java前後臺數據互動【親測】
阿新 • • 發佈:2019-01-05
AJAX的POST方法傳值
寫在前面:
0.eclipse 工具下 Tomcat 部署 Java SSM框架的Maven專案的登入功能。(前提:ssm配置已完成,Tomcat部署已完成,java環境已配置)
1.資料庫準備(mysql)
(第8步應該在第一步完成!!!注意,由於在下一時疏忽,剛想起來才寫到了最後,讀者可以先看最後,建立bean)
2.登入介面的程式碼(前端程式碼)
3.Controller層
4.Service層
5.ServiceImpl層
6.Dao層
7.可以忽略。。。
8.bean: User 和 AJAXResult
以下是AJAX的POST方法傳值
1.資料庫準備(mysql)
CREATE TABLE `user` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(15) NOT NULL,
`userpswd` varchar(20) DEFAULT NULL,
`loginacct` varchar(20) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=utf8
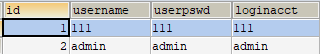
建表後如圖所示

我添加了倆條資料(其實一條就好了。。。不影響)
2.登入介面的程式碼(前端程式碼)
<form id="loginForm" action="doLogin" method="post" class="form-signin" role="form"> <h2 class="form-signin-heading"><i class="glyphicon glyphicon-user"></i> 使用者登入</h2> <div class="form-group has-success has-feedback"> <input type="text" class="form-control" id="loginacct" name="loginacct" placeholder="請輸入登入賬號" autofocus> <span class="glyphicon glyphicon-user form-control-feedback"></span> </div> <div class="form-group has-success has-feedback"> <input type="text" class="form-control" id="userpswd" name="userpswd" placeholder="請輸入登入密碼" style="margin-top:10px;"> <span class="glyphicon glyphicon-lock form-control-feedback"></span> </div> <div class="form-group has-success has-feedback"> <select class="form-control" > <option value="member">會員</option> <option value="user">管理</option> </select> </div> <div class="checkbox"> <label> <input type="checkbox" value="remember-me"> 記住我 </label> <br> <label> 忘記密碼 </label> <label style="float:right"> <a href="reg.html">我要註冊</a> </label> </div> <a class="btn btn-lg btn-success btn-block" onclick="dologin()" > 登入</a> </form> <script src="jquery/jquery-2.1.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> <script src="layer/layer.js"></script> <script> while ("${param.errorMsg}"!=''){ layer.msg("${param.errorMsg}",{time:2000, icon:5,shift:6},function(){}) break; } function dologin(){ //非空檢驗 var loginacct=$("#loginacct").val(); if(loginacct==''){ layer.msg("賬號不能為空",{time:2000, icon:5,shift:6},function(){}) return ; } var userpswd=$("#userpswd").val(); if(userpswd==''){ layer.msg("密碼不能為空,請輸入",{time:2000, icon:5,shift:6},function(){}) return; } //1.提交表單 /* $("#loginForm").submit(); */ //2.AJAX提交資料 var loadingIndex=null; $.ajax({ type : "POST", url : "doAJAXLogin", data : { "loginacct" : loginacct, "userpswd" : userpswd }, //載入顯示 beforeSend : function(){ loadingIndex=layer.msg('玩命登入中...',{icon: 16}); }, success : function(result){ layer.close(loadingIndex); if(result.success){ window.location.href="main"; }else{ layer.msg("登入賬號或密碼不正確,請重新輸入",{time:2000, icon:5,shift:6},function(){}) } } }); } </script>
前端程式碼用到了一個叫layer的東西,,,可以把彈出框寫的好看一點
比如:
我們谷歌瀏覽器的彈出框

而用了layer後的彈出框

顯然,用了layer後美觀一點哈哈哈哈
3.Controller層
@Controller
public class DispatcherController {
@Autowired
private UserService userService;
//跳轉到登入頁面
@RequestMapping("/login")
public String login() {
return "login";
}
//跳轉到主頁面
@RequestMapping("/main")
public String main() {
return "main";
}
//表單方法登入
@RequestMapping("/doLogin")
public String doLogin(User user, Model model) throws Exception{
User dbUser = userService.query4Login(user);
//判斷使用者資訊是否存在
if(dbUser != null) {
return "main";
} else {
//登入失敗,提示資訊
String errorMsg="登入賬號或密碼不正確";
model.addAttribute("errorMsg", errorMsg);
return "redirect:login";
}
}
//AJAX方法 POST提交登入
@ResponseBody
@RequestMapping("/doAJAXLogin")
public Object doAJAXLogin(User user) {
AJAXResult result=new AJAXResult();
User dbUser = userService.query4Login(user);
if(dbUser != null) {
result.setSuccess(true);
} else {
//登入失敗,提示資訊
result.setSuccess(false);
}
return result;
}
}
4.Service層
public interface UserService {
User query4Login(User user);
}
5.ServiceImpl層
@Service
public class UserServiceImpl implements UserService{
@Autowired
private UserDao userDao;
public User query4Login(User user) {
// TODO Auto-generated method stub
return userDao.query4Login(user);
}
}
6.Dao層
public interface UserDao {
@Select("select * from user where loginacct=#{loginacct} and userpswd=#{userpswd}")
User query4Login(User user);
}
7.部落格內容本來是打算寫的簡單一點,自己回顧的時候可以看得懂,但是想了想還是寫的詳細一點,萬一有別人看呢,嗯 如果哪裡有問題可以留言,有時間我會回答的....
如果哪裡有bug可以留言,我修改
哦哦哦。。。差點忘了
很關鍵,還有倆個bean沒有建立
8.bean: User 和 AJAXResult
public class User {
private Integer id;
private String username;
private String loginacct;
private String userpswd;
public String getUserpswd() {
return userpswd;
}
public void setUserpswd(String userpswd) {
this.userpswd = userpswd;
}
public String getLoginacct() {
return loginacct;
}
public void setLoginacct(String loginacct) {
this.loginacct = loginacct;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
}
public class AJAXResult {
private boolean success;
public boolean isSuccess() {
return success;
}
public void setSuccess(boolean success) {
this.success = success;
}
}
好了,到此一個ssm框架下的maven專案中的AJAX傳值就ojbk了,加油!!!(無bug,不人生)
