react實現前後臺數據互動
阿新 • • 發佈:2019-01-30
今天總結一下前端使用react框架,後臺使用mybatis整合springBoot結合使用的要點以及我認為重要的點。
注意:我的程式程式碼:JDK是1.8版本,前端用的是es6版本的(與es5區別:定義函式的格式不同等等)
一、mybatis整合springBoot的注意事項
1、需要自己寫SQL語句--先建好所需要的資料庫表(可以使用逆向工程生成mapper.xml檔案,實體類,dao介面),不過最好是自己寫SQL語句
2、使用myBatis時,dao層不需要寫實現類,只需寫對應的介面類即可。
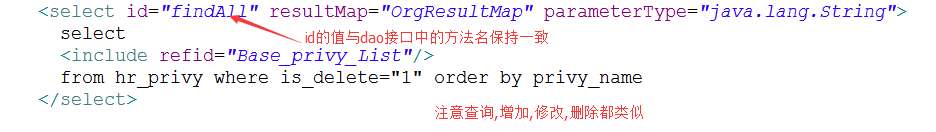
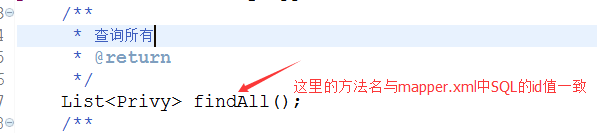
注意:介面類中的方法名和mapper.xml中的SQL語句的id值必須一致
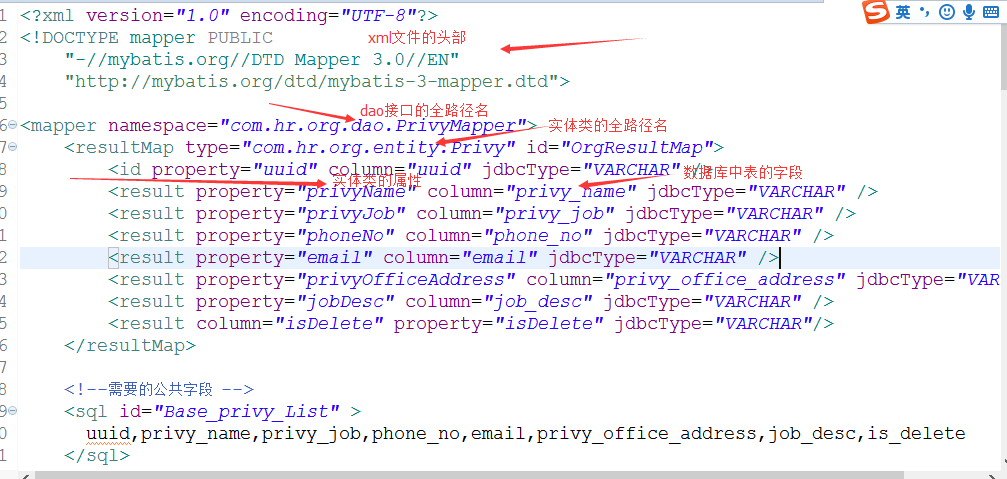
mapper.xml檔案:
dao介面層:
二、前後臺互動(react作為前端框架,springBoot作為後臺框架)
1.後臺必須注意Controller層中的@RequestMapping("/xx")
2.react程式碼中:package.json檔案中新增(防止跨域): "proxy":"http://127.0.0.1:8080"--類似這樣的後臺域名
3.react中表格的欄位對應於實體類中的屬性,必須保持一致
4.在react程式碼中新增與後臺互動資料的程式碼:
// 請求後臺資料 componentWillMount(){ /* 查詢資料的格式 */ let filter={ object:{ object:{ } } } var getInformation ={ method:"POST", headers:{ "Content-Type":"application/json" }, /* json格式轉換 */ body:JSON.stringify(filter) } //注意:/org/find的方法名對應於後臺Controller層中的RequestMapping fetch("/org/find",getInformation) .then(response => response.json()) .then(json =>{ // 返回的資料型別 this.setState({ object:json.object.list }) }) }
上述程式碼是關於查詢頁面的函式,其中增加、修改、刪除一般情況下點選按鈕儲存,資料儲存到資料庫並能顯示到頁面,進而達到更新資料,就會顯示所操作的所有資料。
以上是我的總結,希望可以提出寶貴的意見。