ListView的展開合併
阿新 • • 發佈:2019-01-06
ListView的多佈局
ListView的展開和收起是在上一篇ListView的多佈局的基本上寫,整體佈局只有一個ListView。
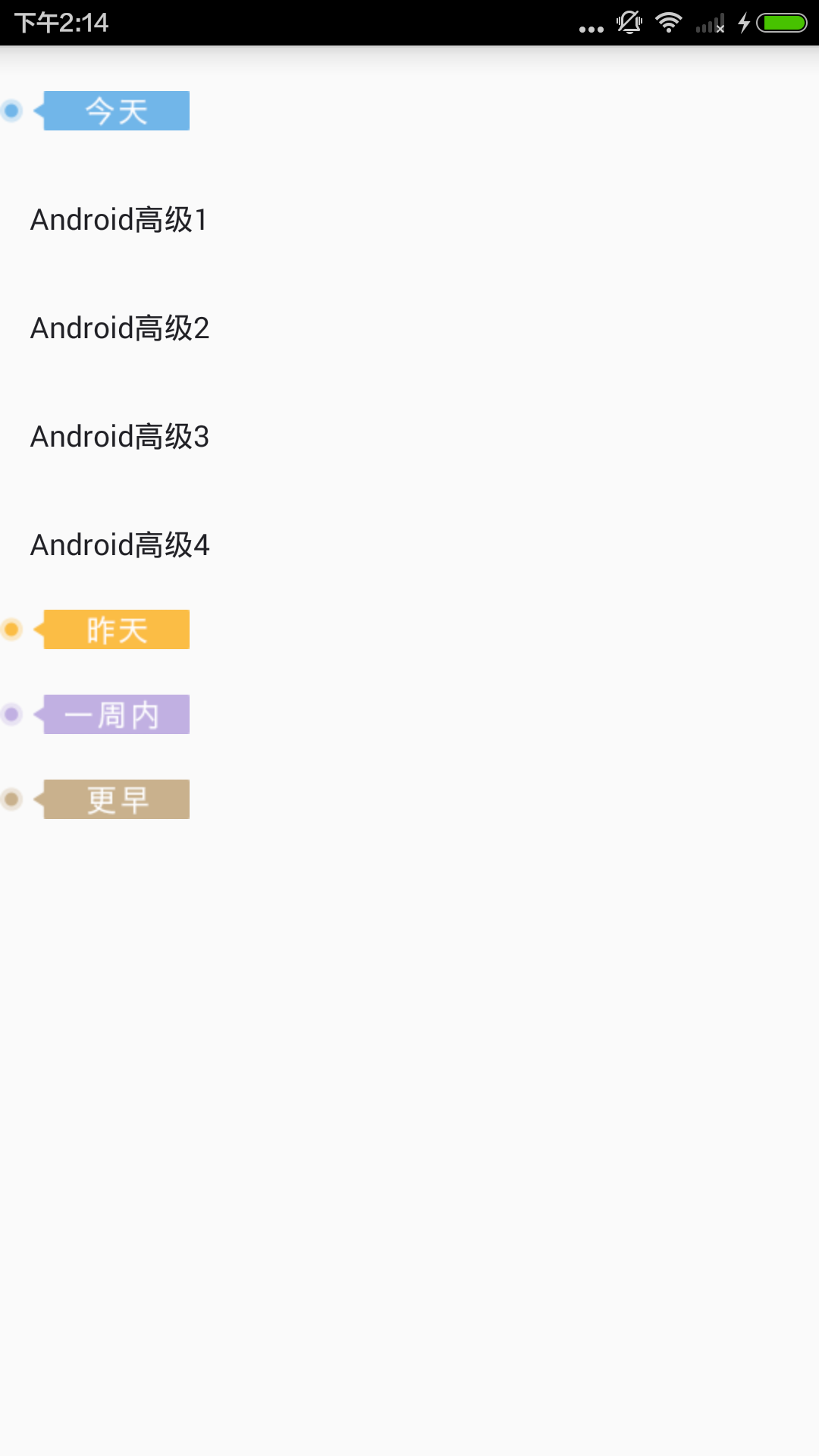
今天、昨天、一週內、更早最多隻有一個是展開的狀態,預設展開的是今天。
當點選今天時,則今天合併,即此時所有的都是合併狀態;再次點選今天時,則今天展開;
當點選其他圖片時,今天合併,則被點選的展開。
實現效果:
一、實現思路
1、ListView的狀態,ListView只有都合併和某一個開啟2種狀態。
2、當本次點選的上一次點選的是同一張圖片時,若當前處於合併狀態則展開,若當前處於展開狀態則合併;
當本次點選的和上次點選的圖片不同時,則本次點選的圖片展開,上次點選的圖片則要處於合併狀態。
因此,我定義了3個變數boolean isopen用於記錄當前的狀態,展開還是合併,
int last_click上次點選的圖片,int cur_click本次點選的圖片。
二、程式碼實現
XML程式碼:
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@null"
android:listSelector="#0000"
android:scrollbars="none" />Activity程式碼:
public class ListViewActivity extends Activity Adapter程式碼:
public class ListViewAdapter extends BaseAdapter {
private Context context;
private List<Object> list;
private View.OnClickListener onItemClick;
public ListViewAdapter(Context context, List<Object> list) {
this.context = context;
this.list = list;
}
@Override
public int getCount() {
int ret = 0;
if (list != null) {
ret = list.size();
}
return ret;
}
@Override
public int getItemViewType(int position) {
int ret = 0;
Object object = list.get(position);
if (object instanceof String) {
ret = 0;
} else if (object instanceof Integer) {
ret = 1;
}
return ret;
}
@Override
public int getViewTypeCount() {
return 2;
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
public void setOnItemClick(View.OnClickListener onItemClick) {
this.onItemClick = onItemClick;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (getItemViewType(position) == 0) {
convertView = bindTv(position, convertView, parent);
} else if (getItemViewType(position) == 1) {
convertView = bindImg(position, convertView, parent);
}
return convertView;
}
private View bindImg(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(R.layout.item_recent_img, null);
holder = new ViewHolder();
holder.img = (ImageView) convertView.findViewById(R.id.img_recent);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
Object object = list.get(position);
if (object instanceof Integer) {
int img = (int) object;
holder.img.setImageResource(img);
}
holder.img.setTag(object);
holder.img.setOnClickListener(onItemClick);
return convertView;
}
private View bindTv(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(R.layout.item_recent_tv, null);
holder = new ViewHolder();
holder.tv = (TextView) convertView.findViewById(R.id.tv_recent);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
Object object = list.get(position);
if (object instanceof String) {
String ret = (String) object;
holder.tv.setText(ret);
}
holder.tv.setTag(object);
holder.tv.setOnClickListener(onItemClick);
return convertView;
}
class ViewHolder {
TextView tv;
ImageView img;
}
}