教大家用html/css簡單寫一個心形,表白必學
阿新 • • 發佈:2019-01-05
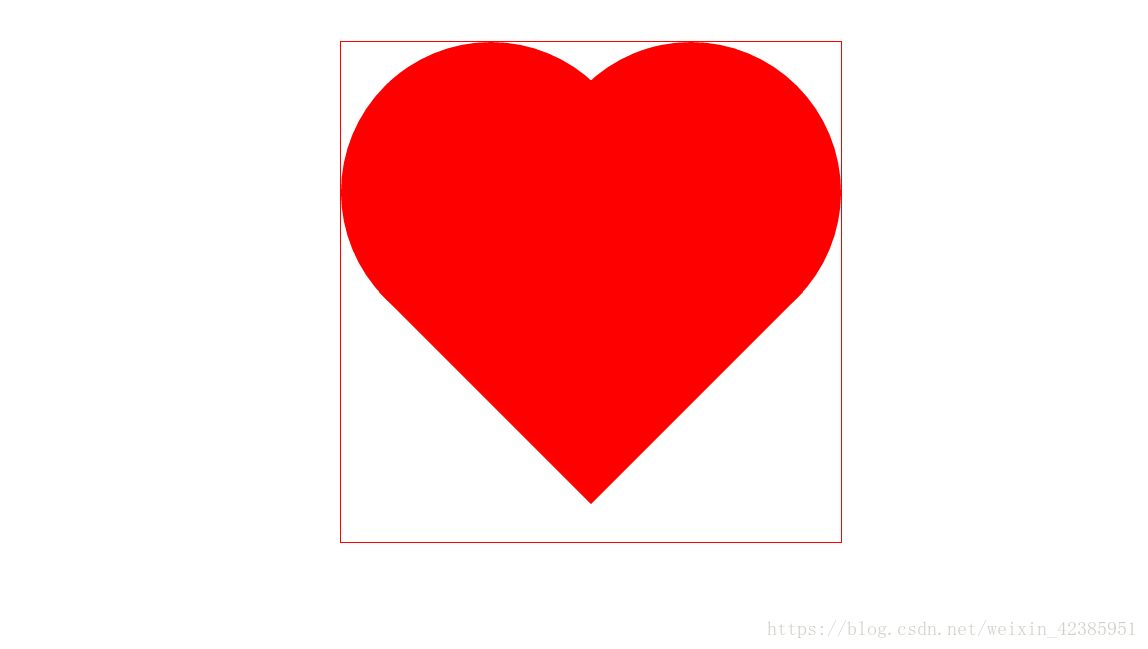
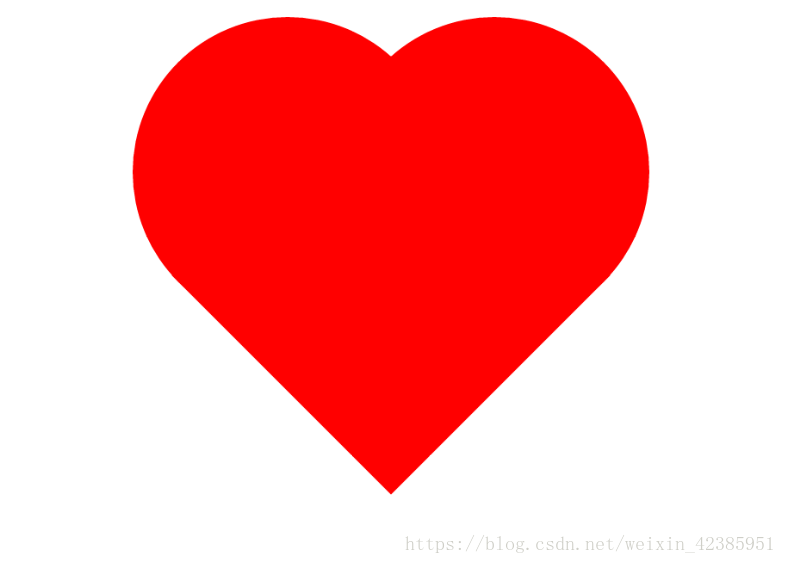
1,建議大家使用Sublime編輯軟體去編寫,先給大家看個效果圖

二,教程開始,影象是由三個影象合成的,兩個圓形,一個正方形,大部分用div佈局完成的
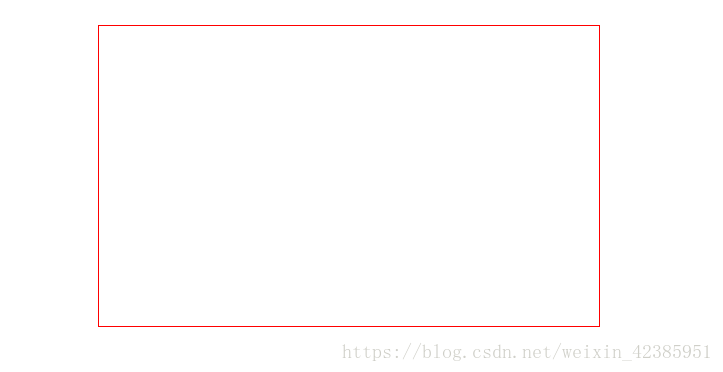
1,首先建一個大的div
效果圖
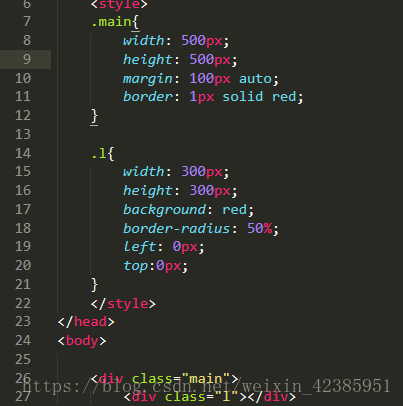
2,建一個圓形,首先畫一個正方形,新建多一個div,css的width屬性為260~270px吧,height為150px吧,然後再通過border-radius這個屬性把弧邊化,
設定border-radius: 50%,把背景顏色改成紅色,然後用overflow屬性把多出來多出來就切掉
效果圖
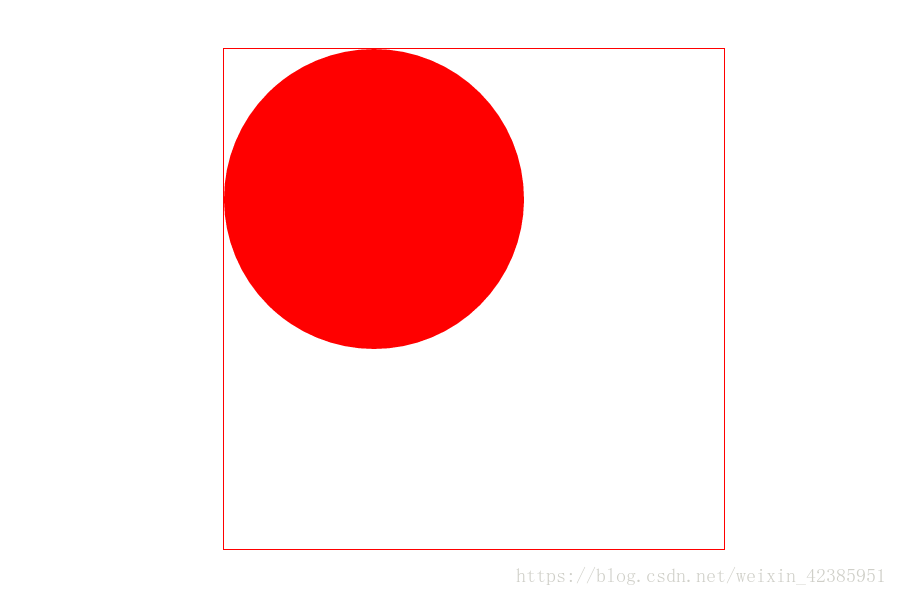
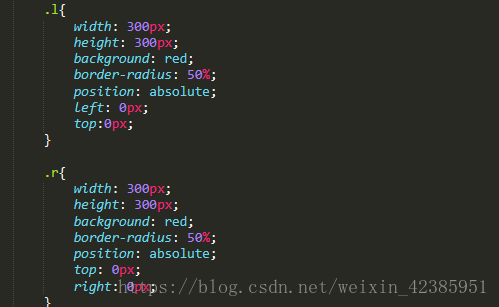
3,新建一個div,class為r,class名字自己可以起多一個起的,建多一個圓形,使用步驟2的方法新建多一個一樣的圓形,然後用相對定位relative或者絕對定位absolute的方法把第二個圓形定位在右邊,
如圖
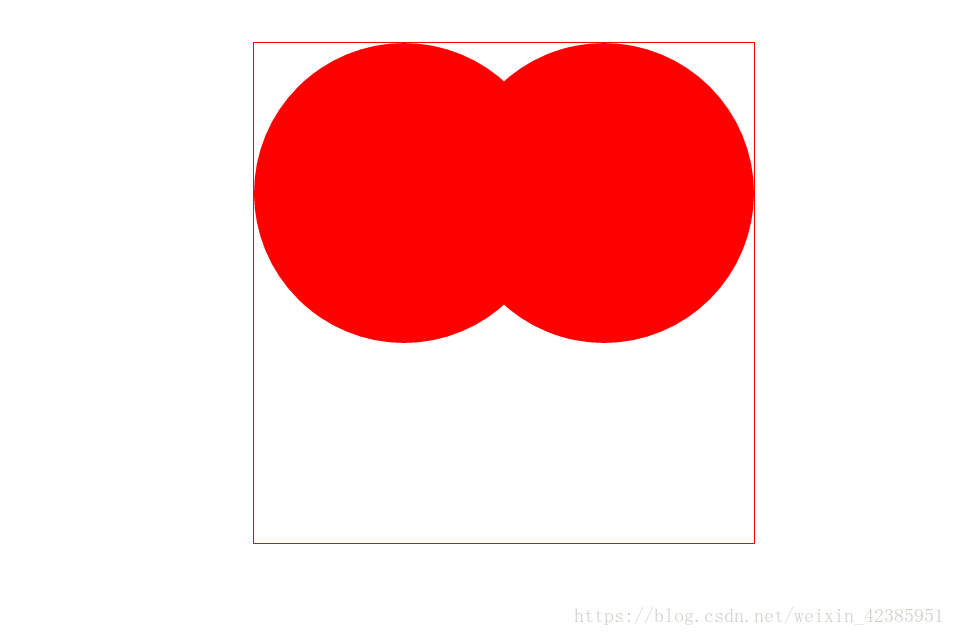
效果圖
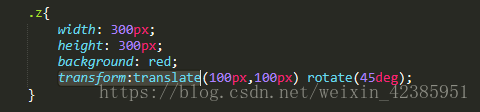
4,然後用div畫一個正方形用定位方法定位到中心點,再用transform:translate這個屬性把圖形旋轉45度,
如圖
效果圖
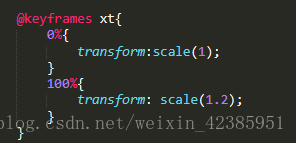
5,可以通過@keyframes這個來新增特效
transform:後面自己可以新增自己想要的效果
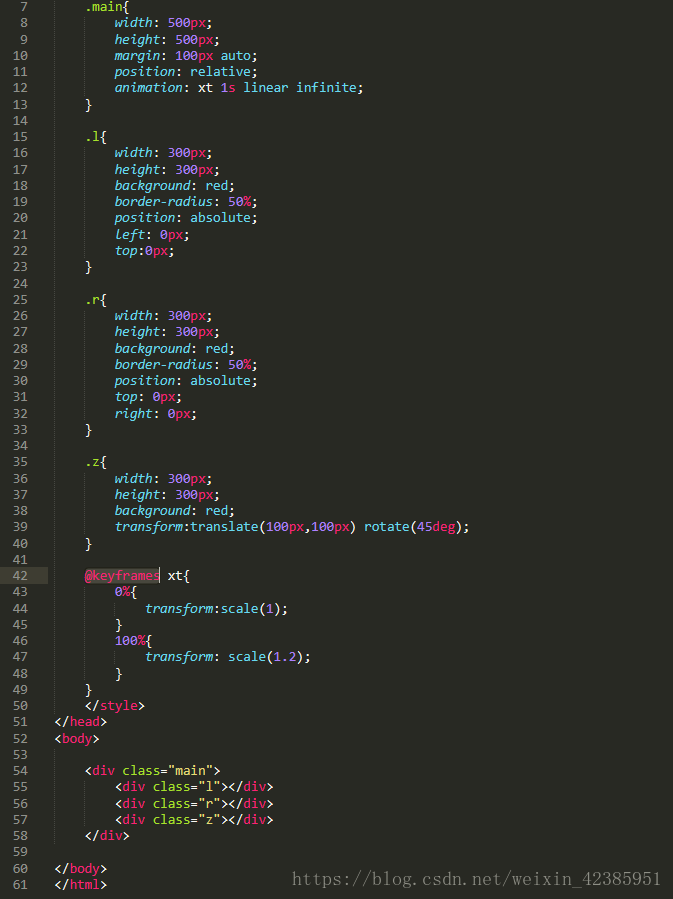
完,程式碼在下面
原始碼我也就不發了,
同樣方法可以弄兩個心形