GitHub如何編寫README.md專案自述檔案
一:
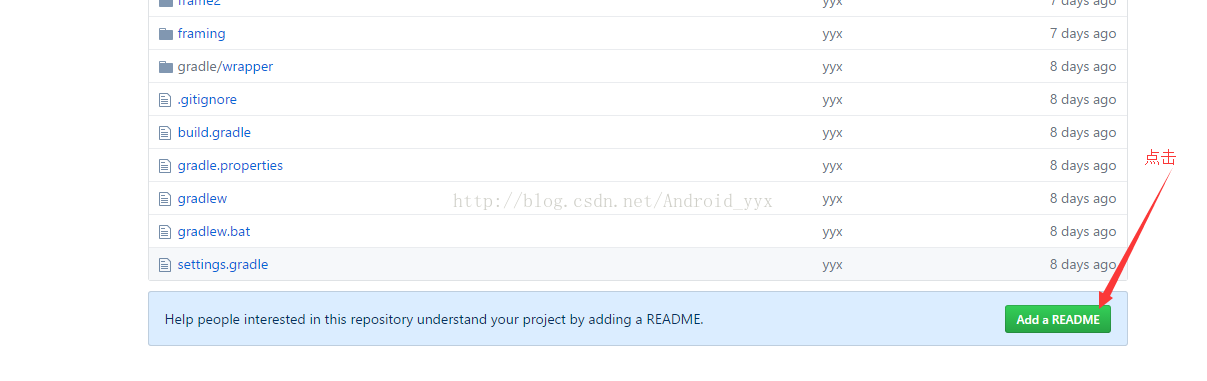
建好專案後:
A:
B:
C:
D:
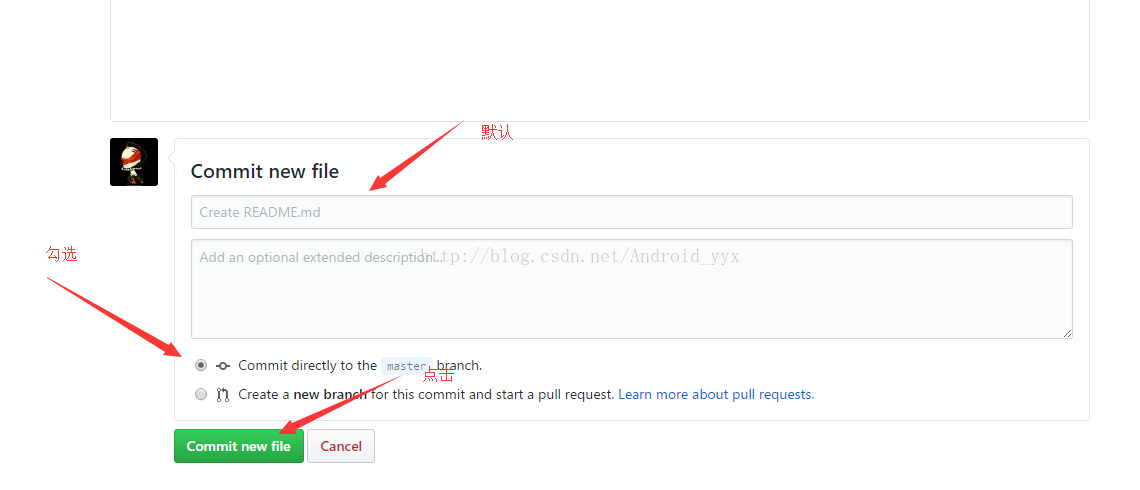
下面可以進行編輯了
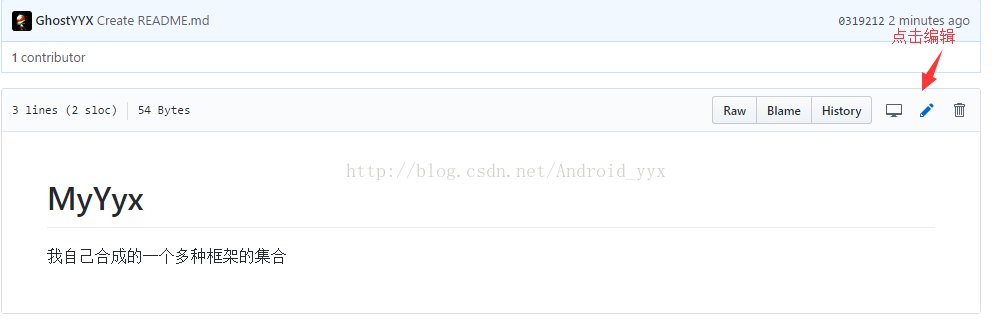
1、編輯README檔案
大標題(一級標題):在文字下面加等於號,那麼上方的文字就變成了大標題,等於號的個數無限制,但一定要大於0
大標題
====
中標題(二級標題):在文字下面加下劃線,那麼上方的文字就變成了中標題,下劃線個數無限制,中標題比大標題低一級
中標題
-------
1~6級標題:文字大小依次減小,以#號開頭,多少個#號就是多少級標題,#號和標題名稱要並排寫
#一級標題 ##二級標題 ###三級標題 ####四級標題 #####五級標題 ######六級標題
插入圓點符號:編輯的時候使用的是星號 *,星號後面要有一個空格,否則為普通星號
* 列表一
* 列表二
* 列表三
二級圓點、三級圓點:多加一個Tab,即第二行一個Tab,第三行兩個Tab
* 列表一
* 列表二
*列表三
縮排:
>縮排一
>>縮排二
>>>縮排三
>>>>縮排四
>>>>>縮排五
插入網路圖片:,即歎號!+方括號[]+括號(),如果不加歎號!就會變成普通文字,方括號裡可以加入一些 標識性的資訊

插入GITHub倉庫裡的圖片:,即歎號!+方括號[]+括號(),URL寫法:http://github.com/自己的使用者名稱/專案名/raw/分支名/存放圖片的資料夾/資料夾裡的圖片名字
給圖片加上超連結:即點選一個圖片進入指定網頁,方括號裡寫自己起的標識名稱,上下兩行標識要一致。
[![baidu]](http://baidu.com)
[baidu]:http://www.baidu.com/img/bdlogo.gif "百度Logo"
插入程式碼片段:在程式碼上下行用```標記,注意`符號是tab鍵上面那個,要實現語法高亮,則在```後面加上程式語言的名稱

```Java public static void main(String[] args){} ``` ```javascript document.getElementById("ts").innerHTML="Hello" ```

換行:使用標籤<br>
單行文字:前面使用兩個Tab
多行文字:每行行首加兩個Tab
部分文字高亮:使用``包圍,這個符號不是單引號,而是Tab上方,數字1左邊那個按鍵的符號
文字超連結格式:[要顯示的文字](連結的地址"滑鼠懸停顯示"),在URL之後用雙引號括起來一個字串,即滑鼠懸停顯示的文字,可不寫
你還可以給他加上一個滑鼠懸停顯示的文字。
- [我的部落格](http://blog.csdn.net/guodongxiaren "懸停顯示")
插入符號
圓點符
- 這是一個圓點符
- 這也是一個圓點符
上面這段的圓點是CSDN部落格編輯器裡面的符號列表。寫文章在列出條目時經常用到。在GitHub的markdown語法裡也支援使用圓點符。編輯的時候使用的是星號 *
- * 暱稱:果凍蝦仁
- * 別名:隔壁老王
- * 英文名:Jelly
此外還有二級圓點和三級圓點。就是多加一個Tab。
- * 程式語言
- * 指令碼語言
- * Python
如果你覺得三級的結構還不夠表達清楚的話,我們可以試著換一種形式,請看字元包圍
縮排
縮排的含義是很容易理解的。。
- >資料結構
- >>樹
- >>>二叉樹
- >>>>平衡二叉樹
- >>>>>滿二叉樹

當然比這個更一般的用法是這樣。常常能在書籍裡面看到的效果,比如引用別人的文章。直接看效果。
GitHub倉庫裡的圖片
有時候我們想顯示一個GitHub倉庫(或者說專案)裡的圖片而不是一張其他來源網路圖片,因為其他來源的URL很可能會失效。那麼如何顯示一個GitHub專案裡的圖片呢?
其實與上面的格式基本一致的,所不同的就是括號裡的URL該怎麼寫。
https://github.com/ 你的使用者名稱 / 你的專案名 / raw / 分支名 / 存放圖片的資料夾 / 該資料夾下的圖片
這樣一目瞭然了吧。比如:
- 
給圖片加上超連結
如果你想使圖片帶有超連結的功能,即點選一個圖片進入一個指定的網頁。那麼可以這樣寫:
- [![baidu]](http://baidu.com)
- [baidu]:http://www.baidu.com/img/bdlogo.gif "百度Logo"
這樣就能實現 點選圖片進入網頁的功能了。