀 說明文件
自行優化
附上幾個重要的檔案作用,方便大家自行優化:
base.pug 整合head部分模版+底部
archive.pug 歸檔頁的模版
page.pug 自定義頁面的模版
post.pug 文章頁模版
footer.pug 尾部檔案模版
footer02.pug 底部選單模版
head.pug 首頁的模版(主要是通用JS的引用,如評論,計數器)
_footer資料夾 底部選單各模版
search.pug 搜尋模版
valine評論個性頭像:https://cn.gravatar.com/全球頭像分享網站-註冊-設定頭像,在valine評論中,填上註冊時的郵箱就會顯示頭像推薦外掛: hexo部落格常用外掛及教程
詳細diy
底部選單欄diy:
_footer資料夾
新增:
在_footer資料夾中新建xxx.pug,寫上內容
在config檔案中的footer下 新增進去 -xxx 即可顯示
修改:
gywo.pug ##關於我
gzhao.pug ##公眾號或微信二維碼
xzhao.pug ##百度熊掌號相關資訊
links.pug ##友情連結/關於本站/關於博主(簡歷)
友情連結:
sources/href/index.md
關於本站:
sources/site/index.md
關於博主:
sources/about/index.md
留言:
sources/comment/index.md
工具:
sources/tool/index.md
音樂:
sources/music/index.md原版主題的配置只要沒跟本主題衝突,沒有特別說明,都可以支援
如有本主題的相關優化問題,可在下方評論區留言
github有時候會抽風,提供碼雲備用地址:點我
另:如大家使用本主題,還請在下載主題頁 右上角 star 一下,感謝!
