建立簡單的HelloWorld-WebDApp
阿新 • • 發佈:2019-01-05
Node.js
一個建立在Chrome的JavaScript執行環境上的平臺,用以容易地建立快速而可擴充套件的網路應用;下載地址:https://nodejs.org/en/
Turffle
以太坊(Ethereum)的開發程式設計架構;node.js安裝完成後,輸入指令,以安裝truffle:
>npm -g install truffle

開始製作DApp的活動
建立一個名為“helloworld”的目錄,以存放此次DApp需要的檔案。
為了使用truffle建立該專案框架,輸入指令:
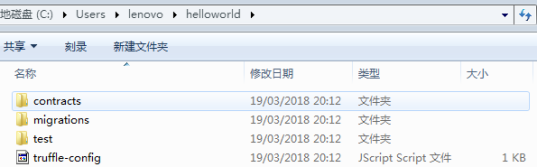
>truffle init

得到如下框架:

我們將寫好的

最後我們將要用一個名為lite-server的npm軟體包,它只是一個輕量級開發伺服器,可以讓我們在不需要重型Web伺服器的情況下在本地檢視我們的更改和Dapp,輸入指令:
>npm install lite-server --save-dev

完成後,可以發現這個指令幫我們下載了一些檔案,並儲存在名為“node_modules”的資料夾下:

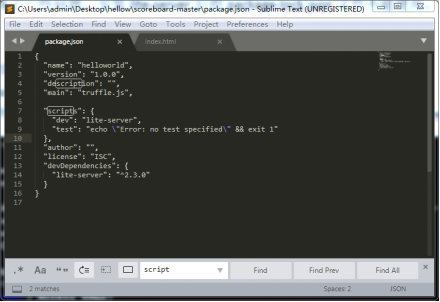
之後出現了一些問題,安裝lite-server後的package-lock.json檔案不能使用,重新編寫文件如下:

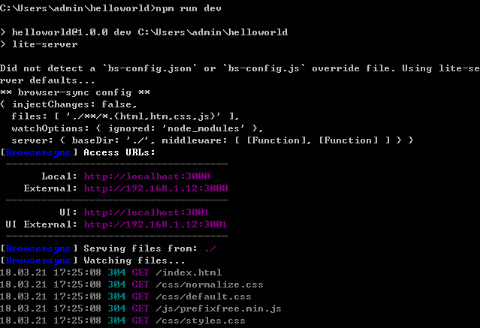
>npm run dev之後繼續啟動這個伺服器,輸入指令:


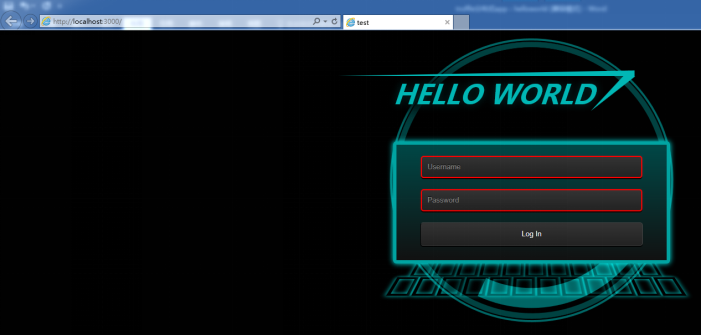
可以清楚地看到,與本地開啟html文件不同,此時地址為:http://localhost:3000/即可看到自動開啟的html文件。之後每次需要啟動這個DApp,只要在helloworld目錄下輸入指令“>npm run dev”即可。
