GitHub中README.md檔案的編輯和使用
最近對它的README.md檔案頗為感興趣。便寫下這貼,幫助更多的還不會編寫README檔案的同學們。
README檔案字尾名為md。md是markdown的縮寫,markdown是一種編輯部落格的語言。用慣了視覺化的部落格編輯器(比如CSDN部落格,囧),這種程式設計式的部落格編輯方案著實讓人眼前一亮。不過GitHub支援的語法在標準markdown語法的基礎上做了修改,稱為Github Flavored Markdown,簡稱GFM。可不是GFW呀 。
。
————————————————————————————
本倉庫README檔案持續更新,新的知識點可能不會更新到博文中。首先強烈建議一條,不要用360或搜狗瀏覽器訪問GitHub網站,你會發現此時網站上很多按鈕都不可用。。建議使用火狐或谷歌瀏覽器訪問GitHub
————————————————————————————
開始編輯README
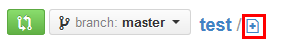
開啟你的GitHub的某個專案,我們可以直接線上編輯你的README檔案,如果你已經有了這個檔案,則在檔案目錄中直接點選它,如果你還沒有這個檔案那麼點選專案名稱右邊的一個按鈕,來新增新檔案:
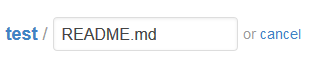
然後你就打開了編輯頁面,編輯區的左上角有填寫檔名的區域,注意加上字尾.md
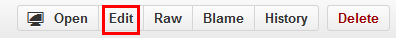
如果你本來就有這個檔案要重新編輯它的話,那麼在點選了檔案目錄中的該檔案後,在上方有工具欄,選擇Edit
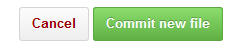
然後滾動螢幕到下面,如果是新檔案會有一個Commit new file的按鈕,若沒有內容是不能點選的。如果是舊檔案重修編輯,那麼這個按鈕顯示的是 Commit changes
//順便吐槽一句如果是360或搜狗瀏覽器的話,這個按鈕是永遠都無法點選的,囧。。
先隨便寫的東西把這個新檔案提交,然後再點選 Edit 重新開啟它。你會發現編輯區左上角有了變化。
預設選中Code,即我們的編輯模式。若點選 Preview(預覽)就能實時顯示當前的顯示效果了。
好了,下面正式開始編輯這個檔案
關於標題
規範的README檔案開頭都寫上一個標題,這被稱為大標題。
- 大標題
- ====
比大標題低一級的是中標題,也就是顯示出來比大標題小點。
-
中標題
- -------
在文字下面加上 下劃線 - ,那麼上方的文字就變成了中標題,同樣的 下劃線個數無限制。
除此之外,你也會發現大,中標題下面都有一條橫線,沒錯這就是 = 和 - 的顯示結果。
如果你只輸入了等於號=,但其上方無文字,那麼就只會顯示一條直線。如果上方有了文字,但你又只想顯示一條橫線,而不想把上方的文字轉義成大標題的話,那麼你就要在等於號=和文字直接補一個空行。
補空行:是很常用的用法,當你不想上下兩個不同的佈局方式交錯到一起的時候,就要在兩種佈局之間補一個空行。
如果你只輸入了短橫線(減號)-,其上方無文字,那麼要顯示直線,必須要寫三個減號以上。不過與等於號的顯示效果不同,它顯示出來時虛線而不是實線。同減號作用相同的還有星號*和下劃線_,同樣的這兩者符號也要寫三個以上才能顯示一條虛橫線。
除此以外,關於標題還有等級表示法,分為六個等級,顯示的文字大小依次減小。不同等級之間是以井號 # 的個數來標識的。一級標題有一個 #,二級標題有兩個# ,以此類推。
- #一級標題
- ##二級標題
- ###三級標題
- ####四級標題
- #####五級標題
- ######六級標題
實際上,前文所述的大標題和中標題是分別和一級標題和二級標題對應的。即大標題大小和一級標題相同,中標題大小和二級標題相同。
顯示文字
普通文字
直接輸入的文字就是普通文字。需要注意的是要換行的時候不能直接通過回車來換行,需要使用<br>(或者<br/>)。也就是html裡面的標籤。事實上,markdown支援一些html標籤,你可以試試。當然如果你完全使用html來寫的話,就喪失意義了,畢竟markdown並非專門做前端的,然而僅實現一般效果的話,它會比html寫起來要簡潔得多得多啦。
- 這是一段普通的文字,
- 直接回車不能換行,<br>
- 要使用\<br>
效果如圖:
此外,要顯示一個超連結的話,就直接輸入這個連結的URL就好了。顯示出來會自動變成可連結的形式的。
顯示空格的小Tip
預設的文字行首空格都會被忽略的,但是如果你想用空格來排一下版的話怎麼辦呢,有個小技巧,那就是把你的輸入法由半形改成全形就OK啦。單行文字
使用兩個Tab符實現單行文字。
- Hello,大家好,我是果凍蝦仁。
多行文字
多行文字和單行文字異曲同工,只要在每行行首加兩個Tab
- 歡迎到訪
- 很高興見到您
- 祝您,早上好,中午好,下午好,晚安
部分文字的高亮
如果你想使一段話中部分文字高亮顯示,來起到突出強調的作用,那麼可以把它用 ` ` 包圍起來。注意這不是單引號,而是Tab上方,數字1左邊的按鍵(注意使用英文輸入法)。
Thank `You` . Please `Call` Me `Coder`
文字超連結
給一段文字加入超連結的格式是這樣的 [ 要顯示的文字 ]( 連結的地址 )。比如:
- [我的部落格](http://blog.csdn.net/guodongxiaren)

你還可以給他加上一個滑鼠懸停顯示的文字。
- [我的部落格](http://blog.csdn.net/guodongxiaren "懸停顯示")
插入符號
圓點符
- 這是一個圓點符
- 這也是一個圓點符
上面這段的圓點是CSDN部落格編輯器裡面的符號列表。寫文章在列出條目時經常用到。在GitHub的markdown語法裡也支援使用圓點符。編輯的時候使用的是星號 *
- * 暱稱:果凍蝦仁
- * 別名:隔壁老王
- * 英文名:Jelly
此外還有二級圓點和三級圓點。就是多加一個Tab。
- * 程式語言
- * 指令碼語言
- * Python
如果你覺得三級的結構還不夠表達清楚的話,我們可以試著換一種形式,請看字元包圍
縮排
縮排的含義是很容易理解的。。
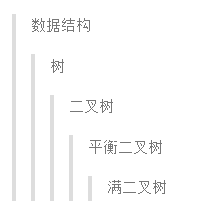
- >資料結構
- >>樹
- >>>二叉樹
- >>>>平衡二叉樹
- >>>>>滿二叉樹

當然比這個更一般的用法是這樣。常常能在書籍裡面看到的效果,比如引用別人的文章。直接看效果。
具體這個“縮排”的用法。大家自己摸索吧。
插入圖片
來源於網路的圖片
網上有很多README插入圖片的教程了,經我自己多次測試呢,發現可以使用的最簡單,最基本的語法是:
- 
即 歎號! + 方括號[ ] + 括號( ) 其中歎號裡是圖片的URL。
如果不加歎號! ,就會變成普通文字baidu了。
在方括號裡可以加入一些 標識性的資訊,比如
- 
這個方括號裡的baidu並不會對影象顯示造成任何改動,如果你想達到滑鼠懸停顯示提示資訊,那麼可以仿照前面介紹的文字中的方法,就是這樣:
- 
GitHub倉庫裡的圖片
有時候我們想顯示一個GitHub倉庫(或者說專案)裡的圖片而不是一張其他來源網路圖片,因為其他來源的URL很可能會失效。那麼如何顯示一個GitHub專案裡的圖片呢?
其實與上面的格式基本一致的,所不同的就是括號裡的URL該怎麼寫。
https://github.com/ 你的使用者名稱 / 你的專案名 / raw / 分支名 / 存放圖片的資料夾 / 該資料夾下的圖片
這樣一目瞭然了吧。比如:
- 
給圖片加上超連結
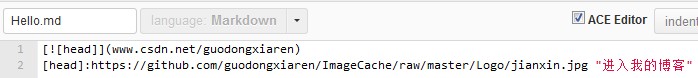
如果你想使圖片帶有超連結的功能,即點選一個圖片進入一個指定的網頁。那麼可以這樣寫:
- [![baidu]](http://baidu.com)
- [baidu]:http://www.baidu.com/img/bdlogo.gif "百度Logo"
這樣就能實現 點選圖片進入網頁的功能了。
插入程式碼片段
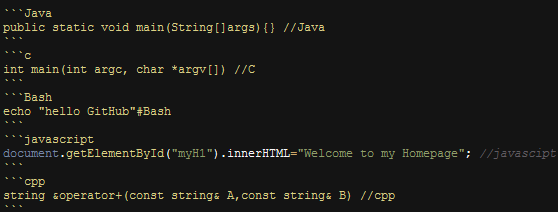
我們需要在程式碼的上一行和下一行用` `` 標記。``` 不是三個單引號,而是數字1左邊,Tab鍵上面的鍵。要實現語法高亮那麼只要在 ``` 之後加上你的程式語言即可(忽略大小寫)。c++語言可以寫成c++也可以是cpp。看程式碼:
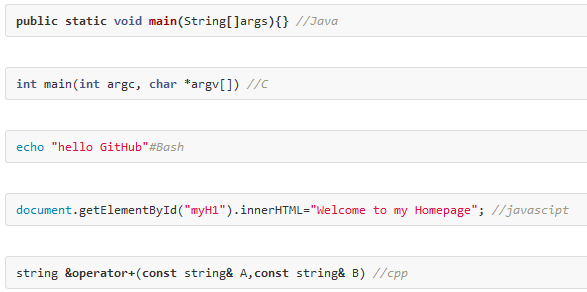
實際顯示效果
[題外話]在GitHub上用Gist寫日記吧
看了這麼多markdown的語法,你一定不滿足於僅僅寫一個README檔案了,開始躍躍欲試想實際用markdown語法來編寫部落格或文章了吧。的確,網上也有依託或者支援markdown語法的部落格。但是呢,更方便的是,你可以藉助GitHub本身就有的一個功能——Gist。
Gist是以檔案為單位的,不是以專案為單位的。而且與普通的GitHub上建的倉庫不同,Gist是private的哦。普通的專案預設都是public的,要想弄成private貌似還要交錢的樣子。既然是private那麼用來寫寫日記,是極好的。
GitHub網頁的頂部有:
點進去:
這就是你可以編輯的私有檔案,它不僅支援Text文字,還支援各種程式語言呢!當然也包括markdown。輸入檔名:
最後儲存,選中 Create Secret Gist 就是私有的嘍。
相關推薦
GitHub中README.md檔案的編輯和使用
最近對它的README.md檔案頗為感興趣。便寫下這貼,幫助更多的還不會編寫README檔案的同學們。 README檔案字尾名為md。md是markdown的縮寫,markdown是一種編輯部落格的語言。用慣了視覺化的部落格編輯器(比如CSDN部落格,囧),這種程式設計
github中README.md檔案寫法解析
本文解決了往github的readme檔案中換行、插圖、加url連結的問題,寫的相當詳細。 自從開始玩GitHub以來,就越來越感覺它有愛。最近對它的README.md檔案頗為感興趣。便寫下這貼,幫助更多的還不會編寫README檔案的同學們。 README檔案字尾名為md。md是markdown的縮寫
github中README.md書寫規範
參考文件----《github中README.md書寫規範》 一、換行 e.g. 段落1段落2 二、標題 大標題 中標題 #一級標題 ##二級標題 ###三級標題 ####四級標題 #####五級標題 ######六級標題 三、區塊 >區塊1 >>區塊2 >
GitHub中README.md基本語法
Github中README.md基本語法 參考連結: 部落格 推薦的幾款編輯器: Mac下離線編輯器: Mou Markdown基本語法 md,是Markdown的縮寫,下面簡單介紹Markdown語法: 一、標題寫法: 第一種方法: 1、在文
【轉】github中README.md中程式碼高亮、加入表格等解決方法
【原文】http://blog.csdn.net/guodongxiaren/article/details/23690801 本文解決了往github的readme檔案中換行、插圖、加url連結的問題,寫的相當詳細。 (新增:字型變紅 <font color=
GitHub上README.md檔案的圖片大小尺寸
1. GitHub的readme檔案的圖片也是可以用HTML的格式來寫,同時可以修改大小,如圖: 直接用img標籤,md檔案可以識別 2. 圖片前與文字要用“回車”隔開,不然文字和圖片會在一行展示 效果:
gitHub中readme.md編寫語法
1.標題表示法:分為六個等級,顯示的文字大小依次減小。不同等級之間是以井號 # 的個數來標識的。一級標題有一個 #,二級標題有兩個# ,以此類推。注意:#與標題名中間的空格 # 一級標題 ## 二級標題 ### 三級標題 #### 四
關於如何在github的README.md檔案內新增圖片的教程
注:本人幾次直接在網頁上修改README.md檔案均應用失敗,後來把檔案clone到本地修改完成後,再push到github就成功了,大家如果也遇到這種問題不妨可以試一下我的方法 在文字區域插入:
如何使用.md檔案和如何上傳圖片到github並在README.MD檔案中顯示
.md檔案是markdown的縮寫,Markdown 是一種輕量級標記語言,它允許人們使用易讀易寫的純文字格式編寫文件,然後轉換成格式豐富的HTML頁面。現在來說說如何編寫.md檔案 #語法解說 1.標題 1.1(用#號的數量來顯示大小)如:
android studio和github進行關聯和如何向README.md檔案中新增圖片說明
今天試了一下,在github裡面提交了簡單的工程檔案。挺好用的。 github越來越多的開發者參與,以後會經常參與其中。廢話不多說,幹活來啦! 如何使AS和github關聯 現在android開發基本都是使用android studio.在AS中,可以
github中的README md快速佈局和換行
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
GitHub編輯README.md檔案
一,標題; 格式:# 標題 #個數越少,標題級別越高; 二,程式碼塊; 格式: ```所用語言 程式碼 ``` 例: 效果: 三,連結; 格式:[標題](目標連結 "懸停顯示")
README.md檔案 github Markdown語言詳解 md檔案用法和說明
本人使用.md文件完全為了記錄日常的編譯和工作中遇到的問題,需要用到的功能大概就是常用的語法,強調,引用,程式碼,連結等。對於圖片的插入需求不高,因此本文主要介紹一些語法特點,最後涉及一點可能用到的其
github—如何在README.md檔案中新增圖片
1、在github上的倉庫建立一個存放圖片的資料夾,資料夾名字隨意。如:img-folder2、將需要在READNE.md中顯示的圖片,push到img-folder資料夾中。3、然後開啟github官
在github專案中的README.md檔案中新增圖片介紹
摘要:很多時候我們在上傳專案到github上的時候需要配圖介紹專案,所以在這裡介紹如何在上傳。 1. 將需要的圖片或者動圖上傳到專案所在的倉庫中。 要自己設定的:yourname, yo
git、githut、碼雲概念和使用,md檔案編輯,
git:用作版本控制 下載地址:https://gitforwindows.org/ 安裝有一步需要選擇,其他Next即可 githut和碼雲作用:提供雲服務保管程式碼 區別: git cvs svn:集中式web版本控制工具 git:分散式WEB版本控制工具 集中必須保持
Github上的README.md檔案—Markdown語言介紹
之前一直在使用github,也在上面分享了不少的專案和Demo,每次建立新專案的時候,使用的都是預設的README.md檔案,也不曾對這個檔案有過什麼瞭解。但是在看到別人寫的專案的README.md裡面竟然有圖片、連結什麼的,就感到很好奇,這效果是什麼加上去的
【Github】為專案編寫Readme.MD檔案
轉載自:http://www.coderli.com/write-readme-for-your-project/ ,侵刪。 瞭解一個專案,恐怕首先都是通過其Readme檔案瞭解資訊。如果你以為Readme檔案都是隨便寫寫的那你就錯了。github,oschina gi
原來Github上的README.md檔案這麼有意思——Markdown語言詳解
轉自 http://blog.csdn.net/zhaokaiqiang1992/article/details/41349819 之前一直在使用github,也在上面分享了不少的專案和Demo,每次建立新專案的時候,使用的都是預設的README.md檔案,也不曾對
轉載-【原來Github上的README.md檔案這麼有意思——Markdown語言詳解】
之前一直在使用github,也在上面分享了不少的專案和Demo,每次建立新專案的時候,使用的都是預設的README.md檔案,也不曾對這個檔案有過什麼瞭解。但是在看到別人寫的專案的README.md裡面竟然有圖片、連結什麼的,就感到很好奇,這效果是什麼加上去的?於是便