web前端工程化之依賴注入
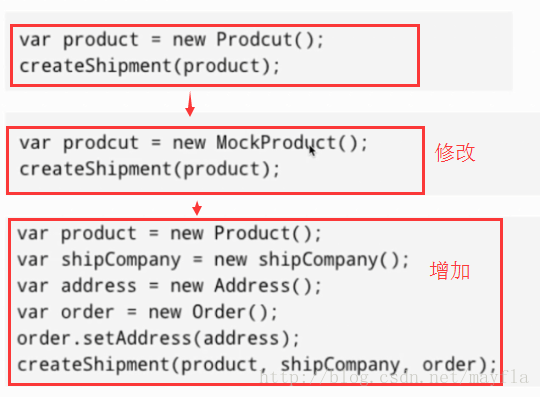
傳統依賴控制,由使用者自己new
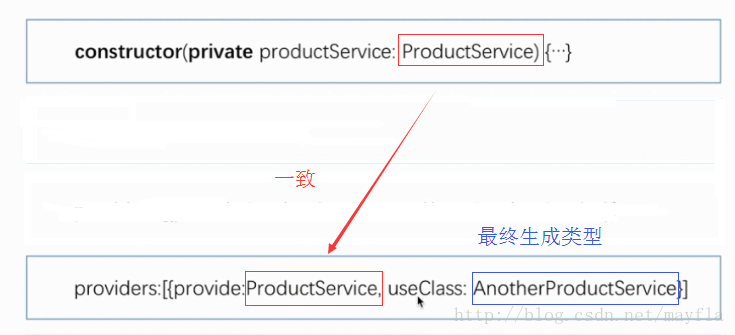
依賴注入
控制器從內部轉到了外部
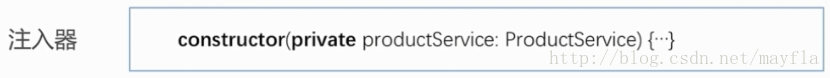
注入器
把service注入到product1中,在app模板中使用product1
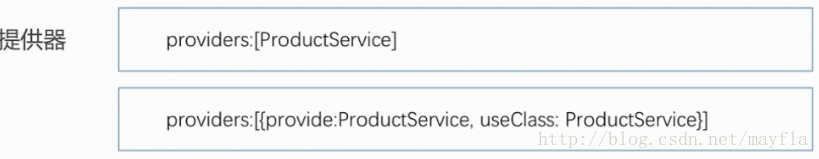
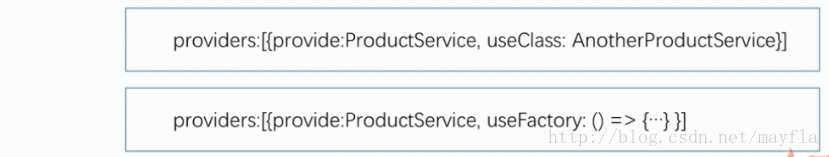
service
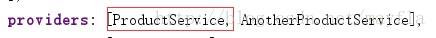
Module
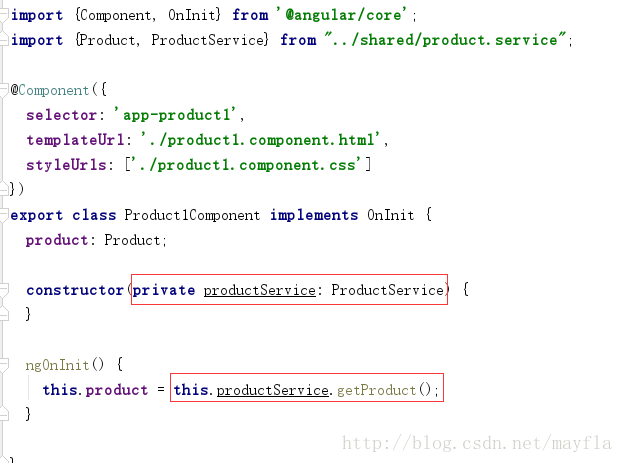
Product1
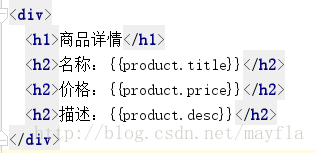
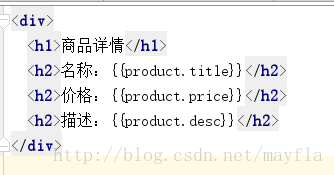
Product1.html
App.html
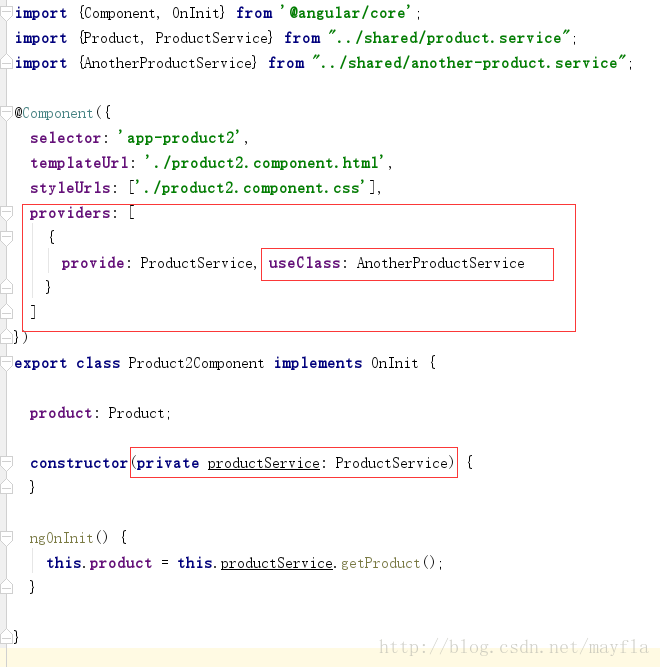
Product2
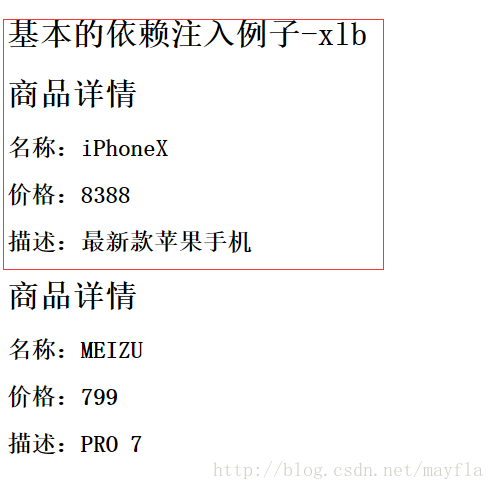
效果
在service間進行注入
步驟:寫元件-在module提供-其他元件注入-呼叫
注入器的層級關係
相關推薦
web前端工程化之依賴注入
傳統依賴控制,由使用者自己new 依賴注入 控制器從內部轉到了外部 注入器 把se
Web前端工程化之VSCode+Git 解決衝突和error
多人協作開發使用版本控制難免會有衝突,在前端使用VSCode和Git過程中,就會遇到大大小小的衝突,有的merge一下,然後提交推送就可解決,有的是因為HEAD指標混亂造成,本地和遠端分支拉取/合併問題。 問題1、直接解決衝
web前端工程化之路由
控制檢視應用狀態的物件 除錯階段,更新元件和路由的時候,需要重新執行,瀏覽器更新是沒有效果的,只有靜態頁面的更新能夠被刷新出來。 路由的5個物件 Routes,path中不加/
Web前端工程化之Angular元件
1、元件概念 如何理解元件,可以幫助你如何理解前端工程化,就是把頁面上顯示的內容,劃分成一個個的元件,組合到一起就變成了我們熟悉的網頁。 看一下下面這個百度頁面,怎麼劃分,可以從head、body、footer分三部分,在大的元件上
Web前端國際化之jQuery.i18n.properties
i18n github 環境 高內聚低耦合 設計 https 默認 個人能力 指定 Web前端國際化之jQuery.i18n.propertiesjQuery.i18n.properties介紹 國際化是如今Web應用程序開發過程中的重要一環,jQuery.i
web前端優化之內容優化
找問題 有效 背景 pri 相關 下載 data url 並行 前端內容優化主要有以下幾條: 1.盡量減少http請求 (1)合並文件,把多個css文件合並在一起; (2)css Sprites,把css相關的background元素進行背景圖絕對定位; (3)
我的IT夢——web前端開發之HTML,CSS(一)
jpg 標記語言 方便 add body 前端 input cti 列表 HTML HTML全稱HyperText Markup Language(超文本標記語言) 標簽成對出現 <!DOCTYPE html> 文檔類型定義 < > 標
我的web前端學習之路-HTML-form
val jpg web前端 ted cti 之路 radi pass idt 1 <form name="register" method="post" action="servlet等可處理請求的東西"> 2 單行文本框<inpu
我的web前端學習之路-CSS-引入
com imp port 之路 es2017 內嵌 學習 常用 方式 多用連接導入方式 優先級:內聯>內嵌>@import方式>link方式(常用) 我的web前端學習之路-CSS-引入
我的web前端學習之路-CSS-選擇器
選擇 產生 之路 css 註意 images nbsp 前端 ges 選擇器指定了要作用的標簽 直接指定一個準確元素名,對其產生作用 指定標簽元素class屬性的值,可選指定特定的標簽元素,不要忘記“點”! (註意!!)class屬性的值可以用空格隔開表示多個cla
我的web前端學習之路-CSS-字體和文本
技術 你是 let cor meta round ack san one 1 <head> 2 <meta charset="utf-8"> 3 <title>css字體和文本</title> 4
我的web前端學習之路-CSS-列表和表格
表示 hang idt char rac 一個 ddr web前端 9.png list-style-image和list-style-type只能選擇一個使用 border-collapse和border-spacing不能同時使用 1 <head>
【WEB前端系列之CSS】CSS3動畫之Tranition
transform log 值變化 mozilla 大眾 適應 int 處理 中一 前言 css中的transition允許css的屬性值在一定的時間區間內平滑的過渡。這種效果可以在鼠標點擊、獲得焦點、被點擊或對元素任何改變中觸發,並圓滑的以動畫效果改變CSS的屬性值。語法
web前端自學之路
語言 web 之路 不用 mce 新興 是我 一點 原因 web前端作為一個新興的熱門職位,在今日互聯網的發展上,已經IT行業的一門新貴。 現在,很多人都認識到了這個新興的職業,並且想要接觸它,但是卻是不知道怎樣下手,如何快速的入門和學習呢? 前端,直白的講就是做網頁的,
進擊的Python【第十六章】:Web前端基礎之jQuery
name cat 隱藏 function wid get val 綁定 des 進擊的Python【第十六章】:Web前端基礎之jQuery 一、什麽是 jQuery ? jQuery是一個JavaScript函數庫。 jQuery是一個輕量級的"寫的少,做的多"的Java
web前端學習之css
使用 改變 過多 mark tro blog css url 提高 css概述: CSS (Cascading Style Sheets)是層疊樣式表用來定義網頁的顯示效果。可以解決html代碼對樣式定義的重復,提高了後期樣式代碼的可維護性,並增強了網頁的顯示效果功能。簡單
web前端基礎之BOM和DOM
js DOM BOM一、介紹JavaScript分為ECMAScript,DOM,BOM。BOM(Browser Object Model)是指瀏覽器對象模型,它使JavaScript有能力與瀏覽器進行“對話”。DOM (Document Object Model)是指文檔對象模型,通過它,可以訪問HTML
高效Web前端開發之路:YUI 3.15 PDF掃描版
瀏覽器 瀏覽器兼容 key 掃描 data- 第6章 必須 第5章 HR JavaScript是一種最初由Netscape的LiveScript發展而來的面向對象的Web腳本語言,被ECMA國際定義為國際化標準——ECMAScript。JavaScript具有使用局限
Web前端開發之HTML+CSS基礎入門(框架)
AR 網頁 html 表單提交 pos 部分加載 selected area pin HTML框架詳解與框架布局? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? 1)什麽是框架 框架將瀏覽器劃分成不同的部分,每一部分加載不同的網頁,實現在同一
Web前端開發之HTML+CSS基礎入門(使用CSS樣式的方式)
AD 層疊樣 b前端開發 col In 基於 允許 ML 語言 1) HTML<!DOCTYPE> 聲明標簽 a.定義和用法 <!DOCTYPE> 聲明必須是 HTML 文檔的第一行,位於 <html> 標簽之前。 <!DOCTYP