前端工程化之Nodejs+Angular+webStorm+VSCode安裝與配置
angular是在nodejs基礎上執行的,所以先安裝nodejs。
安裝Nodejs
在官網上下載 合適的版本
下載node-8.9.0-x64.msi
一路下一步,直到安裝完成
請先在終端/控制檯視窗中執行命令 node -v 和 npm -v, 來驗證一下你正在執行 node 6.9.x 和 npm 3.x.x以上的版本。 更老的版本可能會出現錯誤,更新的版本則沒問題。
安裝cnpm
Angular CLI是一個命令列介面工具,它可以建立專案、新增檔案以及執行一大堆開發任務,比如測試、打包和釋出。
npm install -g @angular/cli
然後全域性安裝angular cli
npminstall cnpm -g --registry=https://registry.npm.taobao.org
輸入cnpm –v檢查版本
檢視版本號或者關閉命令提示符重新開啟,否則安裝完畢後直接使用會出現錯誤。
由於npm安裝外掛是從國外伺服器下載,受網路影響很大,可能出現異常,繼而淘寶團隊生產一個完整的npmjs.org映象,用cnpm代替npm, cnpm與nodejs的npm用法一致,只是在執行命令時,將npm改為cnpm
安裝typescript和typings,在命令提示符中直接輸入:
cnpm install –g [email protected] typings
angular-cli是用typescript寫的,所以需要安裝typescript和typings
輸入tsc –v檢查版本
安裝@angular/cli
用cnpm安裝:cnpm install –g @angular/[email protected]
用@angular/cli安裝的專案是angular4
輸入ng version檢查版本
以上步驟完成,環境就基本搭建完成,就可以執行ng專案了。安裝前端的開發環境,有兩個選擇WebStorm和VS Code。安裝兩個開發環境其中一個,即可。
安裝webStorm
webStorm和IDEA intellij是一個公司開發的,如果使用習慣idea的,可以無縫切換到webstorm上開發前端。
安裝VSCode
相對於webstorm,VScode是外掛少,速度上比較快,而且安裝外掛下載vscode

建立專案
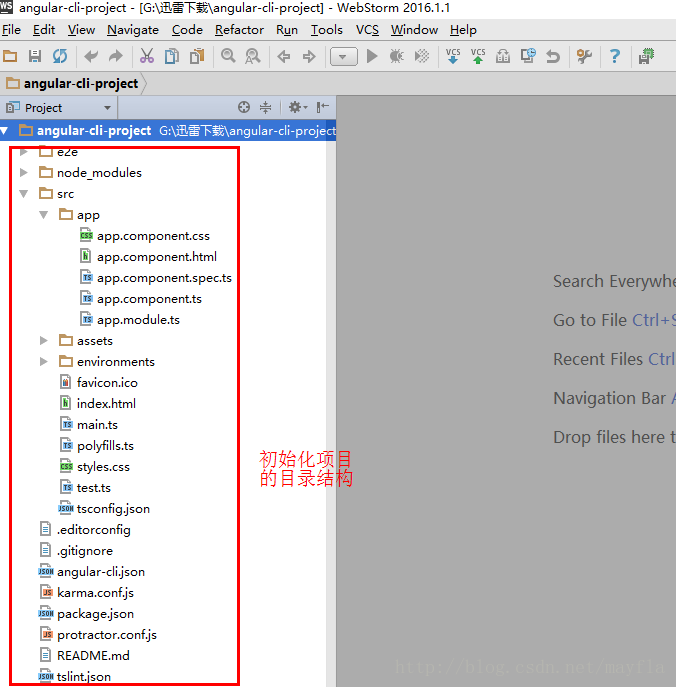
ng new angularProject使用cnpm install 安裝nodejs包。定位到要安裝的目錄。輸入cd angularProject。例如我安裝的是webstorm,開啟專案,初始化結構目錄如下:

啟動專案輸入 ng serve或者cnpm start開啟,在瀏覽器輸入localhost:4200 效果圖:

到此,angular4就入門成功了
參考; https://angular.cn/guide/quickstart