為啥你的height:100%不起作用?
阿新 • • 發佈:2019-01-05
1、百分比寬高 的設定
對於w3c中對width 與height的解釋,可以明確%設定寬高是根據父級寬高來定的:
2、width:100%
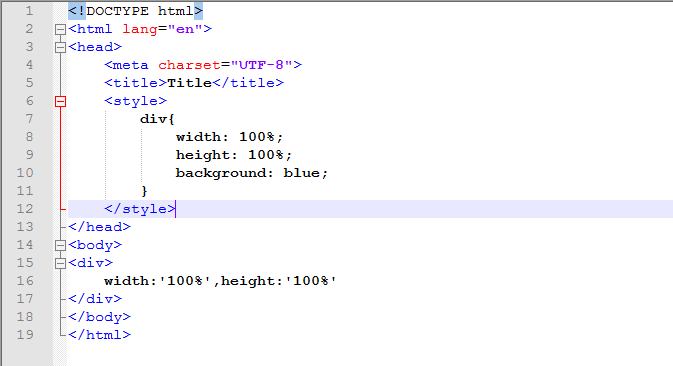
隨意寫一段程式碼,設定一個背景顏色以便檢視效果
可以看到,寬度的100%很容易實現,但是height:100%就有點難,這是為什麼呢?
3、瀏覽器是如何計算高度與寬度的
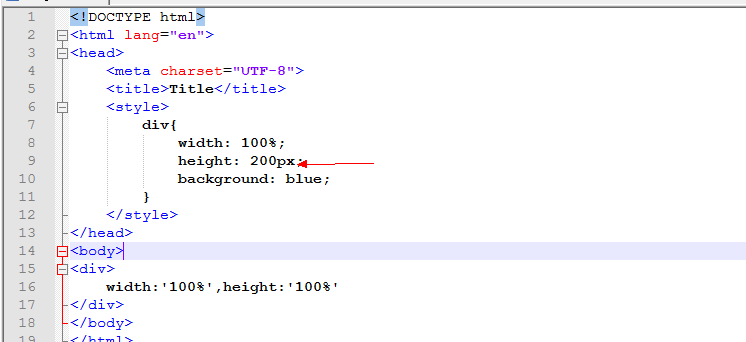
Web瀏覽器在計算有效寬度時會考慮瀏覽器視窗的開啟寬度。如果你不給寬度設定任何預設值,那瀏覽器會自動將頁面內容平鋪填滿整個橫向寬度。即我們不設定寬,會自動填滿整個橫向寬度,如下:
但是高度的計算方式完全不一樣。事實上,瀏覽器根本就不計算內容的高度,除非內容超出了視窗範圍(導致滾動條出現)。或者你給整個頁面設定一個絕對高度。否則,瀏覽器就會簡單的讓內容往下堆砌,頁面的高度根本就無需考慮。
因為頁面並沒有預設的高度值,所以,當你讓一個元素的高度設定為百分比高度時,無法根據獲取父元素的高度,也就無法計算自己的高度。
即父元素的高度只是一個預設值:height: auto;我們設定height:100%時,是要求瀏覽器根據這樣一個預設值來計算百分比高度時,只能得到undefined的結果。也就是一個null值,瀏覽器不會對這個值有任何的反應。
4、解決方法
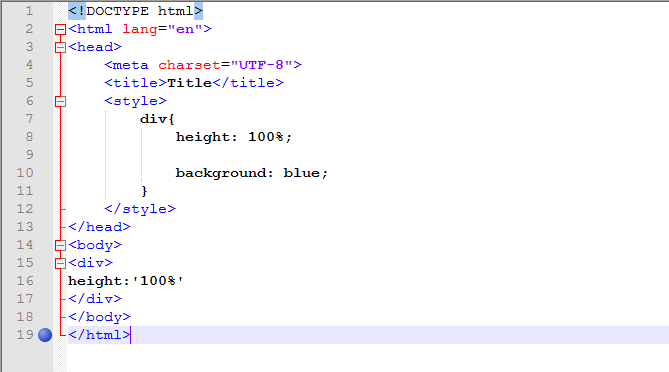
%是一個相對父元素計算得來的高度,要想使他有效,我們需要設定父元素的height;
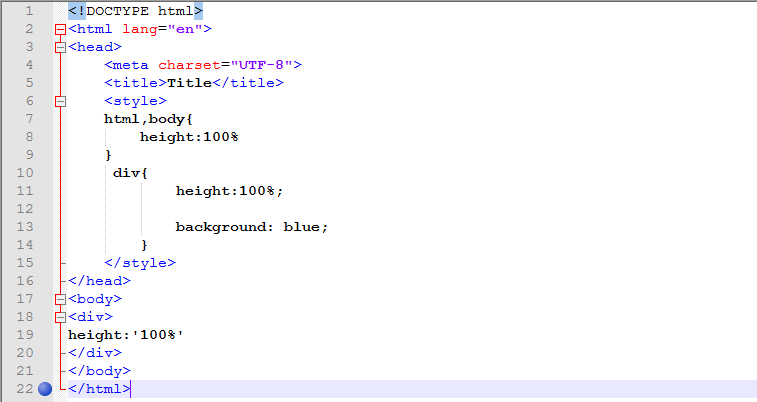
要特別注意的一點是,在之中的元素的父元素並不僅僅只是,還包括了。
所以我們要同時設定這兩者的height,只設置其中一個是不行的:
這樣就噢了。